This class will allow you to create animated sliding menus.
Requirements:
- B4A 2.xx
- Universal Tween Lib
- Phone Lib
- Add the Class module "AnimatedSlidingMenu.bas" to your project
How to use:
Initialize the class:
Then, create your animated sliding menu:
If you added a title, you can modify its properties like this:
To open the menu use the following code:
There are 8 pre-defined animations included in this class: Default, Casino, CasinoReverse, ShootUp, Cascade, Flip, Fade and ZigZag.
This class supports up to 50 menu items.
That's it!!.
The attached file contains a DEMO and a BAREBONES sample to better understand the use of this class.
Updated on Nov 26, 2012 to version 1.2
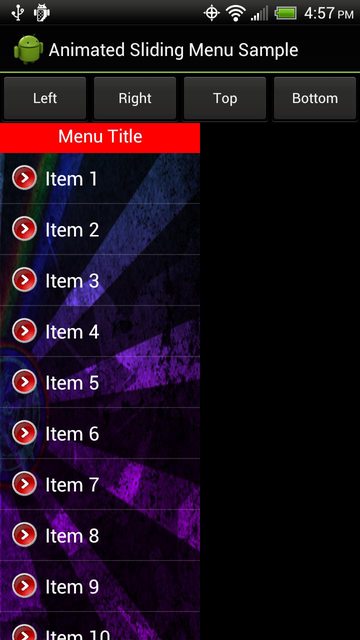
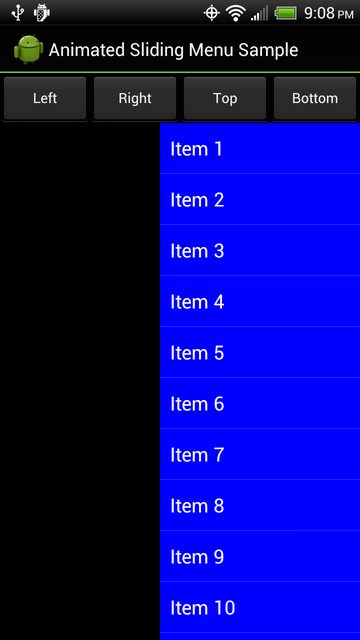
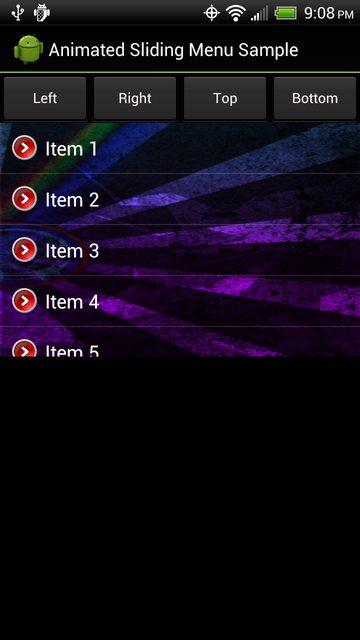
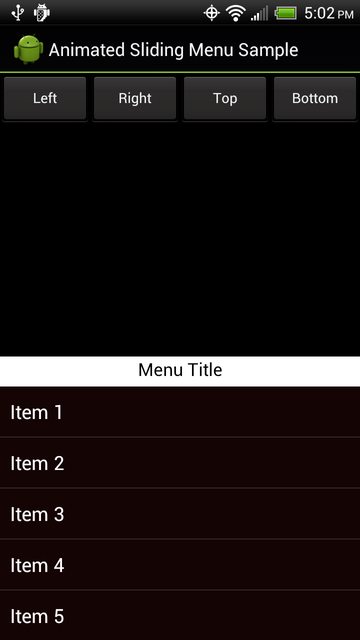
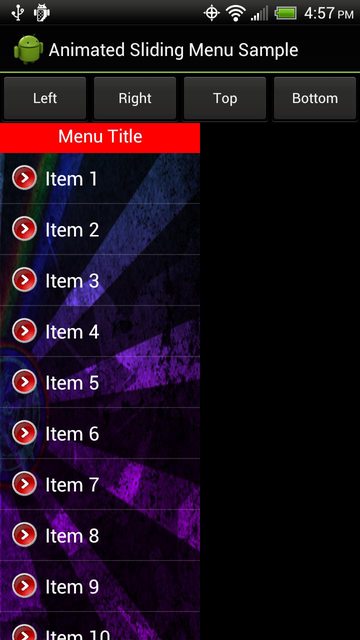
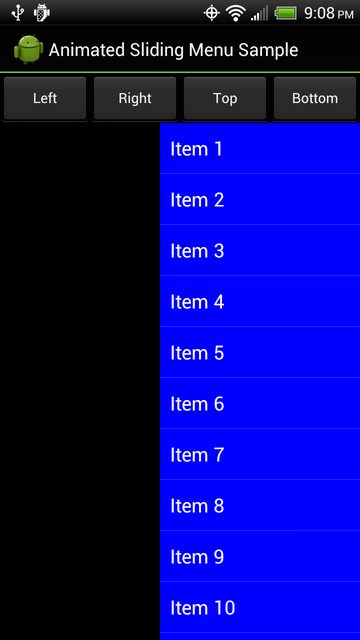
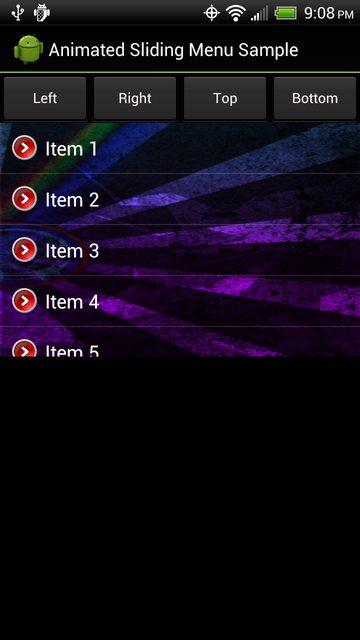
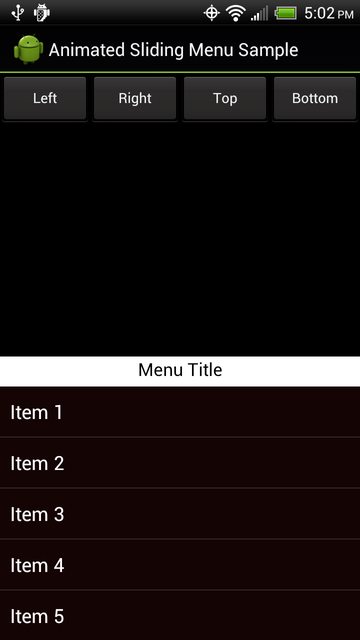
Screen shots:




Requirements:
- B4A 2.xx
- Universal Tween Lib
- Phone Lib
- Add the Class module "AnimatedSlidingMenu.bas" to your project
How to use:
Initialize the class:
B4X:
Sub Globals
Dim MyMenu As AnimatedSlidingMenu
End SubThen, create your animated sliding menu:
B4X:
'The menu title is optional, pass an empty sting if no title is needed
'If you add a picture to the title's background then enter an * on the title text or
'the title won't show up
myMenu.Initialize(Activity, Me, "Menu Title", "Test", "L", 50dip, 300dip, Colors.Blue, Null)
'Then add items to the menu
myMenu.AddItem(Null, "Item One", Colors.White, Colors.Transparent, 1)
myMenu.AddItem(Null, "Item Two", Colors.White, Colors.Transparent, 2)
myMenu.AddItem(Null, "Item Three", Colors.White, Colors.Transparent, 3)
myMenu.AddItem(Null, "Item Four", Colors.White, Colors.Transparent, 4)
...
'This routine will get the selected menu item, in this case, "Test" is the name of the event
'that will catch the selection, you can name yours with whatever name you like
Sub Test_Click(SelectedItem As Object)
ToastMessageShow("Item selected: " & SelectedItem, False)
End Sub
B4X:
myMenu.SetTitle(Colors.Red, Colors.White, Gravity.CENTER_HORIZONTAL, Null)To open the menu use the following code:
B4X:
Sub Button1_Click
myMenu.OpenMenu("Casino")
End SubThere are 8 pre-defined animations included in this class: Default, Casino, CasinoReverse, ShootUp, Cascade, Flip, Fade and ZigZag.
This class supports up to 50 menu items.
That's it!!.
The attached file contains a DEMO and a BAREBONES sample to better understand the use of this class.
Updated on Nov 26, 2012 to version 1.2
Screen shots:




Attachments
Last edited:
