Hello all ,
Here is a wrapper for this project https://github.com/guiguegon/SineView

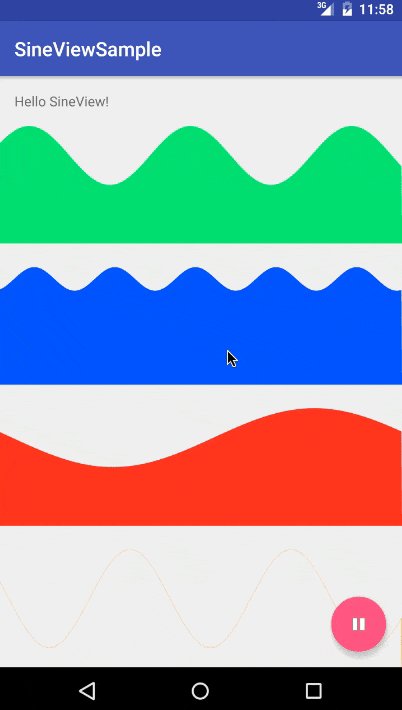
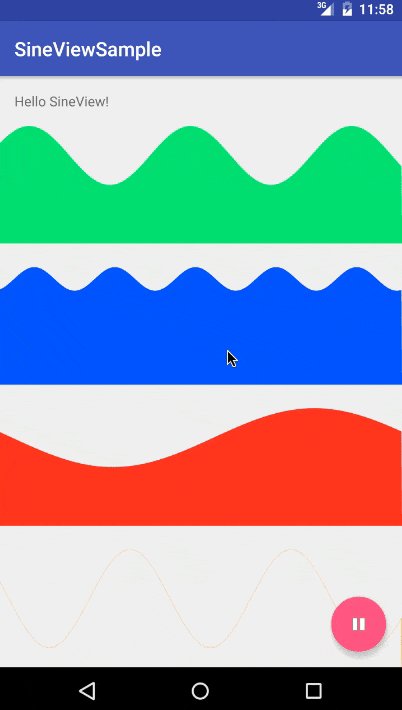
SineView
Author: SMM
Version: 0.01
Here is a wrapper for this project https://github.com/guiguegon/SineView

SineView
Author: SMM
Version: 0.01
- sineview
Methods:- BringToFront
- Initialize (EventName As String, color As Int, alpha As Float, phase As Float, amplitude As Int, animationtime As Int, periods As Float, fill As Boolean)
- Invalidate
- Invalidate2 (arg0 As Rect)
- Invalidate3 (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int)
- IsInitialized As Boolean
- RemoveView
- RequestFocus As Boolean
- SendToBack
- SetBackgroundImage (arg0 As Bitmap)
- SetColorAnimated (arg0 As Int, arg1 As Int, arg2 As Int)
- SetLayout (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int)
- SetLayoutAnimated (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int, arg4 As Int)
- SetVisibleAnimated (arg0 As Int, arg1 As Boolean)
- isAnimating As Boolean
- pauseWave
- resumeWave
- startWave
- stopWave
- Background As Drawable
- Color As Int [write only]
- Enabled As Boolean
- Height As Int
- Left As Int
- Parent As Object [read only]
- Tag As Object
- Top As Int
- Visible As Boolean
- Width As Int
B4X:
dim sine as sineview
sine.Initialize("sine",Colors.Red, 1, 1,3,400,4,True)
Activity.AddView(sine,0,0,50%x,50%y)
sine.startWave