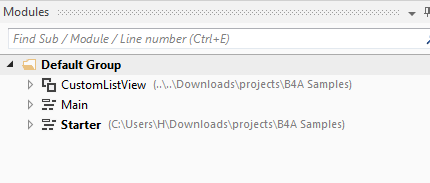
I'm using shared modules, and they show up like this:

When I open it, the tab looks like this:

which is the "non-shared" icon.
(As a small bonus, perhaps the "linkarrow" could be improved a little, to make it more visible. Perhaps by doing something simple, like making the "linkarrow" have a yellow background, to make it stand out a bit more?)
When I open it, the tab looks like this:
which is the "non-shared" icon.
(As a small bonus, perhaps the "linkarrow" could be improved a little, to make it more visible. Perhaps by doing something simple, like making the "linkarrow" have a yellow background, to make it stand out a bit more?)