Hi there
MashPlugIns
Pen & Paper
In this part of the ABMaterial WebApp, we will demonstrate how to create a ListView that will load all the contacts from our database and display them. As the contacts should be grouped by a prefix based on the title, for this exercise, I will use my own custom MashListView component.
You will need the latest version of Pen & Paper including the MashPlugIns library. If you have been following my posts, this should be easier to configure Pen & Paper to work with MashPlugIns. As I am developing using ABMaterial 4.03, please ensure you get that version too. It's more advanced than the previous versions. You will anyway not be able to run your Contacts WebApp without ABMaterial at all.
What do we want to achieve?
1. Get saved contacts from the database
2. Display these in a ListView in sorted grouped order.
3. When a user selects a contact, open the contact in edit view using 'addeditcontact' page.
4. Be able to go back to contact list from addeditcontact page, etc.
1. Get Set
First we need to update a few parameters for the 'addeditcontact' page.
1.1 Open your contacts Pen & Paper project.
1.2 On the treeview select the Pages node and expand it.
1.3 Select Add Page and type it contactlist and select ok. This will create a new page called contactlist in our project. Ensure the navigation bar title is 'Contacts', click Apply in the propertybag. The treeview will be reloaded.
1.4 Select Pages > contactlist. This will now have contactlist.contactlist node. Select this node to open it.
1.5 Update the propertybag as depicted in Figure 1 below. See the meaning of the properties in the attached pdf.
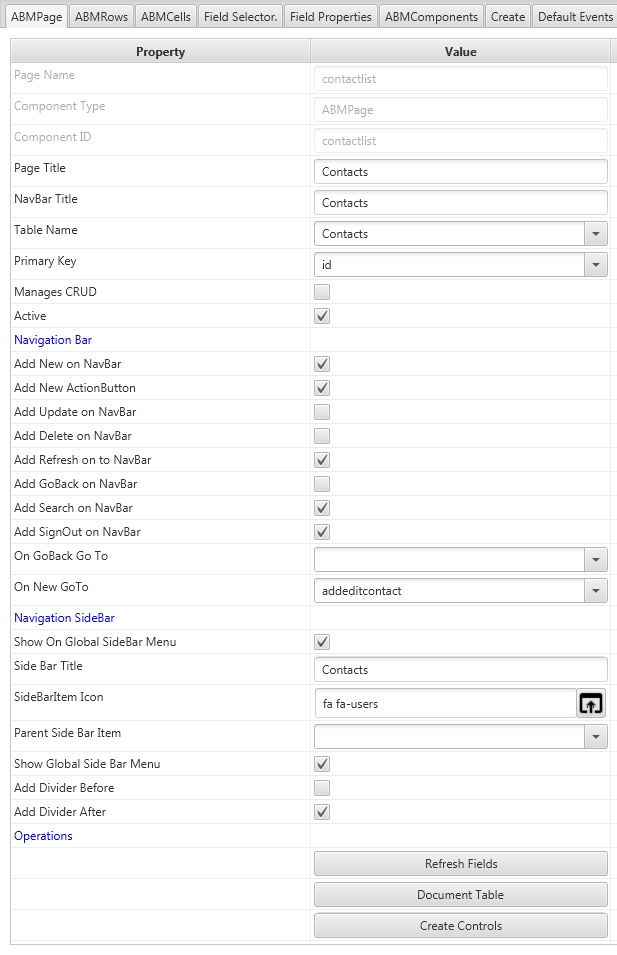
Figure 1

Basically, we want this page to be titled Contacts, its active, it will source its data from the contacts table whose primary key is 'id'. We also want it to have an action button to add new records and a refresh button in the navigation bar and also a search button. We want it to show the global side bar and the icon to be used for the page should be 'fa fa-users'. When done, click on 'Create Controls'.
Yes we have not added any controls to the page however, we have just changed its configuration. By clicking Create Controls, we are telling Pen & Paper to run whatever is necessary (in this case - update the page properties). We are almost done.
2. Ready
Now we have readied our page for the creation of the ListView. If you look again on the page in the tree, the navbar, the row components have been created for you. We just need the relevant control now.
2.1 Select the contactlist node in the treeview, this is necessary to tell Pen & Paper where we will add our component.
2.2. Once done, still in the treeview, select Designers > Components > MashListView
2.3 Update the ListView properties as per attached pdf and save it. Save button is at the bottom of the screen.
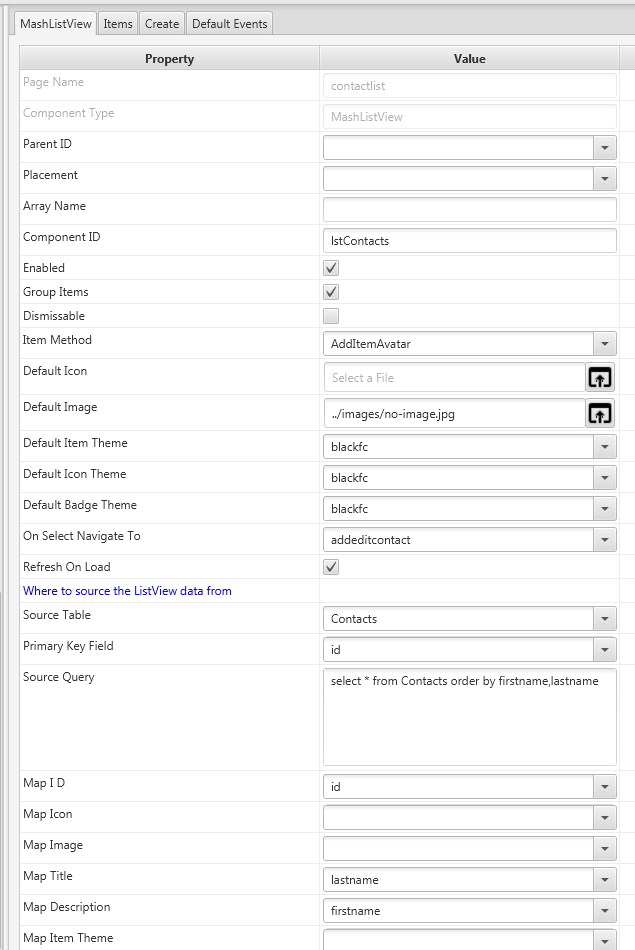
Figure 2

In summary, the unique name of this listview will be lstContacts. The method to use to add items to the listview will be AddItemAvatar. There is also AddItemIcon but we dont want that one yet. If there is no image for each record, display the no-image.jpg in its place. Each item, icon, badge can have their own themes to color code them, so we will use blackfc (Black ForeColor) for all three.
When an item is selected, navigate to addeditcontact page. Automatically Pen & Paper will add the assumption that you are editing the contact and will open the contact in edit mode.
The records to display should be sourced from the Contacts table whose primary key is id (used to identify each record) and the query to execute is stated. Now the map fields. From each of the records, map each listview item to the fields. Follow the rest of the properties from the attached pdf document and save your component definition.
This will be placed on Row 2, Column 1.
We are done creating our ListView, now lets sew up the addeditcontact page to work with contactlist. Remember, addeditcontact was our start page before. We want the contactlist page to be the start page now and only show the contact list page linked to the side bar as addeditcontact should be hidden from there, etc.
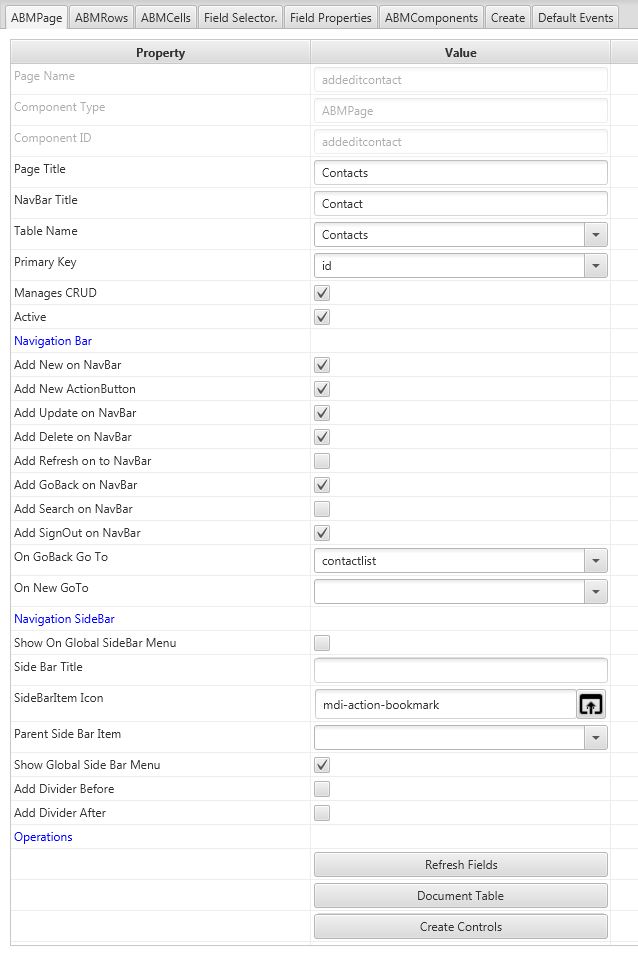
Figure 3

2.4 Select addeditcontact node to select the page component from the treeview.
2.5 Select addeditcontact.addeditcontact node to open the page supporting component.
2.6. Update the properties of the page as depicted below. These properties are also explained in the attached pdf document related to this component.
2.7. Once done, click Create Controls to update the page definition and also create the necessary additional components for the page.
All the meanings of the properties for the component have been explained in the attached pdf.
2.8. Once you are done saving everything, you can then select the Project node from the treeview and then use the dropdown to select the 'Set Initial Page' property to tell Pen & Paper that we now want to start the app and load the ContactList page.
3. Go
You are done preparing your webapp to run, there is nothing extra you will need for now but just to compile and run the application.
2.9 Click Project in the menu and click Compile and follow the prompts.
2.10 From the opened contacts.b4j file, run it and then see your browser in action. If you have saved a contact before, the ContactList page will be updated with your contacts sorted in alphabetic order using the title (lastname) as an indicator. You can select each contact and edit it when its shown, delete it etc.
Summary
In this 3 part series I demonstrated how one can create a simple 'Contacts' ABMaterial WebApp using Pen & Paper without actually writing any source code. The only thing required to master anything is just through practise and practise. From this we had
1. Create a contact functionality.
2. Read contacts (this tutorial)
3. Update contact (this tutorial, select contact, update it and save)
4. Delete contact (this tutorial & 2, select contact, select delete button in navigation bar)
As most CRUD related databases follow the same approach in storage of records, creating your next 'simple' ABMaterial WebApp with Pen & Paper should be a breeze.
Good luck and all the best and remember, you can ask questions directly in the forum, for Pen & Paper, direcly in the tutorial.
Related Links
Pen & Paper (Forum)
MashPlugIns (Forum)
MashPlugIns
Pen & Paper
In this part of the ABMaterial WebApp, we will demonstrate how to create a ListView that will load all the contacts from our database and display them. As the contacts should be grouped by a prefix based on the title, for this exercise, I will use my own custom MashListView component.
You will need the latest version of Pen & Paper including the MashPlugIns library. If you have been following my posts, this should be easier to configure Pen & Paper to work with MashPlugIns. As I am developing using ABMaterial 4.03, please ensure you get that version too. It's more advanced than the previous versions. You will anyway not be able to run your Contacts WebApp without ABMaterial at all.
What do we want to achieve?
1. Get saved contacts from the database
2. Display these in a ListView in sorted grouped order.
3. When a user selects a contact, open the contact in edit view using 'addeditcontact' page.
4. Be able to go back to contact list from addeditcontact page, etc.
1. Get Set
First we need to update a few parameters for the 'addeditcontact' page.
1.1 Open your contacts Pen & Paper project.
1.2 On the treeview select the Pages node and expand it.
1.3 Select Add Page and type it contactlist and select ok. This will create a new page called contactlist in our project. Ensure the navigation bar title is 'Contacts', click Apply in the propertybag. The treeview will be reloaded.
1.4 Select Pages > contactlist. This will now have contactlist.contactlist node. Select this node to open it.
1.5 Update the propertybag as depicted in Figure 1 below. See the meaning of the properties in the attached pdf.
Figure 1
Basically, we want this page to be titled Contacts, its active, it will source its data from the contacts table whose primary key is 'id'. We also want it to have an action button to add new records and a refresh button in the navigation bar and also a search button. We want it to show the global side bar and the icon to be used for the page should be 'fa fa-users'. When done, click on 'Create Controls'.
Yes we have not added any controls to the page however, we have just changed its configuration. By clicking Create Controls, we are telling Pen & Paper to run whatever is necessary (in this case - update the page properties). We are almost done.
2. Ready
Now we have readied our page for the creation of the ListView. If you look again on the page in the tree, the navbar, the row components have been created for you. We just need the relevant control now.
2.1 Select the contactlist node in the treeview, this is necessary to tell Pen & Paper where we will add our component.
2.2. Once done, still in the treeview, select Designers > Components > MashListView
2.3 Update the ListView properties as per attached pdf and save it. Save button is at the bottom of the screen.
Figure 2
In summary, the unique name of this listview will be lstContacts. The method to use to add items to the listview will be AddItemAvatar. There is also AddItemIcon but we dont want that one yet. If there is no image for each record, display the no-image.jpg in its place. Each item, icon, badge can have their own themes to color code them, so we will use blackfc (Black ForeColor) for all three.
When an item is selected, navigate to addeditcontact page. Automatically Pen & Paper will add the assumption that you are editing the contact and will open the contact in edit mode.
The records to display should be sourced from the Contacts table whose primary key is id (used to identify each record) and the query to execute is stated. Now the map fields. From each of the records, map each listview item to the fields. Follow the rest of the properties from the attached pdf document and save your component definition.
This will be placed on Row 2, Column 1.
We are done creating our ListView, now lets sew up the addeditcontact page to work with contactlist. Remember, addeditcontact was our start page before. We want the contactlist page to be the start page now and only show the contact list page linked to the side bar as addeditcontact should be hidden from there, etc.
Figure 3
2.4 Select addeditcontact node to select the page component from the treeview.
2.5 Select addeditcontact.addeditcontact node to open the page supporting component.
2.6. Update the properties of the page as depicted below. These properties are also explained in the attached pdf document related to this component.
2.7. Once done, click Create Controls to update the page definition and also create the necessary additional components for the page.
All the meanings of the properties for the component have been explained in the attached pdf.
2.8. Once you are done saving everything, you can then select the Project node from the treeview and then use the dropdown to select the 'Set Initial Page' property to tell Pen & Paper that we now want to start the app and load the ContactList page.
3. Go
You are done preparing your webapp to run, there is nothing extra you will need for now but just to compile and run the application.
2.9 Click Project in the menu and click Compile and follow the prompts.
2.10 From the opened contacts.b4j file, run it and then see your browser in action. If you have saved a contact before, the ContactList page will be updated with your contacts sorted in alphabetic order using the title (lastname) as an indicator. You can select each contact and edit it when its shown, delete it etc.
Summary
In this 3 part series I demonstrated how one can create a simple 'Contacts' ABMaterial WebApp using Pen & Paper without actually writing any source code. The only thing required to master anything is just through practise and practise. From this we had
1. Create a contact functionality.
2. Read contacts (this tutorial)
3. Update contact (this tutorial, select contact, update it and save)
4. Delete contact (this tutorial & 2, select contact, select delete button in navigation bar)
As most CRUD related databases follow the same approach in storage of records, creating your next 'simple' ABMaterial WebApp with Pen & Paper should be a breeze.
Good luck and all the best and remember, you can ask questions directly in the forum, for Pen & Paper, direcly in the tutorial.
Related Links
Pen & Paper (Forum)
MashPlugIns (Forum)
Attachments
Last edited:
