I have a webview which shows a image in fullscreen.
I used WkWebView so I can pinch zoom into the image just as the camera roll does.
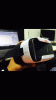
I want to position the image as the camera roll does it in full screen am attaching some screenshot which shows how the camera roll does it.
here the image is in landscape so it is fitted accordingly, but in webview image will be always positioned at 0,0 .
I want to position the image as show in camera roll. how can i do it?
I used WkWebView so I can pinch zoom into the image just as the camera roll does.
I want to position the image as the camera roll does it in full screen am attaching some screenshot which shows how the camera roll does it.
here the image is in landscape so it is fitted accordingly, but in webview image will be always positioned at 0,0 .
I want to position the image as show in camera roll. how can i do it?