Hi there
I kindly request some help. I need this flow display script to run.
I have found the css and js here, and tried to no avail. It just never displays anything on my page..
https://github.com/DavidBanksNZ/simple-diagram-js
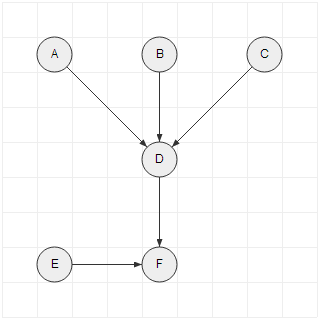
This is what is supposed to display...

I have attached my code below. Any help will be greatly appreciated, perhaps I'm missing something
In my BuildPage I have
Ta!
I kindly request some help. I need this flow display script to run.
I have found the css and js here, and tried to no avail. It just never displays anything on my page..
https://github.com/DavidBanksNZ/simple-diagram-js
This is what is supposed to display...
I have attached my code below. Any help will be greatly appreciated, perhaps I'm missing something
In my BuildPage I have
B4X:
page.AddExtraJavaScriptFile("custom/d3.min.js")
page.AddExtraCSSFile("custom/SimpleDiagram-0.2.css")
page.AddExtraJavaScriptFile("custom/SimpleDiagram-0.2.min.js")Ta!
