Sub Example3
'initialize the subway
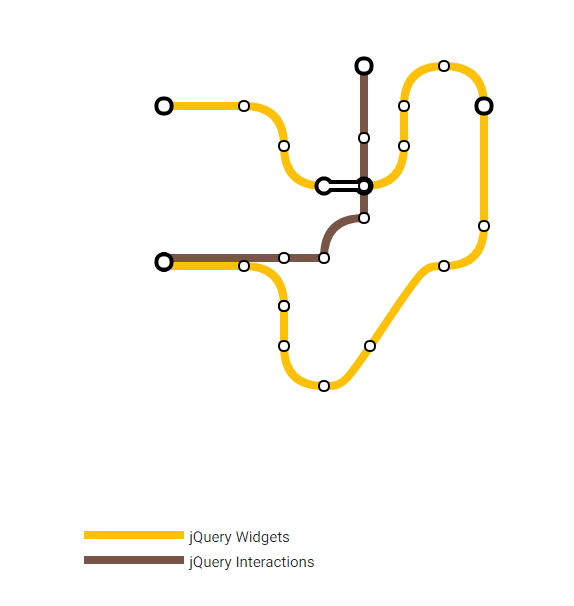
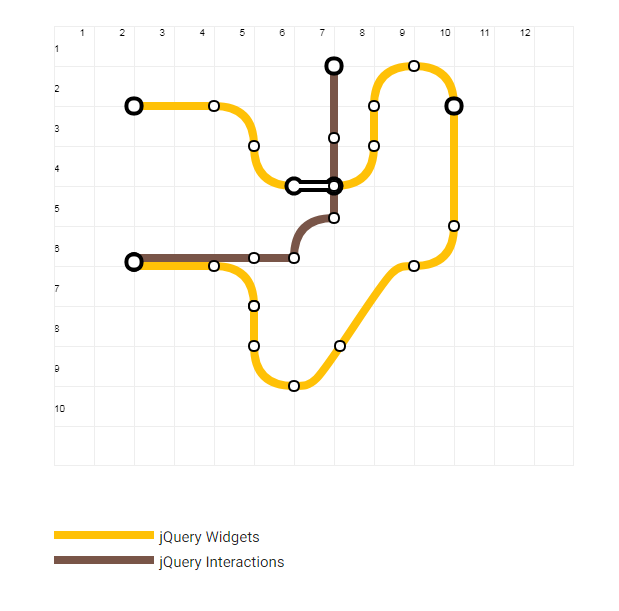
mashsub3.Initialize(page,"mashsub3",11,13,40,True,False,8,False,"600px","500px")
'turn debug on, see console.log
mashsub3.Debug = True
mashsub3.HideLabels = True
'add a new line
mashsub3.AddLine(1,ABM.COLOR_AMBER,ABM.INTENSITY_NORMAL,"jQuery Widgets","","","")
'create each item on the line, these could be stations, interchanges, @stations and @interchanges
'<li data-coords="2,2" data-marker="interchange"><a href="http://jqueryui.com/demos/accordion/">Accordion</a></li>
mashsub3.CreateItem(mashsub3,1,2,2).interchange.HyperLink("Accordion","http://jqueryui.com/demos/accordion/").AddIt
'<li data-coords="4,2"><a href="http://jqueryui.com/demos/autocomplete/"><a href="http://jqueryui.com/demos/autocomplete/">Auto\ncomplete</a></li>
mashsub3.CreateItem(mashsub3,1,4,2).HyperLink("Auto\ncomplete","http://jqueryui.com/demos/autocomplete/").AddIt
'<li data-coords="5,3" data-dir="E"></li>
mashsub3.AddEast(1,5,3)
'<li data-coords="5,7" data-marker="@station" data-labelPos="W"><a href="http://jqueryui.com/demos/slider/">Slider</a></li> <!-- marker-only node -->
mashsub3.CreateItem(mashsub3,1,5,7).AtStation.LabelAtW.HyperLink("Slider","http://jqueryui.com/demos/slider/").AddIt ' marker only node
'<li data-coords="6,4" data-dir="S" data-marker="interchange" data-markerInfo="h5"><a href="http://jqueryui.com/demos/datepicker/">Date\npicker</a></li>
mashsub3.CreateItem(mashsub3,1,6,4).South.Interchange.H5.hyperlink("Date\npicker","http://jqueryui.com/demos/datepicker/").AddIt
'<li data-coords="7,4"></li>
mashsub3.AddXY(1,7,4)
'<li data-coords="7.15,8" data-marker="@station" data-labelPos="E"><a href="http://jqueryui.com/demos/dialog/">Dialog</a></li> <!-- marker-only node, moved To the right by 0.15 -->
mashsub3.CreateItem(mashsub3,1,"7.15",8).AtStation.LabelAtE.HyperLink1("http://jqueryui.com/demos/dialog/","Dialog").AddIt
'<li data-coords="8,3" data-dir="E"></li>
mashsub3.AddEast(1,8,3)
'<li data-coords="8,2"></li>
mashsub3.AddXY(1,8,2)
'<li data-coords="9,1" data-dir="N"></li>
mashsub3.AddNorth(1,9,1)
'<li data-coords="10,2" data-dir="E" data-marker="interchange" data-labelPos="E"><a href="http://jqueryui.com/demos/button/">Button</a></li>
mashsub3.CreateItem(mashsub3,1,10,2).East.Interchange.LabelAtE.HyperLink1("http://jqueryui.com/demos/button/","Button").AddIt
'<li data-coords="10,5"></li>
mashsub3.AddXY(1,10,5)
'<li data-coords="9,6" data-dir="S" data-marker="station"><a href="http://jqueryui.com/demos/progressbar/">Progress\nbar</a></li>
mashsub3.CreateItem(mashsub3,1,9,6).South.Station.HyperLink1("http://jqueryui.com/demos/progressbar/","Progress\nbar").AddIt
'<li data-coords="6,9"></li>
mashsub3.AddXY(1,6,9)
'<li data-coords="5,8" data-dir="W"></li>
mashsub3.AddWest(1,5,8)
'<li data-coords="5,7"></li>
mashsub3.AddXY(1,5,7)
'<li data-coords="4,6" data-dir="N"></li>
mashsub3.AddNorth(1,4,6)
'<li data-coords="2,6"><a href="http://jqueryui.com/demos/tabs/">Tabs</a></li>
mashsub3.CreateItem(mashsub3,1,2,6).HyperLink1("http://jqueryui.com/demos/tabs/","Tabs").AddIt
'now let's add another line
'<ul data-color="#00ff00" data-label="jQuery Interactions" data-shiftCoords="0,-1">
mashsub3.AddLine(2,ABM.COLOR_BROWN,ABM.INTENSITY_NORMAL,"jQuery Interactions",0,-1,"")
'add items to the second line
'<li data-coords="2,6"></li>
mashsub3.AddXY(2,2,6)
'<li data-coords="2,5.9" data-marker="@interchange"> </li> <!-- marker-only node, moved up by 0.10 -->
mashsub3.CreateItem(mashsub3,2,2,"5.9").AtInterchange.AddIt ' marker only node
'<li data-coords="5,6" data-marker="@station" data-labelPos="N"><a href="http://jqueryui.com/demos/selectable/">Selectable</a></li>
mashsub3.CreateItem(mashsub3,2,5,6).AtStation.LabelAtN.HyperLink1("http://jqueryui.com/demos/selectable/","Selectable").AddIt
'<li data-coords="6,6"></li>
mashsub3.AddXY(2,6,6)
'<li data-coords="7,3" data-marker="@station" data-labelPos="W"><a href="http://jqueryui.com/demos/resizeable/">Resizeable</a></li>
mashsub3.CreateItem(mashsub3,2,7,3).AtStation.LabelAtW.HyperLink1("http://jqueryui.com/demos/resizeable/","Resizable").AddIt
'<li data-coords="7,5" data-dir="E" data-marker="station" data-labelPos="E"><a href="http://jqueryui.com/demos/droppable/">Droppable</a></li>
mashsub3.CreateItem(mashsub3,2,7,5).Station.LabelAtE.HyperLink1("http://jqueryui.com/demos/droppable/","Droppable").Addit
'<li data-coords="7,1" data-marker="interchange" data-labelPos="W"><a href="http://jqueryui.com/demos/draggable/">Draggable</a></li>
mashsub3.CreateItem(mashsub3,2,7,1).Interchange.LabelAtW.HyperLink1("http://jqueryui.com/demos/draggable/","Draggable").AddIt
page.Cell(3,1).AddComponent(mashsub3.ABMComp)
page.Cell(3,1).SetFixedHeight(500,False)
End Sub