Ola
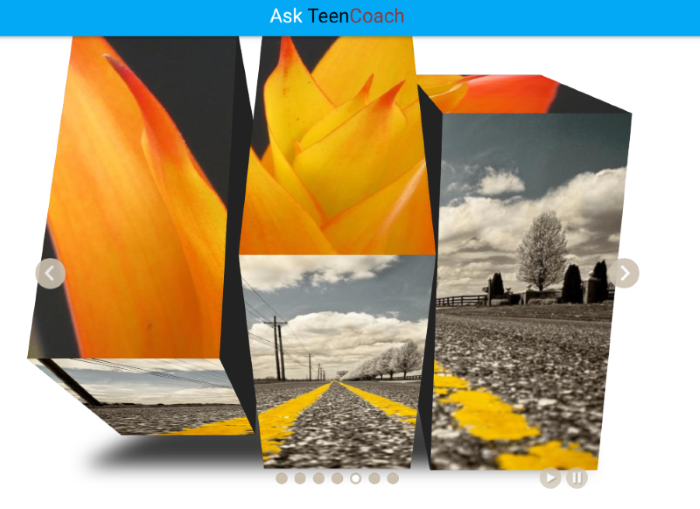
This is a wrap of a caroulse called SliceBox. The nice thing is that it adjusts itself to fit your image. If the image is small it will shrink and if large it will enlarge itself. There is a problem with that though, consisency. Whilst i did a gallery before, posted here, something like this can come handly for lighter implementations. As an example, I need image sliders for each of my projects to show actual footage.
So here is a summary of events
1. You specify the height and width of the slider. Using the ABM.Util.CreateThumbnail method, the images are cropped to the specified size of the component. The component resizes itself to be that big.
2. Navigation On/Off - check
3. Pagination On/Off - check
4. PlayPause - check
5. Thumbnail generation - check

When you add a slide... code behind...
Adding the component on ConnectPage..
In BuildPage..( the sequence of addition is IMPORTANT)
This is a wrap of a caroulse called SliceBox. The nice thing is that it adjusts itself to fit your image. If the image is small it will shrink and if large it will enlarge itself. There is a problem with that though, consisency. Whilst i did a gallery before, posted here, something like this can come handly for lighter implementations. As an example, I need image sliders for each of my projects to show actual footage.
So here is a summary of events
1. You specify the height and width of the slider. Using the ABM.Util.CreateThumbnail method, the images are cropped to the specified size of the component. The component resizes itself to be that big.
2. Navigation On/Off - check
3. Pagination On/Off - check
4. PlayPause - check
5. Thumbnail generation - check
When you add a slide... code behind...
B4X:
'add a slide to the slicebox
Sub AddSlide(id As String,description As String, imgURL As String, imgAlt As String,href As String,Current As Boolean)
'create a thumbnail of the image to 700x420
Dim oldFile As String = ABMShared.MvField(imgURL,1,".")
Dim oldExt As String = ABMShared.MvField(imgURL,2,".")
Dim newFile As String = oldFile & "_thumb." & oldExt
Dim newName As String = "../images/" & newFile
'define the old file
oldFile = File.Combine(ABMShared.ImagesFolder,imgURL)
newFile = File.Combine(ABMShared.ImagesFolder,newFile)
'create a thumbnail
ABM.Util.CreateThumbnail(oldFile,newFile,ImgWidth,ImgHeight)
Dim slide As Map = CreateMap("id":$"${sbid}${id}"$,"description":description, "url":newName,"alt":imgAlt,"href":href)
slides.Put("slide-" & id,slide)
If Current = True Then
dots.Append($"<span class="nav-dot-current"></span>"$)
Else
dots.Append($"<span></span>"$)
End If
dots.Append(CRLF)
End SubAdding the component on ConnectPage..
B4X:
Dim msb As MashSliceBox
msb.Initialize(page,"msb",600,840)
msb.ShowPagination = True
msb.ShowNavigation = True
msb.ShowPlayPause = True
msb.RotationSpeed = 1000
msb.AutoPlay = True
msb.Interval = 5000
msb.AddSlide("1","Image 1 test","1.jpg","image1","",False)
msb.AddSlide("2","Image 2 text","2.jpg","image2","",True)
msb.AddSlide("3","Image 3 text","3.jpg","image3","",False)
msb.AddSlide("4","Image 4 text","4.jpg","image4","",False)
msb.AddSlide("5","Image 5 text","5.jpg","image5","",False)
msb.AddSlide("6","Image 6 text","6.jpg","image6","",False)
msb.AddSlide("7","Image 7 text","7.jpg","image7","",False)
page.Cell(2,1).AddComponent(msb.ABMComp)In BuildPage..( the sequence of addition is IMPORTANT)
B4X:
Sub NeedsSliceBox(pg As ABMPage)
pg.AddExtraCSSFile("custom/slicebox.css")
pg.AddExtraJavaScriptFile("custom/modernizr.custom.46884.js")
pg.AddExtraJavaScriptFile("custom/jquery.slicebox.min.js")
End Sub