First, i spend a lot of time in creating views, some views i need by my self, but some views not and to create a high quality view cost a lot of time. If you want to support me, then you can do it here by Paypal or with a coffee. 
This is a Animated Counter with more Features. The Class is based on this class from Erel.
Features:
-Negative Numbers
-Positive Numbers
-Compatible with B4A,B4I and B4J
-The Numbers are Centered
-Automatic Counting
B4A, B4I, B4J



B4I Automatic Count, B4I +1 Count


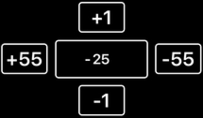
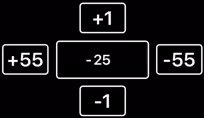
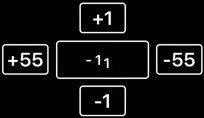
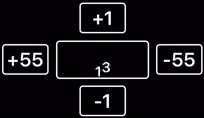
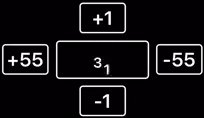
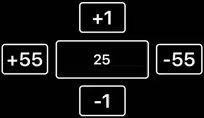
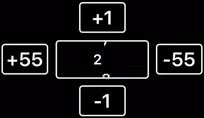
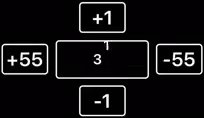
AS Animated Counter
Author: Alexander Stolte
Version: 1.3
Have Fun.
Notes:
-XUI and Bitmap Creator is needed
-on B4J: jBitmapCreator, jXUI and JavaObject
-on B4I: iNitmapCreator, iXUI
Change log:


This is a Animated Counter with more Features. The Class is based on this class from Erel.
Features:
-Negative Numbers
-Positive Numbers
-Compatible with B4A,B4I and B4J
-The Numbers are Centered
-Automatic Counting
B4A, B4I, B4J
B4I Automatic Count, B4I +1 Count
AS Animated Counter
Author: Alexander Stolte
Version: 1.3
- ASAnimatedCounter
- Functions:
- AddOne As String
current value +1 - AddViewByCode (Parent As Object, Label As B4XView, Duration As Int, left As Int, top As Int, width As Int, height As Int) As String
- Class_Globals As String
- CountAnimatedTo (speed As Int, number2 As Int)
- DesignerCreateView (Base As Object, lbl As Label, Props As Map) As String
Base type must be Object - getValue As Int
- Initialize (Callback As Object, EventName As String) As String
- IsInitialized As Boolean
Tests whether the object has been initialized. - RemoveOne As String
current value -1 - setValue (v As Int) As String
- AddOne As String
- Properties:
- Value As Int
- Functions:
Have Fun.
Notes:
-XUI and Bitmap Creator is needed
-on B4J: jBitmapCreator, jXUI and JavaObject
-on B4I: iNitmapCreator, iXUI
Change log:
- V1.0
- Release of the Class
- V1.01
- some bug fixes
- V1.02
- Add ValueWithoutAnimation - set a value without the animation
- V1.03
- B4I and B4J BugFix - The number "0" was displayed too far down
Attachments
Last edited:
