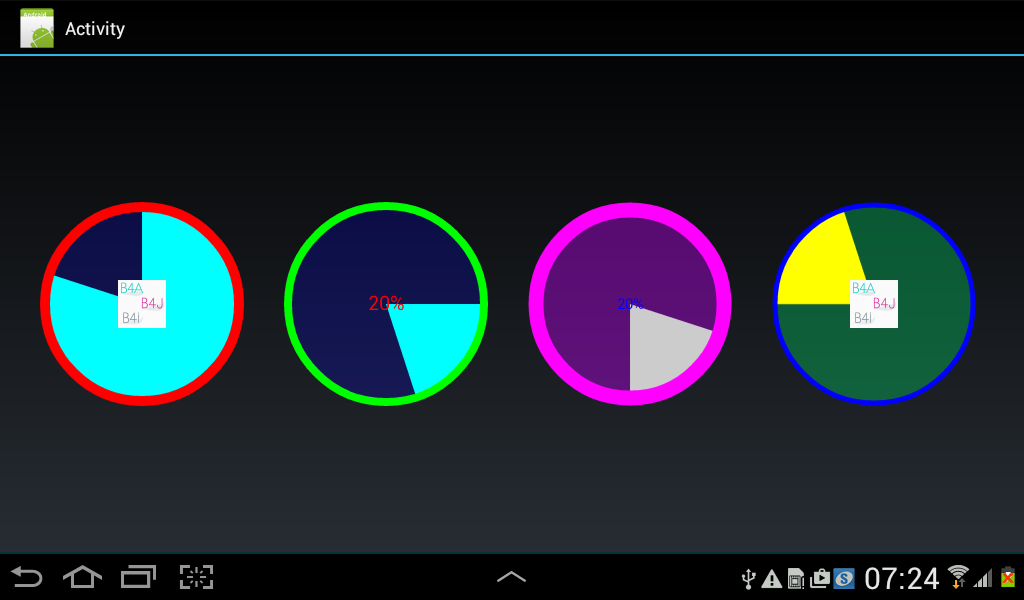
Attached project draws progress pie charts. Library files are in the /files folder of the attached project:
1. ProgressPieView.jar
2. ProgressPieView.xml
Copy both these files to your additional libraries folder. You will also need android-support-v4.jar to be present in your additional libraries folder. You can download it from here. The project makes use of files in the /Objects/res/values folder of the B4A project. Thus, use the attached B4A project as the base to work from.
All methods called by ppv1 to ppv4 (blocked and unblocked in the B4A project) are available for use. Very simple to use/figure out.
Sample code of methods as used in the attached project for ppv1 to ppv4 (CustomViews with CustomTypes set to ProgressPieVew):
Enjoy!
(Thanks @DonManfred and @thedesolatesoul)
It wraps the project that you will find here

ProgressPieView
Version: 1
1. ProgressPieView.jar
2. ProgressPieView.xml
Copy both these files to your additional libraries folder. You will also need android-support-v4.jar to be present in your additional libraries folder. You can download it from here. The project makes use of files in the /Objects/res/values folder of the B4A project. Thus, use the attached B4A project as the base to work from.
All methods called by ppv1 to ppv4 (blocked and unblocked in the B4A project) are available for use. Very simple to use/figure out.
Sample code of methods as used in the attached project for ppv1 to ppv4 (CustomViews with CustomTypes set to ProgressPieVew):
B4X:
mbm.Initialize(File.DirAssets,"2.png")
md.Initialize(mbm)
ppv1.ImageDrawable = md 'load the drawable
ppv1.ShowStroke = True 'show the outer circle
ppv1.StrokeWidth = 10dip 'the width of the outer ring
ppv1.StrokeColor = Colors.Red
ppv1.ShowText = False
' ppv1.Text = "Hello"
' ppv1.TextSize = 30
ppv1.TextColor = Colors.Black
ppv1.BackgroundColor = Colors.ARGB(55,0,0,255)
ppv1.ProgressColor = Colors.Cyan
ppv1.AnimationSpeed = 40 'the bigger the value, the longer it takes
ppv1.Max = 100
' ppv1.animateProgressFill 'animate a complete fill of the pie view
' ppv1.animateProgressFillTo(70) 'the progress value the animation should stop at (0 - MAX)
' ppv1.Progress = 35 'Sets the current progress (must be between 0 and max)
ppv1.StartAngle = 270 '0 = 3 o'clock, 90 = 6 o'clock, 180 = 9 o'clock, 270 = 12 o'clock
ppv1.Inverted = True 'Swop the colors of ppv.BackgroundColor with that of ppv1.ProgressColor
ppv1.Counterclockwise = True 'True = run the sweeper in the ACW direction, False = run the sweeper in the CW direction
' ppv2.ImageDrawable = md 'load the drawable
ppv2.ShowStroke = True 'show the outer circle
ppv2.StrokeWidth = 8dip 'the width of the outer ring
ppv2.StrokeColor = Colors.Green
ppv2.ShowText = True
' ppv2.Text = "Hello"
ppv2.TextSize = 20
ppv2.TextColor = Colors.Red
ppv2.BackgroundColor = Colors.ARGB(55,0,0,255)
ppv2.ProgressColor = Colors.Cyan
ppv2.AnimationSpeed = 40 'the bigger the value, the longer it takes
ppv2.Max = 100
' ppv2.animateProgressFill 'animate a complete fill of the pie view
' ppv2.animateProgressFillTo(70) 'the progress value the animation should stop at (0 - MAX)
' ppv2.Progress = 35 'Sets the current progress (must be between 0 and max)
ppv2.StartAngle = 0 '0 = 3 o'clock, 90 = 6 o'clock, 180 = 9 o'clock, 270 = 12 o'clock
ppv2.Inverted = False 'Swop the colors of ppv.BackgroundColor with that of ppv2.ProgressColor
ppv2.Counterclockwise = False 'True = run the sweeper in the ACW direction, False = run the sweeper in the CW direction
' ppv3.ImageDrawable = md 'load the drawable
ppv3.ShowStroke = True 'show the outer circle
ppv3.StrokeWidth = 15dip 'the width of the outer ring
ppv3.StrokeColor = Colors.Magenta
ppv3.ShowText = True
' ppv3.Text = "Hello"
ppv3.TextSize = 15
ppv3.TextColor = Colors.Blue
ppv3.BackgroundColor = Colors.ARGB(100,200,0,255)
ppv3.ProgressColor = Colors.LightGray
ppv3.AnimationSpeed = 40 'the bigger the value, the longer it takes
ppv3.Max = 100
' ppv3.animateProgressFill 'animate a complete fill of the pie view
' ppv3.animateProgressFillTo(70) 'the progress value the animation should stop at (0 - MAX)
' ppv3.Progress = 35 'Sets the current progress (must be between 0 and max)
ppv3.StartAngle = 90 '0 = 3 o'clock, 90 = 6 o'clock, 180 = 9 o'clock, 270 = 12 o'clock
ppv3.Inverted = False 'Swop the colors of ppv.BackgroundColor with that of ppv3.ProgressColor
ppv3.Counterclockwise = True 'True = run the sweeper in the ACW direction, False = run the sweeper in the CW direction
ppv4.ImageDrawable = md 'load the drawable
ppv4.ShowStroke = True 'show the outer circle
ppv4.StrokeWidth = 5dip 'the width of the outer ring
ppv4.StrokeColor = Colors.Blue
ppv4.ShowText = True
' ppv4.Text = "Hello"
ppv4.TextSize = 20
ppv4.TextColor = Colors.Red
ppv4.BackgroundColor = Colors.ARGB(100,0,200,100)
ppv4.ProgressColor = Colors.Yellow
ppv4.AnimationSpeed = 40 'the bigger the value, the longer it takes
ppv4.Max = 100
' ppv4.animateProgressFill 'animate a complete fill of the pie view
' ppv4.animateProgressFillTo(70) 'the progress value the animation should stop at (0 - MAX)
' ppv4.Progress = 35 'Sets the current progress (must be between 0 and max)
ppv4.StartAngle = 180 '0 = 3 o'clock, 90 = 6 o'clock, 180 = 9 o'clock, 270 = 12 o'clock
ppv4.Inverted = False 'Swop the colors of ppv.BackgroundColor with that of ppv4.ProgressColor
ppv4.Counterclockwise = False 'True = run the sweeper in the ACW direction, False = run the sweeper in the CW directionEnjoy!
(Thanks @DonManfred and @thedesolatesoul)
It wraps the project that you will find here
ProgressPieView
Version: 1
- ProgressPieView
Fields:- ba As BA
- BringToFront
- DesignerCreateView (base As PanelWrapper, lw As LabelWrapper, props As Map)
- Initialize (EventName As String)
- Invalidate
- Invalidate2 (arg0 As Rect)
- Invalidate3 (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int)
- IsInitialized As Boolean
- RemoveView
- RequestFocus As Boolean
- SendToBack
- SetBackgroundImage (arg0 As Bitmap)
- SetColorAnimated (arg0 As Int, arg1 As Int, arg2 As Int)
- SetLayout (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int)
- SetLayoutAnimated (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int, arg4 As Int)
- SetVisibleAnimated (arg0 As Int, arg1 As Boolean)
- animateProgressFill
- animateProgressFillTo (animateTo As Int)
- stopAnimating
- AnimationSpeed As Int [write only]
- Background As Drawable
- BackgroundColor As Int [write only]
- Color As Int [write only]
- Counterclockwise As Boolean [write only]
- Enabled As Boolean
- Height As Int
- ImageDrawable As Drawable [write only]
- Inverted As Boolean [write only]
- Left As Int
- Max As Int [write only]
- Progress As Int [write only]
- ProgressColor As Int [write only]
- ShowStroke As Boolean [write only]
- ShowText As Boolean [write only]
- StartAngle As Int [write only]
- StrokeColor As Int [write only]
- StrokeWidth As Int [write only]
- Tag As Object
- Text As String [write only]
- TextColor As Int [write only]
- TextSize As Int [write only]
- Top As Int
- Visible As Boolean
- Width As Int
Attachments
Last edited:
