This library wraps this project. The code is self explanatory and quite simple. Attached the B4A project. The library files (JAR & XML) are in the /files folder of the attached project. Copy them to your additional libraries folder.
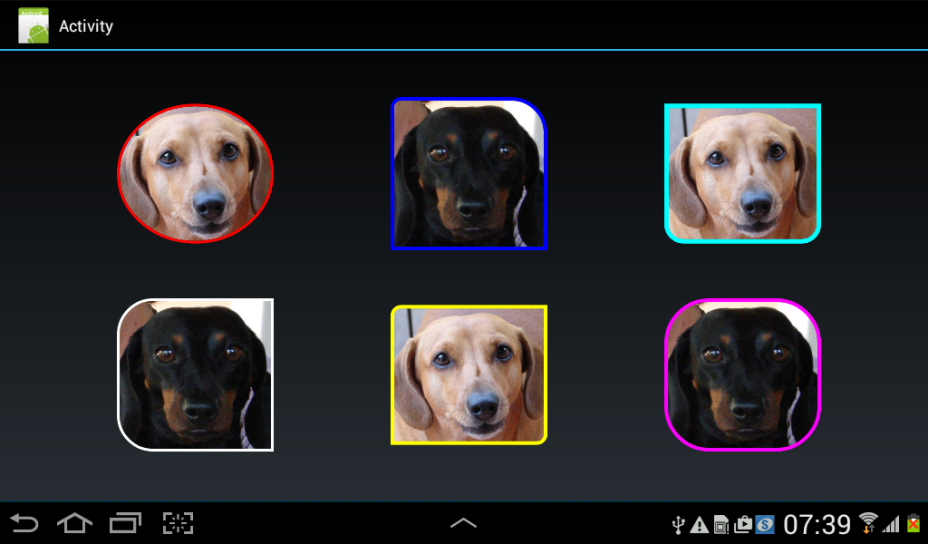
You can set the radius of each of the 4 corners of the bitmap individually (dip - pass a float)
You can set the color of the border
You can set the width of the border (dip - pass a float)
You can pass a Boolean (=True) for the bitmap to appear oval shaped
It uses resource /Objects/res/values/attrs.xml - include it in your project.
Thanks @DonManfred!

SelectableRoundedImageView
Version: 1
You can set the radius of each of the 4 corners of the bitmap individually (dip - pass a float)
You can set the color of the border
You can set the width of the border (dip - pass a float)
You can pass a Boolean (=True) for the bitmap to appear oval shaped
It uses resource /Objects/res/values/attrs.xml - include it in your project.
Thanks @DonManfred!
SelectableRoundedImageView
Version: 1
- SelectableRoundedImage
Fields:- ba As BA
- BringToFront
- DesignerCreateView (base As PanelWrapper, lw As LabelWrapper, props As Map)
- Invalidate
- Invalidate2 (arg0 As Rect)
- Invalidate3 (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int)
- IsInitialized As Boolean
- RemoveView
- RequestFocus As Boolean
- SendToBack
- SetBackgroundImage (arg0 As Bitmap)
- SetColorAnimated (arg0 As Int, arg1 As Int, arg2 As Int)
- SetLayout (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int)
- SetLayoutAnimated (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int, arg4 As Int)
- SetVisibleAnimated (arg0 As Int, arg1 As Boolean)
- setCornerRadiiDP (leftTop As Float, rightTop As Float, leftBottom As Float, rightBottom As Float)
- Background As Drawable
- BorderColor As Int [write only]
- BorderWidthDP As Float [write only]
- Color As Int [write only]
- Enabled As Boolean
- Height As Int
- ImageBitmap As Bitmap [write only]
- Left As Int
- Oval As Boolean [write only]
- Tag As Object
- Top As Int
- Visible As Boolean
- Width As Int
Attachments
Last edited:

