First, i spend a lot of time in creating views, some views i need by my self, but some views not and to create a high quality view cost a lot of time. If you want to support me, then you can do it here by Paypal. 
 www.b4x.com
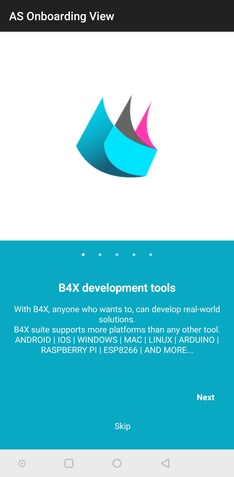
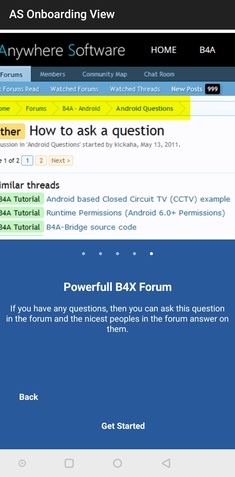
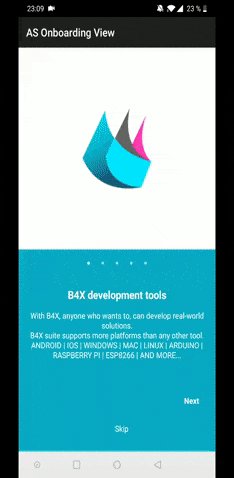
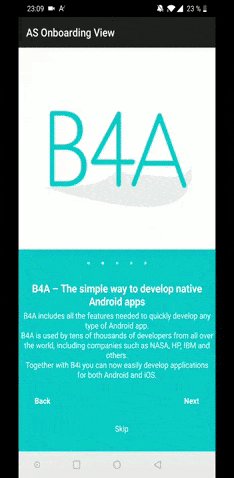
If you want to show the new users the nicest features of your app, then i have the perfect view for you
www.b4x.com
If you want to show the new users the nicest features of your app, then i have the perfect view for you 
If you have wishes, bugs or a better design idea, then tell me it in the comments below.
Tested on B4A.





AS Onboarding
Author: Alexander Stolte
Version: 1.10

Change log:
- V1

[B4X] [XUI] AS Sliding Onboarding (based on ASViewPager)
Hello, the next view to make the B4X life easier :) The view was written from scratch and is not compatible with the ASOnboarding. First, i spend a lot of time in creating views, some views i need by my self, but some views not and to create a high quality view cost a lot of time. If you want...
If you have wishes, bugs or a better design idea, then tell me it in the comments below.
Tested on B4A.
AS Onboarding
Author: Alexander Stolte
Version: 1.10
- ASOnboarding
- Events:
- BackButtonClick
- GetStartedButtonClick
- NextButtonClick
- PageChange (Page As Int)
- SkipButtonClick
- Functions:
- AddPage (HeadingText As String, Description As String, BackgroundColor As Int, HeaderLayout As B4XView, Tag As Object) As String
- AddView (vParent As B4XView, vNextButton As String, vBackButton As String, vShowSkipButton As Boolean, vSkipButton As String, vShowFinishButtonText As Boolean, vFinishButtonText As String, vSwipeGestureEnable As Boolean, vHeaderSize As Float) As String
Adds the view per code to the given parent - Class_Globals As String
- DesignerCreateView (Base As Object, Lbl As Label, Props As Map) As String
Base type must be Object - getBackBtnText As String
- getBackButton As B4XView
- getBackgroundImage As B4XBitmap
- getBaseView As B4XView
- getFinishBtnText As String
- getFinishButton As B4XView
- getHeader_Size As Int
- getNextBtnText As String
- getNextButton As B4XView
- getHeaderLabel As B4XView
- getDescriptionLabel As B4XView
- getShowFinishBtn As Boolean
- getShowSkipBtn As Boolean
- getSkipBtnText As String
- getSkipButton As B4XView
- getTagOfCurrentPage As Object
Gets or Sets the Tag of the current Page - getTagOfPage (Index As Int) As Object
Gets the Tag of a Page with the given Index - Initialize (Callback As Object, EventName As String) As String
- IsInitialized As Boolean
Tests whether the object has been initialized. - setBackBtnText (Text As String) As String
- setBackgroundImage (Image As B4XBitmap) As String
- setFinishBtnText (Text As String) As String
- setHeader_Size (Value As Int) As String
- setNextBtnText (Text As String) As String
- setShowFinishBtn (Visible As Boolean) As String
- setShowSkipBtn (Visible As Boolean) As String
- setSkipBtnText (Text As String) As String
- setTagOfCurrentPage (Tag As Object) As String
Gets or Sets the Tag of the current Page - TagOfPage (Index As Int, Tag As Object) As String
Sets the Tag of a Page with the given Index
- Properties:
- BackBtnText As String
- BackButton As B4XView [read only]
- BackgroundImage As B4XBitmap
- BaseView As B4XView [read only]
- FinishBtnText As String
- FinishButton As B4XView [read only]
- Header_Size As Int
- NextBtnText As String
- NextButton As B4XView [read only]
- ShowFinishBtn As Boolean
- ShowSkipBtn As Boolean
- SkipBtnText As String
- SkipButton As B4XView [read only]
- TagOfCurrentPage As Object
Gets or Sets the Tag of the current Page
- Events:
- Pages
- Fields:
- BackgroundColor As Int
- DescriptionText As String
- HeaderLayout As B4XView
- HeadingText As String
- IsInitialized As Boolean
Tests whether the object has been initialized. - Tag As Object
- Functions:
- Initialize
Initializes the fields to their default value.
- Initialize
- Fields:
Change log:
- V1
- Release
- Add getNextButton
- Add getBackButton
- Add getSkipButton
- Add getFinishButton
- Add SwipeGesture swipe right to left to get next, or swipe left to right to get back
- Add SwipeGesture Enable Property
- Add Fix DesignerPropertys Description Texts
- Add AddView 'Add the view with code instead of the designer
- Add B4J Click Events
- Add Example Project for B4J
- Add Tags for every Page
- Add HeaderSize (25% - 75% of the View Height)
- Indicator BugFix
- AddView BugFix
- Add BackgroundImage
- Add TagOfPage Set or Get the Tag on a Index
- Add Partingline + Visible + Color + BorderWidth Property
- Add Indicator Active and Inactive Color Property
- BugFixes
- Add b4xlib
- Fix Crash on Crashlytics "width and height must be > 0"
- Add getHeaderLabel
- Add getDescriptionLabel
- Removed a unusded Variable
- Add AutomaticCalculateDescriptionTextHeight Property, set it to true and the description text height adapts automatically to the text
- B4I BugFixes
Attachments
Last edited:
