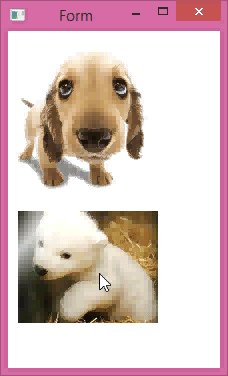
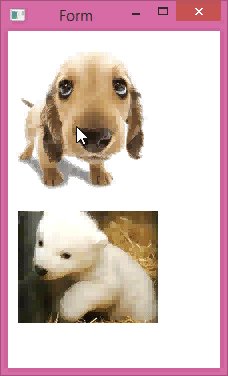
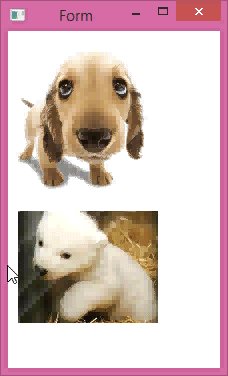
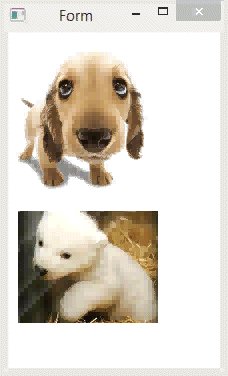
Have you ever thought of making a lighting effect on an image?
If you do not, I thought about it ... this is a small code with a simple trick that allows you to get it with B4X


If you do not, I thought about it ... this is a small code with a simple trick that allows you to get it with B4X
B4X:
Sub ImageView1_Click
Light(Sender)
End Sub
Sub ImageView2_Click
Light(Sender)
End Sub
Sub Light(ImageView As B4XView)
Dim xui As XUI
Dim PanelBase As B4XView = xui.CreatePanel("")
Dim PanelEffect As B4XView = xui.CreatePanel("")
Dim Dv as int = 3 ' effect width = mBase.Width/Dv
ImageView.Parent.AddView(PanelBase,ImageView.Left,ImageView.Top,ImageView.Width,ImageView.Height)
PanelBase.BringToFront
PanelBase.AddView(PanelEffect,-200DIP,-150dip,PanelBase.Width/DV,PanelBase.Height+300dip)
Dim Can As B4XCanvas
Dim MaxW As Int = PanelEffect.Width-1
Can.Initialize(PanelEffect)
For x=0 To MaxW
Dim C As Int = 255*(1-Sin(cPI*(((x+MaxW/2) Mod MaxW)/MaxW)))
Can.DrawLine(x,0,x,PanelEffect.Height,xui.Color_ARGB(C,255,255,255),1dip)
Next
PanelEffect.Rotation=45
PanelEffect.SetLayoutAnimated(400,PanelBase.Width*1.8,0,PanelEffect.Width,PanelEffect.Height)
Can.Invalidate
Sleep(400)
Can.Release
PanelBase.RemoveViewFromParent
End SubAttachments
Last edited:
