Sub Process_Globals
Private fx As JFX
Private MainForm As Form
Dim SGE As SGE
Dim Background As Image
Dim Regions(3) As sgeRegion
Dim Actors(6) As sgeActor
End Sub
Sub AppStart (Form1 As Form, Args() As String)
MainForm = Form1
MainForm.Show
SGE.Initialize("SGE", 10)
MainForm.RootPane.AddNode(SGE, 0, 0, MainForm.Width, MainForm.Height)
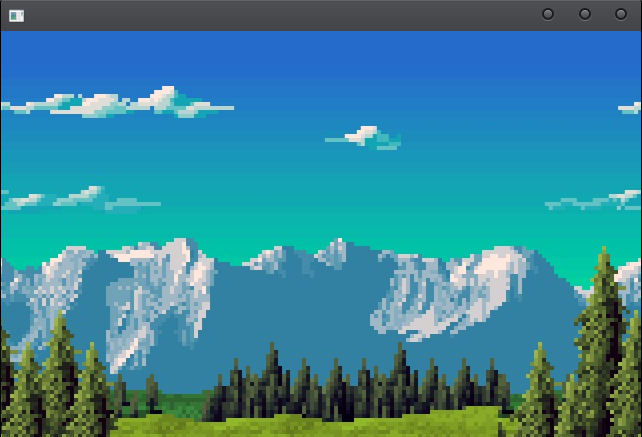
Background.Initialize(File.DirAssets, "test1.png")
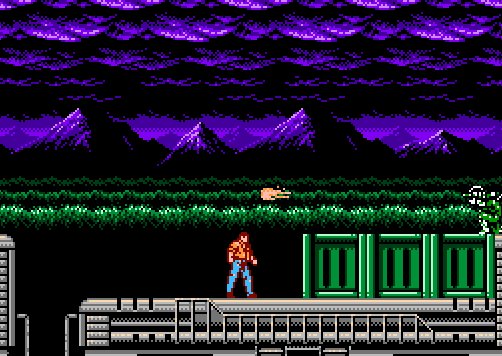
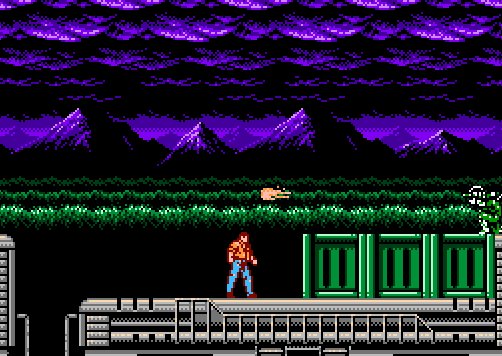
Regions(0).Initialize(Background, 0, 0, Background.Width, 90)
Regions(1).Initialize(Background, 0, 90, Background.Width, 96)
Regions(2).Initialize(Background, 0, 90+96, Background.Width, 220)
For i = 0 To 2
Actors(i).InitializeWithRegion(Regions(i), SGE.Root, "")
Actors(i + 3).InitializeWithRegion(Regions(i), SGE.Root, "")
If i > 0 Then
Actors(i).Y = Regions(i - 1).Y + Regions(i - 1).Height
Actors(i + 3).Y = Regions(i - 1).Y + Regions(i - 1).Height
End If
Actors(i + 3).X = Background.Width
Next
SGE.Camera.CenterOn(SGE.Width / 2, SGE.Height / 2)
SGE.StartLoop
End Sub
Sub SGE_Update(ElapsedSinceLastFrame As Double)
Dim MoveAmount(3) As Double
MoveAmount(0) = 0.15 * ElapsedSinceLastFrame
MoveAmount(1) = 0.1 * ElapsedSinceLastFrame
MoveAmount(2) = 0.6 * ElapsedSinceLastFrame
For i = 0 To 2
Actors(i).X = Actors(i).X - MoveAmount(i)
Actors(i + 3).X = Actors(i + 3).X - MoveAmount(i)
If Actors(i).X <= -Background.Width Then
Actors(i).X = Actors(i + 3).X + Background.Width
End If
If Actors(i + 3).X <= -Background.Width Then
Actors(i + 3).X = Actors(i).X + Background.Width
End If
Next
End Sub
Sub SGE_Render(ElapsedSinceLastFrame As Double)
SGE.Graphics.Clear
SGE.Root.Draw
End Sub