Hi y'all
Play GIF
Download Working Example
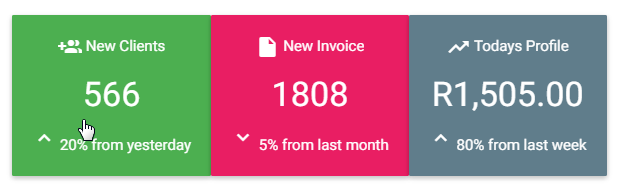
Preview

Well, there is nothing fancy here but just another card design to render some stats information. Will be useful for dashboard reporting.
1. You specific own forecolor and background color using theming.
2. There are no external dependencies here as the normal css are used built inside ABMaterial.
Example, define the cards...
And create the cards in ConnectPage...
The cards have a click event that you can assign to your code for more execution..
Play GIF
Download Working Example
Preview
Well, there is nothing fancy here but just another card design to render some stats information. Will be useful for dashboard reporting.
1. You specific own forecolor and background color using theming.
2. There are no external dependencies here as the normal css are used built inside ABMaterial.
Example, define the cards...
B4X:
Private card1 As MashStats
Private card2 As MashStats
Private card3 As MashStatsAnd create the cards in ConnectPage...
B4X:
'stats cards
ABMShared.AddTheme("whitegreen","white","","green","")
card1.Initialize(page,"card1","whitegreen")
card1.StatsType = card1.EnumStatsType.increase
card1.Title = "Total Likes"
card1.TitleIcon = "mdi-thumb_up"
card1.Value = "1,000"
card1.Percentage = "20%"
card1.PercentageComment = "from last year"
card1.ZDepth = ABM.ZDEPTH_2
page.Cell(4,1).AddComponent(card1.ABMComp)
'a simpler call
ABMShared.AddTheme("whitepink","white","","pink","")
card2.Initialize(page,"card2","whitepink")
card2.StatsType = card2.EnumStatsType.decrease
card2.SetTitle("New Invoice").SetTitleIcon("mdi-insert_drive_file").SetValue("1808").SetPercentage("5").SetComment("from last month")
card2.ZDepth = ABM.ZDEPTH_2
page.Cell(4,1).AddComponent(card2.ABMComp)
ABMShared.AddTheme("whitebluegrey","white","",ABM.COLOR_BLUEGREY,"")
card3.Initialize(page,"card3","whitebluegrey")
card3.StatsType = card3.EnumStatsType.increase
card3.Title = "Todays Profile"
card3.TitleIcon = "mdi-trending_up"
card3.Value = "R1,505.00"
card3.Percentage = "80%"
card3.PercentageComment = "from last week"
card3.ZDepth = ABM.ZDEPTH_2
page.Cell(4,1).AddComponent(card3.ABMComp)The cards have a click event that you can assign to your code for more execution..
B4X:
Sub card1_click(value As Map)
Dim valuex As String = value.GetDefault("value","")
page.Msgbox("",valuex,"card","OK",False,"","")
End Sub
Sub card2_click(value As Map)
Dim valuex As String = value.GetDefault("value","")
page.Msgbox("",valuex,"card","OK",False,"","")
End Sub
Sub card3_click(value As Map)
Dim valuex As String = value.GetDefault("value","")
page.Msgbox("",valuex,"card","OK",False,"","")
End Sub