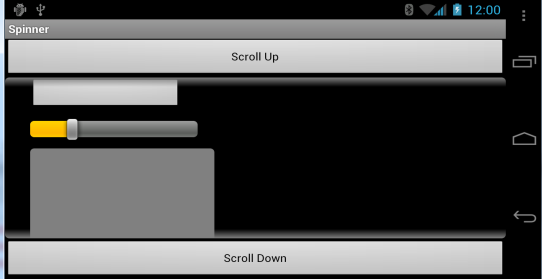
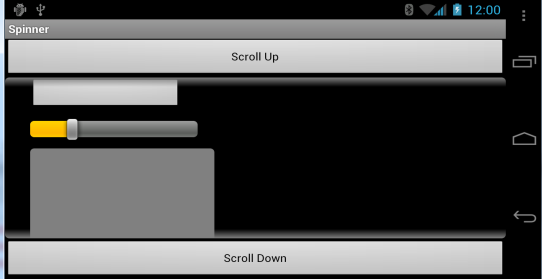
In this example we will use two layout files. The first layout file includes two buttons and a ScrollView in the middle.
Using this script we dock the buttons to the edges and make the ScrollView fill the available space:

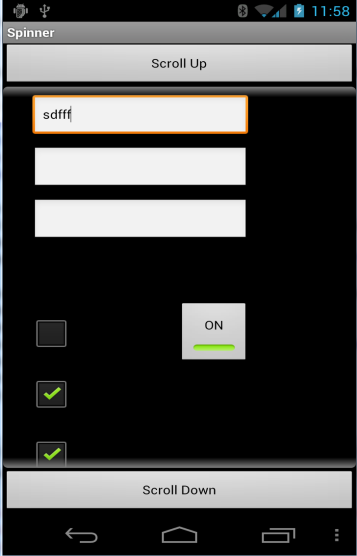
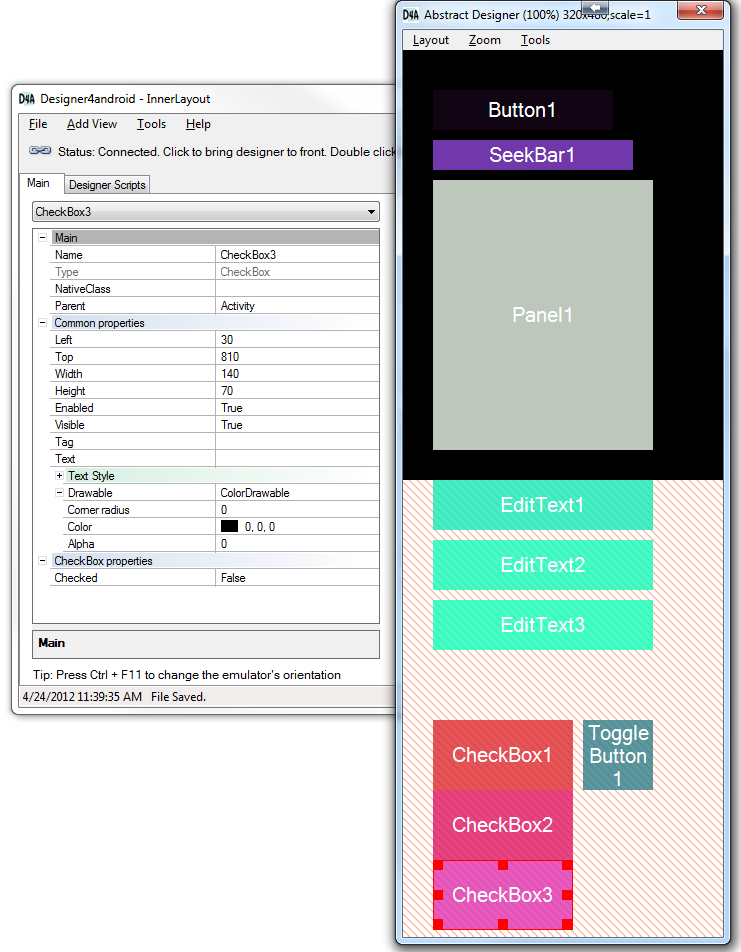
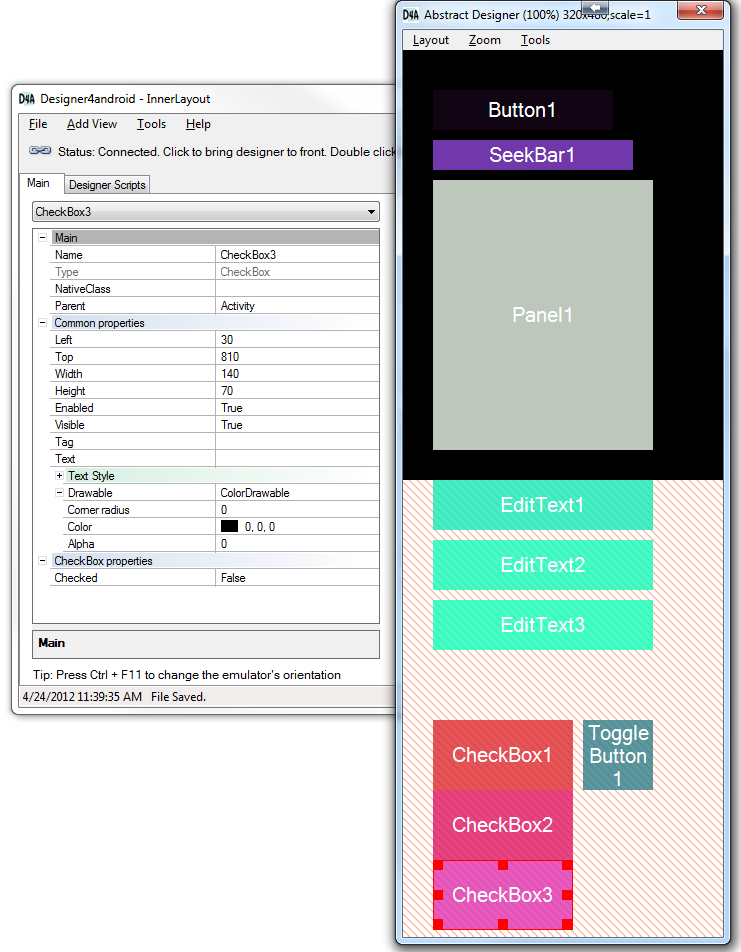
The second layout file will be loaded into the ScrollView. It is a relatively long layout. We will use the abstract designer to build this layout.

Currently the bottommost view is selected. You can see that its top property is 810 and its height is 70. This means that the layout height should be slightly larger than 880.
ScrollView (and HorizontalScrollView) do not enforce the size of their child views. Therefore we need to explicitly set the required size.
This is done by using LoadLayout that accepts the width and height.
Important note about scales: Layouts created with Designer4android are scaled at runtime based on the device scale. This means that on a high resolution device the actual required size can be much larger.
You should never specify a size measured in pixels directly. In the designer script this is done by adding the 'dip' unit.
In code you can use this method:
The complete code is:
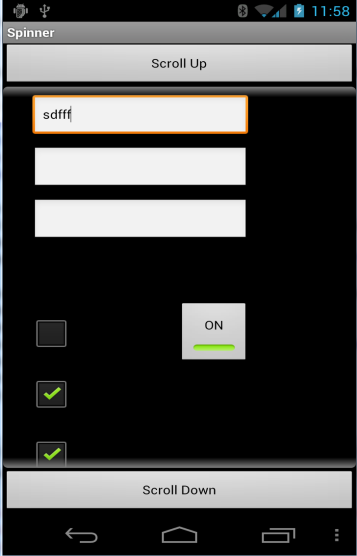
The result is:


Using this script we dock the buttons to the edges and make the ScrollView fill the available space:
B4X:
'All variants script
btnUp.SetLeftAndRight(0, 100%x)
btnDown.SetLeftAndRight(0, 100%x)
btnDown.Bottom = 100%y
ScrollView1.SetLeftAndRight(0, 100%x)
ScrollView1.SetTopAndBottom(btnUp.Bottom, btnDown.Top - 5dip)
The second layout file will be loaded into the ScrollView. It is a relatively long layout. We will use the abstract designer to build this layout.

Currently the bottommost view is selected. You can see that its top property is 810 and its height is 70. This means that the layout height should be slightly larger than 880.
ScrollView (and HorizontalScrollView) do not enforce the size of their child views. Therefore we need to explicitly set the required size.
This is done by using LoadLayout that accepts the width and height.
Important note about scales: Layouts created with Designer4android are scaled at runtime based on the device scale. This means that on a high resolution device the actual required size can be much larger.
You should never specify a size measured in pixels directly. In the designer script this is done by adding the 'dip' unit.
In code you can use this method:
B4X:
private int dipToCurrent(int length) {
return (int) (length * getResources().getDisplayMetrics().density);
}The complete code is:
B4X:
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.ScrollView;
import anywheresoftware.d4a.Designer4android;
import anywheresoftware.d4a.OnLayoutLoadedListener;
public class Test1Activity extends Activity implements OnLayoutLoadedListener{
private ScrollView scrollView1;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Designer4android d4a = new Designer4android("MainLayout");
ViewGroup vg = d4a.loadLayout(this, this);
setContentView(vg);
}
public void onLayoutLoaded(Designer4android d4a, boolean success, Exception e) {
if (!success) {
Log.e("MyTag", "Error loading layout file", e);
finish(); //close the activity
return;
}
scrollView1 = (ScrollView) d4a.getView("ScrollView1");
Button btnDown = (Button)d4a.getView("btnDown");
btnDown.setOnClickListener(new OnClickListener() {
public void onClick(View arg0) {
scrollView1.scrollBy(0, dipToCurrent(50));
}
});
Button btnUp = (Button)d4a.getView("btnUp");
btnUp.setOnClickListener(new OnClickListener() {
public void onClick(View arg0) {
scrollView1.scrollBy(0, -dipToCurrent(50));
}
});
Designer4android d2 = new Designer4android("InnerLayout");
scrollView1.addView(d2.loadLayout(this, scrollView1.getLayoutParams().width,
dipToCurrent(950), null));
}
private int dipToCurrent(int length) {
return (int) (length * getResources().getDisplayMetrics().density);
}
}The result is: