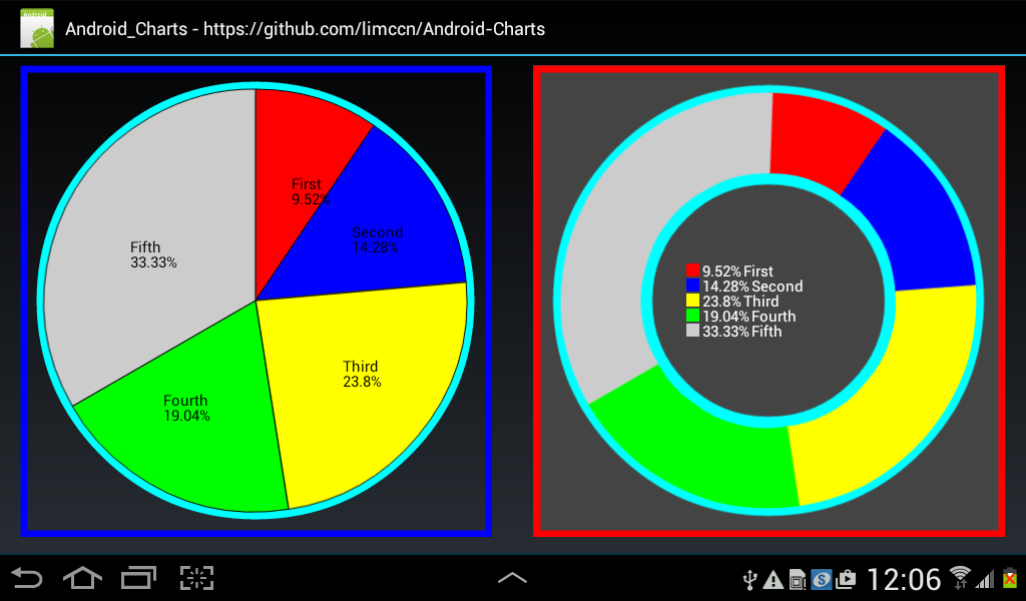
I have started wrapping this Github charting library. Have completed Pie Charts and Donut Charts. Will post the other available charts as and when I complete each of them. The "no show" of the main chart title is still a mystery that I need to trace in the Github project. Posting the following:
1. B4A project
2. B4A library files
Some sample code for the Pie and Donut charts:

Android_Charts
Author: Johan Schoeman
Version: 1
Fields:

1. B4A project
2. B4A library files
Some sample code for the Pie and Donut charts:
B4X:
#Region Project Attributes
#ApplicationLabel: Android_Charts
#VersionCode: 1
#VersionName:
'SupportedOrientations possible values: unspecified, landscape or portrait.
#SupportedOrientations: landscape
#CanInstallToExternalStorage: False
#End Region
#Region Activity Attributes
#FullScreen: False
#IncludeTitle: True
#End Region
Sub Process_Globals
'These global variables will be declared once when the application starts.
'These variables can be accessed from all modules.
End Sub
Sub Globals
'These global variables will be redeclared each time the activity is created.
'These variables can only be accessed from this module.
Private pc1 As PieChart
Private dc1 As DonutChart
End Sub
Sub Activity_Create(FirstTime As Boolean)
'Do not forget to load the layout file created with the visual designer. For example:
Activity.LoadLayout("main")
' *********************************************** PIE CHART STARTS HERE *********************************************************
pc1.BorderColor = Colors.Blue 'border color for the square border around the pie chart
pc1.BorderWidth = 7.0 'border width for the square border around the pie chart
pc1.CircleBorderColor = Colors.Cyan
pc1.CircleBorderWidth = 15.0
pc1.DisplayBorder = True 'display / don't display the square border around the pie chart
pc1.LongitudeColor = Colors.Black 'color of the dividing lines between the pie slices
pc1.PieTextColor = Colors.black
pc1.PieTextSize = 15.0
' pc1.Title = "My Pie Chart" 'This does not work yet - need to trace why the Github project does not draw the main chart title
pc1.setTitlePosition(pc1.Left + 5%x, pc1.Top + 2%y)
'the following 3 arrays need to have/contain the same number of elements
Dim piecolors() As Int = Array As Int(Colors.Red, Colors.Blue, Colors.Yellow, Colors.Green, Colors.LightGray)
Dim pievalues() As Int = Array As Int(2, 3, 5, 4, 7)
Dim pietitles() As String = Array As String("First", "Second", "Third", "Fourth", "Fifth")
pc1.PieSliceColors = piecolors
pc1.PieSliceValues = pievalues
pc1.PieSliceTitles = pietitles
pc1.initPieChart
' *********************************************** DONUT CHART STARTS HERE *********************************************************
dc1.BorderColor = Colors.Red 'border color for the square border around the pie chart
dc1.BorderWidth = 7.0 'border width for the square border around the pie chart
dc1.CircleBorderColor = Colors.Cyan
dc1.CircleBorderWidth = 15.0
dc1.Color = Colors.DarkGray
dc1.DisplayBorder = True 'display / don't display the square border around the pie chart
dc1.DonutTextColor = Colors.White
dc1.DonutTextSize = 15.0
' dc1.Title = "My Donut Chart" 'This does not work yet - need to trace why the Github project does not draw the main chart title
dc1.setTitlePosition(dc1.Left + 5%x, dc1.Top + 2%y)
'the following 3 arrays need to have/contain the same number of elements
Dim donutcolors() As Int = Array As Int(Colors.Red, Colors.Blue, Colors.Yellow, Colors.Green, Colors.LightGray)
Dim donutvalues() As Int = Array As Int(2, 3, 5, 4, 7)
Dim donuttitles() As String = Array As String("First", "Second", "Third", "Fourth", "Fifth")
dc1.DonutSliceColors = donutcolors
dc1.DonutSliceValues = donutvalues
dc1.DonutSliceTitles = donuttitles
dc1.initDonutChart
End Sub
Sub Activity_Resume
End Sub
Sub Activity_Pause (UserClosed As Boolean)
End SubAndroid_Charts
Author: Johan Schoeman
Version: 1
- DonutChart
Fields:- ba As BA
- BringToFront
- DesignerCreateView (base As PanelWrapper, lw As LabelWrapper, props As Map)
- Initialize (EventName As String)
- Invalidate
- Invalidate2 (arg0 As Rect)
- Invalidate3 (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int)
- IsInitialized As Boolean
- RemoveView
- RequestFocus As Boolean
- SendToBack
- SetBackgroundImage (arg0 As Bitmap)
- SetColorAnimated (arg0 As Int, arg1 As Int, arg2 As Int)
- SetLayout (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int)
- SetLayoutAnimated (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int, arg4 As Int)
- SetVisibleAnimated (arg0 As Int, arg1 As Boolean)
- initDonutChart
- setTitlePosition (x As Int, y As Int)
Set the chart title position
- Background As Drawable
- BorderColor As Int [write only]
- BorderWidth As Float [write only]
- CircleBorderColor As Int [write only]
- CircleBorderWidth As Int [write only]
- Color As Int [write only]
- DisplayBorder As Boolean [write only]
- DonutSliceColors() As Int [write only]
Set the colors of the donut slices - DonutSliceTitles() As String [write only]
Set the titles of the donut slices - DonutSliceValues() As Int [write only]
Set the values of the donut slices - DonutTextColor As Int [write only]
Set the color of the text of the percentages - DonutTextSize As Float [write only]
- Enabled As Boolean
- Height As Int
- Left As Int
- Tag As Object
- Title As String [write only]
- Top As Int
- Visible As Boolean
- Width As Int
Fields:
- ba As BA
- BringToFront
- DesignerCreateView (base As PanelWrapper, lw As LabelWrapper, props As Map)
- Initialize (EventName As String)
- Invalidate
- Invalidate2 (arg0 As Rect)
- Invalidate3 (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int)
- IsInitialized As Boolean
- RemoveView
- RequestFocus As Boolean
- SendToBack
- SetBackgroundImage (arg0 As Bitmap)
- SetColorAnimated (arg0 As Int, arg1 As Int, arg2 As Int)
- SetLayout (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int)
- SetLayoutAnimated (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int, arg4 As Int)
- SetVisibleAnimated (arg0 As Int, arg1 As Boolean)
- initPieChart
- setTitlePosition (x As Int, y As Int)
Set the chart title position
- Background As Drawable
- BorderColor As Int [write only]
- BorderWidth As Float [write only]
- CircleBorderColor As Int [write only]
- CircleBorderWidth As Int [write only]
- Color As Int [write only]
- DisplayBorder As Boolean [write only]
- Enabled As Boolean
- Height As Int
- Left As Int
- LongitudeColor As Int [write only]
- PieSliceColors() As Int [write only]
Set the colors of the pie slices - PieSliceTitles() As String [write only]
Set the titles of the pie slices - PieSliceValues() As Int [write only]
Set the values of the pie slices - PieTextColor As Int [write only]
Set the color of the text of the percentages - PieTextSize As Float [write only]
Set the text size of the text in the pie - Tag As Object
- Title As String [write only]
- Top As Int
- Visible As Boolean
- Width As Int
Attachments
Last edited:
