New b4a library! 
RecyclerView, an important part of the sdk and android for making a custom list with better Layout , animation , and fixed for large data set.
Amir_RecyclerView released new version that we call it AX_RecyclerView.
version 1.0.8 is last update for Amir_RecyclerView and we will work on AX_RecyclerView only in future.
RecyclerView Android X : https://developer.android.com/reference/androidx/recyclerview/widget/RecyclerView
"RecyclerView is part of the v7 support library which means you can use it on anything that has api 7 and up"

Advantages of using recyclerview instead listview:
For more info:
https://developer.android.com/reference/android/support/v7/widget/RecyclerView
You can add plugins as library and connect it to Amir_RecyclerView using a line of code
Current Plugins :
Demo and samples how to use :
Download the DEMO.apk ( updated in 28th of July 2019 )
Download Demo Source Code
Extra Samples are here
Current version of Amir_RecyclerView : 1.2.0
Be sure to check the apk sample before purchasing.
You can have this fantastic library just with $25 ( only Amir_RecyclerView )
Full packages include all plugins only $35
Short documentations attached , special thanks to fredo
After your purchase please send me an email with your purchase detail ( [email protected] )
RecyclerView, an important part of the sdk and android for making a custom list with better Layout , animation , and fixed for large data set.
Amir_RecyclerView released new version that we call it AX_RecyclerView.
version 1.0.8 is last update for Amir_RecyclerView and we will work on AX_RecyclerView only in future.
RecyclerView Android X : https://developer.android.com/reference/androidx/recyclerview/widget/RecyclerView
"RecyclerView is part of the v7 support library which means you can use it on anything that has api 7 and up"
Advantages of using recyclerview instead listview:
- ViewHolder Pattern
In a ListView, it was recommended to use the ViewHolder pattern but it was never a compulsion. In case of RecyclerView, this is mandatory using the RecyclerView.ViewHolder class. This is one of the major differences between the ListView and the RecyclerView.
- LayoutManager
This is another massive enhancement brought to the RecyclerView. In a ListView, the only type of view available is the vertical ListView. There is no official way to even implement a horizontal ListView.
Now using a RecyclerView, we can have a:
i) LinearLayoutManager - which supports both vertical and horizontal lists,
ii) StaggeredLayoutManager - which supports Pinterest like staggered lists,
iii) GridLayoutManager - which supports displaying grids as seen in Gallery apps.
And the best thing is that we can do all these dynamically as we want.
- Item Animator
ListViews are lacking in support of good animations, but the RecyclerView brings a whole new dimension to it. Using the RecyclerView.ItemAnimator class, animating the views becomes so much easy and intuitive.
- Item Decoration
In case of ListViews, dynamically decorating items like adding borders or dividers was never easy. But in case of RecyclerView, the RecyclerView.ItemDecorator class gives huge control to the developers but makes things a bit more time consuming and complex.
- OnItemTouchListener
Intercepting item clicks on a ListView was simple, thanks to its AdapterView.OnItemClickListener interface. But the RecyclerView gives much more power and control to its developers by the RecyclerView. OnItemTouchListener but it complicates things a bit for the developer.
For more info:
https://developer.android.com/reference/android/support/v7/widget/RecyclerView
You can add plugins as library and connect it to Amir_RecyclerView using a line of code
Current Plugins :
- Amir_RVHeaderFooter
- Amir_RVToolbarParallax
- Amir_RVEmptyView
- Amir_RVCardSlider
- Amir_RVCarousel
- Amir_RVDiscrete
- Amir_RVExpandable
- Amir_RVFanLayout
- Amir_RVFeature
- Amir_RVItemPicker ( deprecated )
- Amir_RVLayoutAnimation
- Amir_RVMultiSelection
- Amir_RVParallax
- Amir_RVRefreshLayout
- Amir_RVShimmer
- Amir_RVSkidRight
- Amir_RVSwipeCards
- Amir_RVVegaLayout
- Amir_RVEchelon
- Amir_WearableRecyclerView
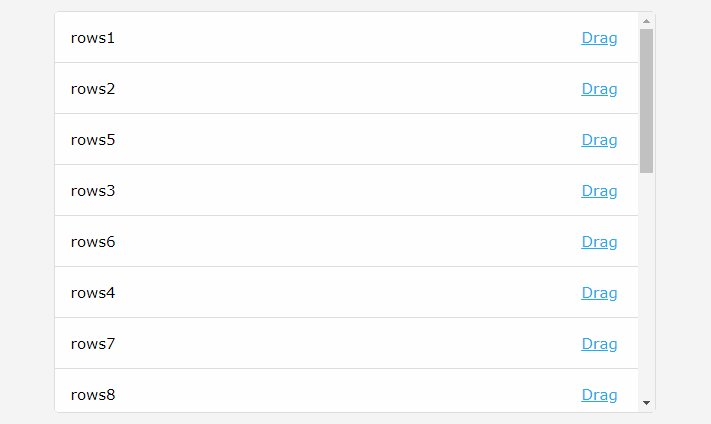
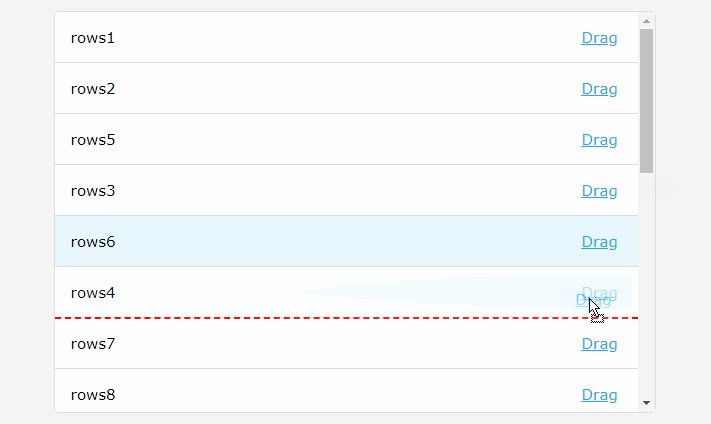
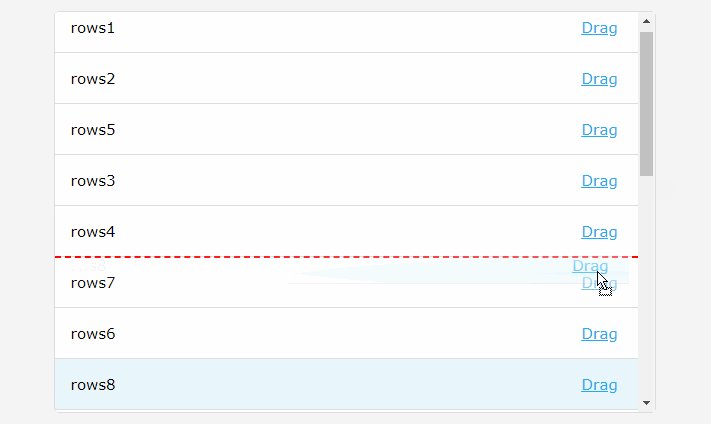
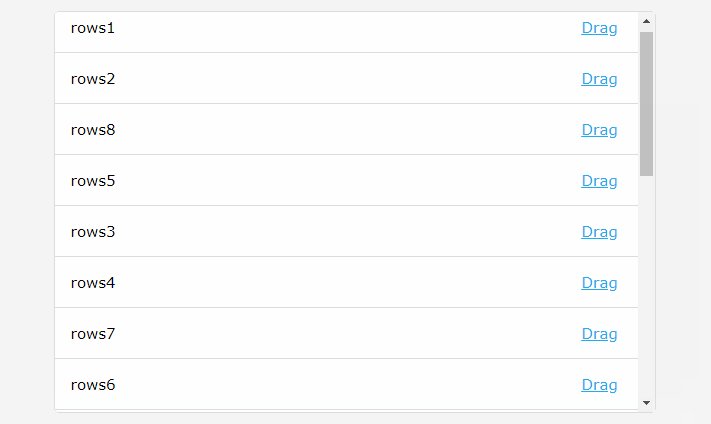
- Amir_RVDragItem
- Amir_RVStickyHeader
- AX_RecyclerViewPager ( deprecated )
- Amir_RVAnimators
- AX_RVSelection
- AX_RVItemPicker
- AX_RVPageIndicator
- Amir_RVChipsLayoutManager
- AX_RVSwipeLayout 1.00
- AX_RVHeaderParallax
- Amir_RVCardViewAdapter
- Amir_RVExpandableStickyHeader
- Amir_RVOverScroll
- AX_RVFastScroller
- AX_RVHeightStaggeredGrid
- Amir_RVDragAndSwipe ( NEW )
Demo and samples how to use :
Download the DEMO.apk ( updated in 28th of July 2019 )
Download Demo Source Code
Extra Samples are here
Current version of Amir_RecyclerView : 1.2.0
Be sure to check the apk sample before purchasing.
You can have this fantastic library just with $25 ( only Amir_RecyclerView )
Full packages include all plugins only $35
Short documentations attached , special thanks to fredo
After your purchase please send me an email with your purchase detail ( [email protected] )
Attachments
Last edited: