-
Welcome to B4X forum!
B4X is a set of simple and powerful cross platform RAD tools:
- B4A (free) - Android development
- B4J (free) - Desktop and Server development
- B4i - iOS development
- B4R (free) - Arduino, ESP8266 and ESP32 development
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
B4J Question [BANanoVueMaterial] ChartKick - each bar has different color?
- Thread starter khng
- Start date
- Similar Threads Similar Threads
I will add a sub which will be a shortcut for this. i.e enables different colors in column chart (but uses as series). Something like..
Example can then be...
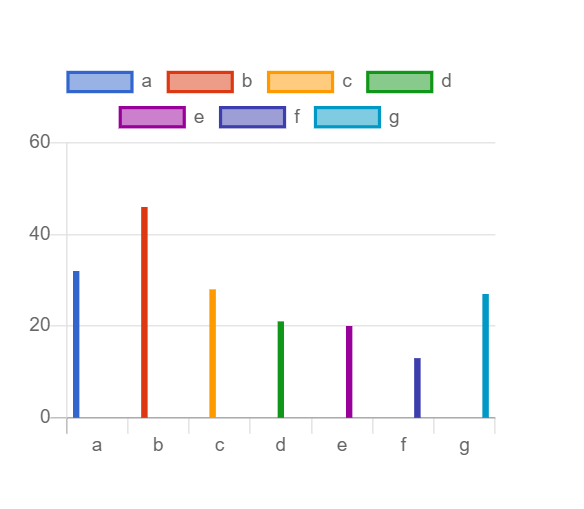
Output..

NB: Each point in this example assumes there are 7 items this the bars showing at different locations within a point. So fewer points to draw are better.
B4X:
Sub SetDifferentColors(seriesCurve As Boolean) As VMChartKick
series.Initialize
Dim exdata As List = data.Get("a")
Dim colCnt As Int = 0
For Each cudata As List In exdata
If cudata.Size = 2 Then
Dim c As String = ""
Dim x As String = cudata.get(0)
Dim y As String = cudata.get(1)
If colors.size > 0 Then
c = colors.get(colCnt)
End If
Dim xd As Map = CreateMap()
xd.put(x, y)
AddSeries(x, c, seriesCurve, xd)
End If
colCnt = colCnt + 1
Next
colors.initialize
Return Me
End SubExample can then be...
B4X:
Dim colChart As VMChartKick
colChart.Initialize(vue, "colChart", Me).SetColumnChart.SetWidth("300px").SetHeight("300px")
colChart.AddXYColor("a", "32", vue.COLOR_AMBER)
colChart.AddXYColor("b", "46", vue.COLOR_BLACK)
colChart.AddXYColor("c", "28", vue.COLOR_BLUE)
colChart.AddXYColor("d", "21", vue.COLOR_BLUEGREY)
colChart.AddXYColor("e", "20", vue.COLOR_BROWN)
colChart.AddXYColor("f", "13", vue.COLOR_CYAN)
colChart.AddXYColor("g", "27", vue.COLOR_GREEN)
colChart.SetDifferentColors(False)
cont.AddComponent(1,3, colChart.tostring)Output..
NB: Each point in this example assumes there are 7 items this the bars showing at different locations within a point. So fewer points to draw are better.
Upvote
0
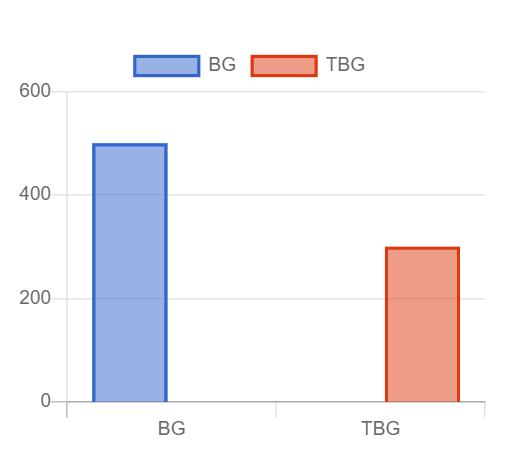
In your case, the output should be:

I will include this in the next run, however if you are in a hury, here is the source code of the updated lib, you can compile it yourself.
Ta!
B4X:
Dim colChart As VMChartKick
colChart.Initialize(vue, "colChart", Me).SetColumnChart.SetWidth("300px").SetHeight("300px")
colChart.AddXYColor("BG", "500", vm.COLOR_BLUE)
colChart.AddXYColor("TBG", "300", vm.COLOR_RED)
colChart.SetDifferentColors(False)I will include this in the next run, however if you are in a hury, here is the source code of the updated lib, you can compile it yourself.
Ta!
Attachments
Upvote
0
