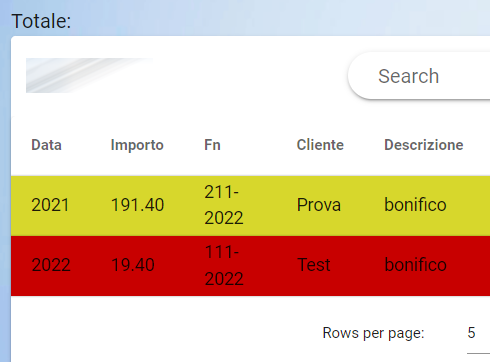
I have a table with data, the rows are colored based on the value of a field.
Now if I open the index.hrml file from the PC on the browser it will be seen correctly.

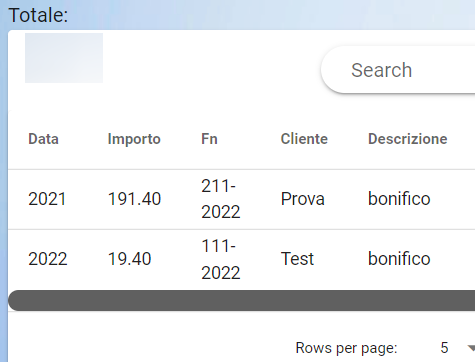
When I send everything online, however, the condition does not work.

What will it ever be?
Here is the offending code:
Now if I open the index.hrml file from the PC on the browser it will be seen correctly.
When I send everything online, however, the condition does not work.
What will it ever be?
Here is the offending code:
B4X:
Sub Initialize(v As VuetifyApp)
'establish a reference to the app
vuetify = v
'initialize the component
page.Initialize(Me, name)
page.vuetify = vuetify
path = page.path
'
'build the page html here
banano.LoadLayout(page.Here, "viewoffending")
VueTable1.SetRowColorOnCondition("rowcolor")
VueTable1.BindState(page)
'add this route component to the app
vuetify.AddRoute(page)
End Sub
Sub mounted
Dim Items As List = vuetify.NewList
Dim item As Map = CreateMap("id":"1","data":"2021","importo": "1.40","invoice":"211-2022","idclient":"1","desc":"bonifico","pagato":"0")
Items.add(item)
Dim item As Map = CreateMap("id":"1","data":"2022","importo": "9.40","invoice":"111-2022","idclient":"2","desc":"bonifico","pagato":"1")
Items.add(item)
VueTable1.Reload(Items)
End Sub
Sub rowcolor(item As Map) As String 'ignoreDeadCode
Dim id As String = item.Get("pagato")
If id = "0" Then
Return "style-debito"
Else
Return "style-pagato"
End If
End Sub
#if css
.style-pagato {
background-color: rgb(200,0,0)
}
.style-debito {
background-color: rgb(215,215,44)
}
#End If
Last edited:
