My app is very simple and displays a webpage already on the internet (www.busybee-cleaning.com).
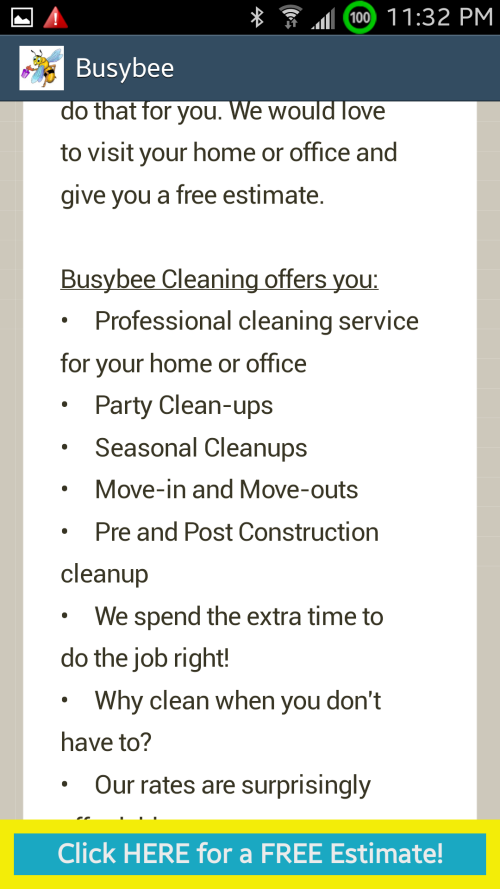
When I use my phone's (Galaxy S4 v4.2.2) built-in browser or the Chrome browser, it displays the webpage correctly with the proper font-style and BOLD for the "Busybee Offers You" underlined as shown below:

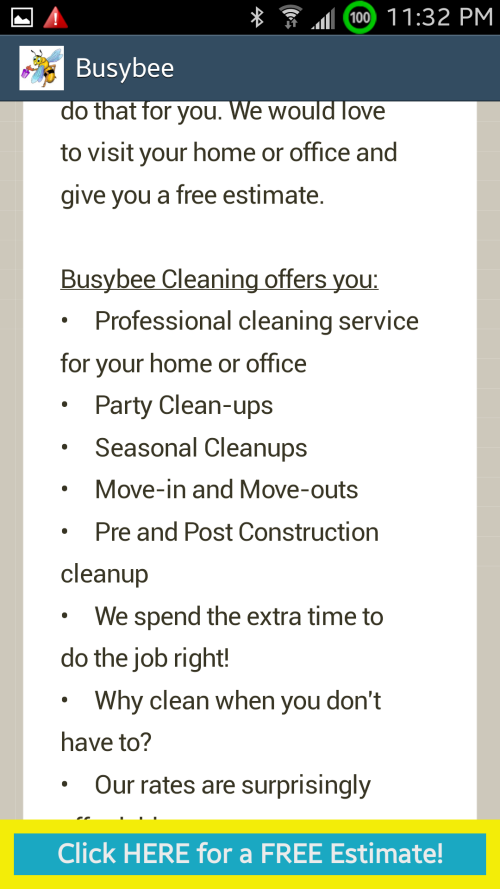
But the webpage displayed in my app using webview looses both the font-style and the BOLD:

Why is this happening? How can I get the Webview to display the webpage accurately?
When I use my phone's (Galaxy S4 v4.2.2) built-in browser or the Chrome browser, it displays the webpage correctly with the proper font-style and BOLD for the "Busybee Offers You" underlined as shown below:

But the webpage displayed in my app using webview looses both the font-style and the BOLD:

Why is this happening? How can I get the Webview to display the webpage accurately?
