Sub Globals
Private GradientBrush As BCBrush
Private xui As XUI
Private ActivityBC As BitmapCreator
Private ImageView1 As ImageView
End Sub
Sub Activity_Create(FirstTime As Boolean)
Activity.LoadLayout("1")
'create the brush (create it once and reuse it when needed)
Dim bc As BitmapCreator
bc.Initialize(100dip, 100dip)
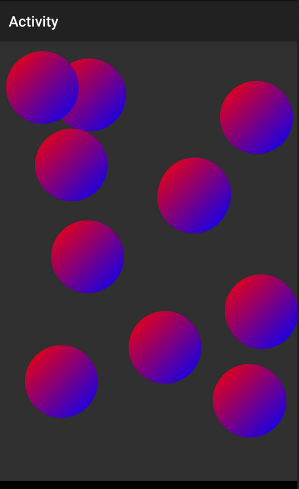
bc.FillGradient(Array As Int(xui.Color_Red, xui.Color_Blue), bc.TargetRect, "TL_BR")
GradientBrush = bc.CreateBrushFromBitmapCreator(bc)
'Create the bc that will be used for the drawings
ActivityBC.Initialize(100%x, 100%y)
End Sub
Sub Activity_Touch (Action As Int, X As Float, Y As Float)
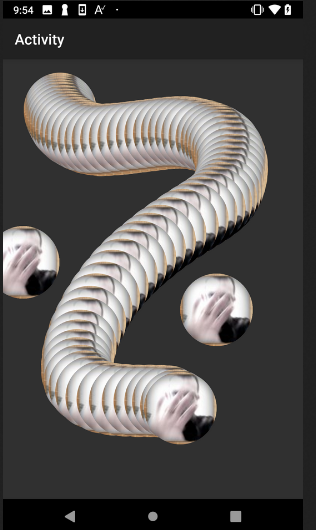
GradientBrush.SrcOffsetX = x - 50dip 'Need to set the brush offsets to make it start in the top left corner
GradientBrush.SrcOffsetY = y - 50dip
ActivityBC.DrawCircle2(X, Y, 50dip, GradientBrush, True, 0)
ActivityBC.SetBitmapToImageView(ActivityBC.Bitmap, ImageView1) 'ImageView1 covers the activity
End Sub