hello;
I added small tutorial for googlem map app vitout api key on thuesday.
Todauy I found a interesting bug.
Map area colered black when twice times same calc+draw rotue A-B.
This HTML+Java code worked very good in Cheome on PC.
but same code has black area worked in webview on APP.
Add file project HTML JAVA
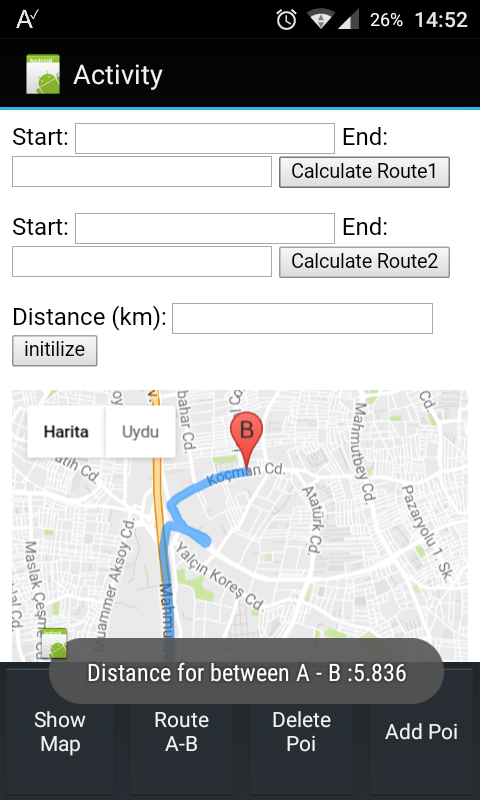
App on run/debug time.
1. Push intilize buton (on web page).
>>> showing free map
2. Push "Calculate Route1"
>> Draw rotue is correct
3. Push "Calculate Route2" (changed rotue)
>> Draw rotue is correct
app works good.
But
1. Push intilize buton (on web page).
>>> showing free map
2. Push "Calculate Route1"
>> Draw rotue is correct
3. Push "Calculate Route1" (again same rotue)
>> Draw rotue area colored black (see picture.)
Push first time buton "Calculate Route1"

Push second timebuton "Calculate Route1"

I added small tutorial for googlem map app vitout api key on thuesday.
Todauy I found a interesting bug.
Map area colered black when twice times same calc+draw rotue A-B.
This HTML+Java code worked very good in Cheome on PC.
but same code has black area worked in webview on APP.
B4X:
Sub Globals
'These global variables will be redeclared each time the activity is created.
'These variables can only be accessed from this module.
Private WebView_ex As WebViewExtras
Private WebView1 As WebView
Private Button1 As Button
Private Button2 As Button
Private Button3 As Button
Private Button4 As Button
End Sub
Sub Activity_Create(FirstTime As Boolean)
'Do not forget to load the layout file created with the visual designer. For example:
Activity.LoadLayout("L1")
Dim x As String
'mymap.Initialize2(Me,"mymap",WebView1)
x=File.ReadString(File.DirAssets,"map_data00.txt")
WebView1.LoadHtml(x)
WebView_ex.addJavascriptInterface(WebView1, "B4A")
'http://www.w3schools.com/googleapi/google_maps_overlays.asp
End Sub
Sub Activity_Resume
End Sub
Sub Activity_Pause (UserClosed As Boolean)
End Sub
Sub WebView1_PageFinished (Url As String)
Log("Map loaded on Page")
End Sub'
'initilize action s for new map
'initialize2(CenterLat,CenterLag,zoom)
Sub Button1_Click
Dim lat1,lat2,lag1,lag2 As Double
Dim zoom As Int
lat1=41.022222
lag1=28.751112
zoom=15
WebView_ex.executeJavascript(WebView1, "initialize2("&lat1&","&lag1&","&zoom&")")
End Sub
' calculate and draw for 2 points
'center>>"Lat,Lag"
'poiadd2(Center1,Center2)
Sub Button2_Click
Log("Route drawing...")
Dim lat1,lat2,lag1,lag2 As Double
lat1=41.026742
lat2=41.073524
lag1=28.805635
lag2=28.913170
'WebView_ex.executeJavascript(WebView1, "calcRoute2('"&lat1&", "&lag1&"','"&lat2&", "&lag2&"')")
WebView_ex.executeJavascript(WebView1,"calcRoute2('41.00, 28.829','41.03100, 28.821000')")
End Sub
'delete last marker/poi
Sub Button3_Click
Log("Route drawing2...")
'Log("Marker deleting...")
'WebView_ex.executeJavascript(WebView1, "poidelete()")
'WebView_ex.executeJavascript(WebView1, "Reload2()")
Log("Route drawing2...")
Dim lat1,lat2,lag1,lag2 As Double
lat1=41.026742
lat2=41.073524
lag1=28.805600
lag2=28.913100
'WebView_ex.executeJavascript(WebView1, "calcRoute2('"&lat1&", "&lag1&"','"&lat2&", "&lag2&"')")
WebView_ex.executeJavascript(WebView1,"calcRoute2('41.0314, 28.829','41.03100, 28.821000')")
End Sub
Sub MyMap_Calc_Distance(Statuts As String)
Log ("Distance for between A - B :" &Statuts)
ToastMessageShow("Distance for between A - B :" &Statuts,True)
End Sub
Sub MyMap_initialized(Statuts As String)
Log("Map initilazed and showed map")
ToastMessageShow("Map initilazed and showed map",True)
End SubAdd file project HTML JAVA
HTML:
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no"/>
<title>Distance Calculator</title>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<style type="text/css">
#map_canvas {
height: 100%;
}
</style>
<script type="text/javascript">
var directionDisplay;
var directionsService = new google.maps.DirectionsService();
var map;
var markerX;
//--------------------------------------------------------------------------
function initialize2(enlem,boylam,zoomx) {
directionsDisplay = new google.maps.DirectionsRenderer();
var melbourne = new google.maps.LatLng(enlem,boylam);
var myOptions = {
zoom:zoomx,
mapTypeId: google.maps.MapTypeId.ROADMAP,
center: melbourne
}
map = new google.maps.Map(document.getElementById("map_canvas"), myOptions);
directionsDisplay.setMap(map);
B4A.CallSub('MyMap_initialized', true,true);
}
//--------------------------------------------------------------------------
//--------------------------------------------------------------------------
function calcRoute2(EB1,EB2) {
//var start = document.getElementById("start").value;
//var end = document.getElementById("end").value;
var distanceInput = document.getElementById("distance");
var request = {
origin:EB1,
destination:EB2,
travelMode: google.maps.DirectionsTravelMode.DRIVING
};
directionsService.route(request, function(response, status) {
if (status == google.maps.DirectionsStatus.OK) {
directionsDisplay.setDirections(response);
//distanceInput.value =response.routes[0].legs[0].distance.value / 1000;
B4A.CallSub('MyMap_Calc_Distance', true,response.routes[0].legs[0].distance.value / 1000);
} else {
//distanceInput.value ="NO WAY!!!";
B4A.CallSub('MyMap_Calc_Distance_Err', true,true);
}
});
}
//------------------------------
function poiadd2(enlem,boylam,zoom) {
//var enlem = document.getElementById("enlem").value;
//var boylam = document.getElementById("boylam").value;
var myCenter = new google.maps.LatLng(enlem, boylam);
marker=new google.maps.Marker({
position:myCenter,
center: myCenter,
animation:google.maps.Animation.BOUNCE
});
marker.setMap(map);
map.panTo(marker.getPosition());
map.setZoom(zoom);
poivar=true;
B4A.CallSub('MyMap_Poi_Added', true,true);
}
//--------------------------------------------------------------------------
//--------------------------------------------------
//--------------------------------------------------------------------------
//--------------------------------------------------
function poidelete() {
marker.setMap(null);
marker=""
B4A.CallSub('MyMap_Poi_Deleted', true,true);
}
//--------------------------------------------------------------------------
//--------------------------------------------------
function ReadCenter() {
B4A.CallSub('MyMap_ReadCenter', true,' '+map.getCenter());
}
//--------------------------------------------------------------------------
function SetCenter(enlem,boylam) {
map.setCenter(new google.maps.LatLng(enlem,boylam));
B4A.CallSub('MyMap_SetCenter', true,true);
}
//--------------------------------------------------------------------------
function Reload() {
google.maps.event.trigger(map, 'resize');
B4A.CallSub('MyMap_Reload', true,true);
}
//--------------------------------------------------------------------------
function Reload2() {
directionsDisplay.setMap(null);
directionsDisplay = new google.maps.DirectionsRenderer();
if (directionsDisplay != null) {
directionsDisplay.setMap(null);
directionsDisplay = null;
}
B4A.CallSub('MyMap_Reload2', true,true);
}
</script>
</head>
<body onload="initialize()">
<div>
<p>
<label for="start">Start: </label>
<input type="text" name="start" id="start" />
<label for="end">End: </label>
<input type="text" name="end" id="end" />
<input type="submit" value="Calculate Route1" onclick="calcRoute2('41.00, 28.829','41.03100, 28.821000')" />
</p>
<p>
<label for="start">Start: </label>
<input type="text" name="start" id="start2" />
<label for="end">End: </label>
<input type="text" name="end" id="end2" />
<input type="submit" value="Calculate Route2" onclick="calcRoute2('41.0314, 28.829','41.03100, 28.821000')" />
</p>
<p>
<label for="distance">Distance (km): </label>
<input type="text" name="distance" id="distance" readonly="true" />
<input type="submit" value="initilize" onclick="initialize2(41.0314, 28.829,10)" />
</p>
</div>
<div id="map_canvas"></div>
</body>
</html>App on run/debug time.
1. Push intilize buton (on web page).
>>> showing free map
2. Push "Calculate Route1"
>> Draw rotue is correct
3. Push "Calculate Route2" (changed rotue)
>> Draw rotue is correct
app works good.
But
1. Push intilize buton (on web page).
>>> showing free map
2. Push "Calculate Route1"
>> Draw rotue is correct
3. Push "Calculate Route1" (again same rotue)
>> Draw rotue area colored black (see picture.)
Push first time buton "Calculate Route1"
Push second timebuton "Calculate Route1"
