-
Welcome to B4X forum!
B4X is a set of simple and powerful cross platform RAD tools:
- B4A (free) - Android development
- B4J (free) - Desktop and Server development
- B4i - iOS development
- B4R (free) - Arduino, ESP8266 and ESP32 development
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
B4J Question TableView Header color
- Thread starter imbault
- Start date
- Similar Threads Similar Threads
Check this thread. This should bring you further. Or at least you should see a way to do it.
https://www.b4x.com/android/forum/threads/tableview-with-custom-items.51205/#content
https://www.b4x.com/android/forum/threads/tableview-with-custom-items.51205/#content
Upvote
0
Don, your thread is about iTableview for B4I, iOS.Check this thread. This should bring you further. Or at least you should see a way to do it.
https://www.b4x.com/android/forum/threads/tableview-with-custom-items.51205/#content
I need information about TableView on B4J
Last edited:
Upvote
0
OUPS. Dammit. Sorry, did not make sure to check if it is B4JThis thread is about iTableview for B4I, iOS.
Upvote
0
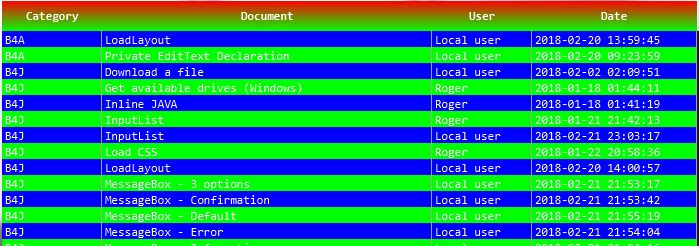
You might want to try this

This CSS example will get you started
This CSS example will get you started
B4X:
.table-view{
-fx-table-cell-border-color: Black;
-fx-font-family: Consolas;
-fx-font-size: 10px;
-fx-text-weight: Bold;
-fx-background-insets: 0, 0 0 0 0;
-fx-padding: 0;
}
.table-view:focused{
-fx-border-Width: 0;
-fx-table-cell-border-color: Black;
-fx-background-insets: 0, 0 0 0 0;
-fx-padding: 0;
}
/* TableView Column Header */
.table-view .column-header-background{
-fx-background-color: linear-gradient(#ff0000 0%, #00ff00 100%);
}
.table-view .column-header-background .label{
-fx-background-color: transparent;
-fx-font-size: 12px;
-fx-text-fill: White;
-fx-font-weight: Bold;
}
.table-view .column-header {
-fx-table-cell-border-color: transparent;
-fx-background-color: transparent;
}
.table-view .table-cell{
-fx-background-color: transparent;
-fx-table-cell-border-color: #a2a2a2;
-fx-text-fill: White;
-fx-font-size: 12px;
}
.table-row-cell{
-fx-background-color: -fx-table-cell-border-color, #0000ff;
-fx-background-insets: 0, 0 0 0 0;
-fx-padding: 0;
-fx-cell-size: 16px;
}
.table-row-cell:odd{
-fx-background-color: -fx-table-cell-border-color, #00ff00;
-fx-background-insets: 0, 0 0 0 0;
-fx-padding: 0;
}
.table-row-cell:selected {
-fx-background-color: linear-gradient(#2a2a2a 0%, #6c6c6c 20%, #a8a8a8 40%, #6c6c6c 70%, #2a2a2a 100%);
-fx-background-insets: 0;
-fx-background-radius: 0;
}
.table-view > .virtual-flow > .scroll-bar:vertical,
.table-view > .virtual-flow > .scroll-bar:vertical > .track,
.table-view > .virtual-flow > .scroll-bar:vertical > .track-background,
.table-view > .virtual-flow > .scroll-bar:horizontal,
.table-view > .virtual-flow > .scroll-bar:horizontal > .track,
.table-view > .virtual-flow > .scroll-bar:horizontal > .track-background {
-fx-background-color: #1a1a1a;
-fx-table-cell-border-color: #0f0f0f;
}
Upvote
0
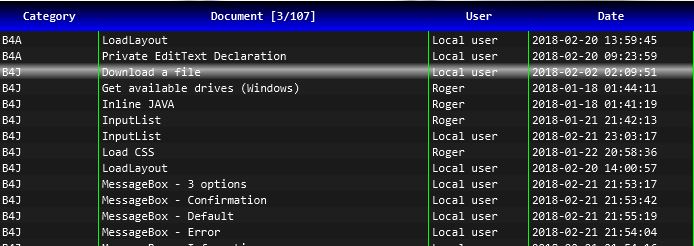
Modified the code a bit. This looks better.

I hope you like it
B4X:
.table-view{
-fx-table-cell-border-color: Black;
-fx-font-family: Consolas;
-fx-font-size: 10px;
-fx-text-weight: Bold;
-fx-background-insets: 0, 0 0 0 0;
-fx-padding: 0;
}
.table-view:focused{
-fx-border-Width: 0;
-fx-table-cell-border-color: Black;
-fx-background-insets: 0, 0 0 0 0;
-fx-padding: 0;
}
/* TableView Column Header */
.table-view .column-header-background{
-fx-background-color: linear-gradient(#000000 0%, #0000ff 100%);
}
.table-view .column-header-background .label{
-fx-background-color: transparent;
-fx-font-size: 12px;
-fx-text-fill: White;
-fx-font-weight: Bold;
}
.table-view .column-header {
-fx-table-cell-border-color: transparent;
-fx-background-color: transparent;
}
.table-view .table-cell{
-fx-background-color: transparent;
-fx-table-cell-border-color: #00ff00;
-fx-text-fill: White;
-fx-font-size: 12px;
}
.table-row-cell{
-fx-background-color: -fx-table-cell-border-color, #1a1a1a;
-fx-background-insets: 0, 0 0 0 0;
-fx-padding: 0;
-fx-cell-size: 16px;
}
.table-row-cell:odd{
-fx-background-color: -fx-table-cell-border-color, #1e1e1e;
-fx-background-insets: 0, 0 0 0 0;
-fx-padding: 0;
}
.table-row-cell:selected {
-fx-background-color: linear-gradient(#2a2a2a 0%, #6c6c6c 20%, #a8a8a8 40%, #6c6c6c 70%, #2a2a2a 100%);
-fx-background-insets: 0;
-fx-background-radius: 0;
}
.table-view > .virtual-flow > .scroll-bar:vertical,
.table-view > .virtual-flow > .scroll-bar:vertical > .track,
.table-view > .virtual-flow > .scroll-bar:vertical > .track-background,
.table-view > .virtual-flow > .scroll-bar:horizontal,
.table-view > .virtual-flow > .scroll-bar:horizontal > .track,
.table-view > .virtual-flow > .scroll-bar:horizontal > .track-background {
-fx-background-color: #1a1a1a;
-fx-table-cell-border-color: #0f0f0f;
}I hope you like it
Upvote
0
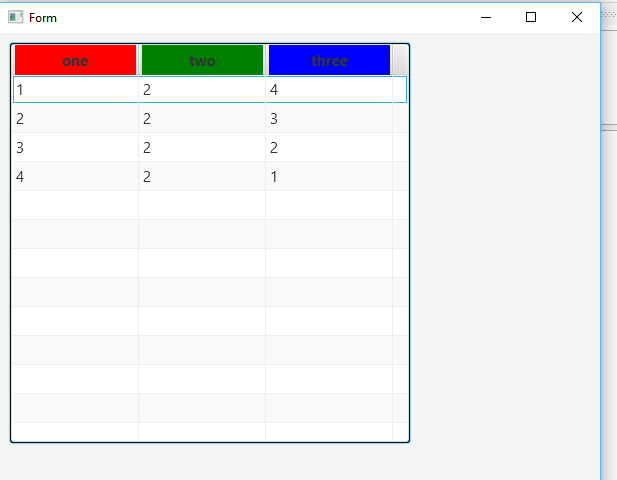
or did you mean you wanted this effect

If so the code is
And the css file is
If so the code is
B4X:
Sub AppStart (Form1 As Form, Args() As String)
MainForm = Form1
MainForm.RootPane.LoadLayout("lay11") 'Load the layout file.
MainForm.Stylesheets.Add(File.GetUri(File.DirAssets, "tb.css"))
MainForm.Show
Dim cols As List
cols = asJO(TableView1).RunMethodJO("getColumns",Null)
Dim cnt As Int = 1
For Each col As JavaObject In cols
col.RunMethodJO("getStyleClass",Null).RunMethod("add",Array("col"&cnt))
cnt = cnt + 1
Next
TableView1.Items.Add(Array(1,2,4))
TableView1.Items.Add(Array(2,2,3))
TableView1.Items.Add(Array(3,2,2))
TableView1.Items.Add(Array(4,2,1))
End Sub
Sub asJO(o As JavaObject) As JavaObject
Return o
End SubAnd the css file is
B4X:
.table-view .column-header.col1 .label {
-fx-background-color: red;
}
.table-view .column-header.col2 .label {
-fx-background-color: green;
}
.table-view .column-header.col3 .label {
-fx-background-color: blue;
}
Last edited:
Upvote
0
How would I format this if I want to set it in the extra css property in the designer?
B4X:
.table-view .column-header.col1 .label {
-fx-background-color: red;
}
.table-view .column-header.col2 .label {
-fx-background-color: green;
}
.table-view .column-header.col3 .label {
-fx-background-color: blue;
}
Upvote
0
Posting this in case anyone else needs to set individual tableview column header colors. I had a need to set individual column headers to different colors as well. After much experimenting based on the code from @Daestrum I built this subroutine.
tv is the name of the TableView you're working with.
Index is the column number you want to change. Remember that this is a zero based value. Example: column 1 is really column 0.
Style is the name of the style you want to use. In this case it's the .xxxxxx or .yyyyyy that is after .column-header.
The CSS that goes with this is:
The CSS goes into a file in the files section and mine is added to the form that has the tableview using this line of code:
tv.css is the name of the file I'm using with the CSS.
I'm using xxxxxx and yyyyyy as a way to differentiate the colors I want to use. Note that there are two of the same color. For example xxxxxx and headerxxxxxx. xxxxxx sets the background color for the label. Headerxxxxxx sets the background color for the column header. In my case, I wanted both the label background and the header background to be the same for a seamless view. To use the subroutine above you need to have both the xxxxxx and headerxxxxxx for each color you want to use. You can replace the xxxxxx with anything you like. You can create as many color pairings as you need. You can also use different colors for the label background and the header background.
B4X:
Sub SetColumnHeaderStyle(tv As TableView, Index As Int, Style As String)
Dim jo As JavaObject = tv
Dim Column As JavaObject = jo.RunMethodJO("getColumns", Null).RunMethod("get", Array(Index))
Column.RunMethodJO("getStyleClass",Null).RunMethod("add",Array(Style))
Column.RunMethodJO("getStyleClass",Null).RunMethod("add",Array("header" & Style))
End Subtv is the name of the TableView you're working with.
Index is the column number you want to change. Remember that this is a zero based value. Example: column 1 is really column 0.
Style is the name of the style you want to use. In this case it's the .xxxxxx or .yyyyyy that is after .column-header.
The CSS that goes with this is:
CSS:
.table-view .column-header.xxxxxx .label {
-fx-background-color: darkgrey;
}
.table-view .column-header.yyyyyy .label {
-fx-background-color: lightgrey;
}
.table-view .column-header.headerxxxxxx {
-fx-background-color: darkgrey;
}
.table-view .column-header.headeryyyyyy {
-fx-background-color: lightgrey;
}The CSS goes into a file in the files section and mine is added to the form that has the tableview using this line of code:
B4X:
MainForm.Stylesheets.Add(File.GetUri(File.DirAssets, "tv.css"))tv.css is the name of the file I'm using with the CSS.
I'm using xxxxxx and yyyyyy as a way to differentiate the colors I want to use. Note that there are two of the same color. For example xxxxxx and headerxxxxxx. xxxxxx sets the background color for the label. Headerxxxxxx sets the background color for the column header. In my case, I wanted both the label background and the header background to be the same for a seamless view. To use the subroutine above you need to have both the xxxxxx and headerxxxxxx for each color you want to use. You can replace the xxxxxx with anything you like. You can create as many color pairings as you need. You can also use different colors for the label background and the header background.
Last edited:
Upvote
0
Similar Threads
- Replies
- 6
- Views
- 2K
- Replies
- 1
- Views
- 654
- Replies
- 8
- Views
- 2K
