Hi there
The original post about the JustGauge component is here, and after liking the component itself, looked into its functionality, wanted to use it to meet my needs and then added functionality and decided to add some umph to it.
The justgauge.js file itself contains some properties that you can set at runtime when designing your component. So after much deliberation, I have been able to set most of the properties. What I have excluded though is the font properties.
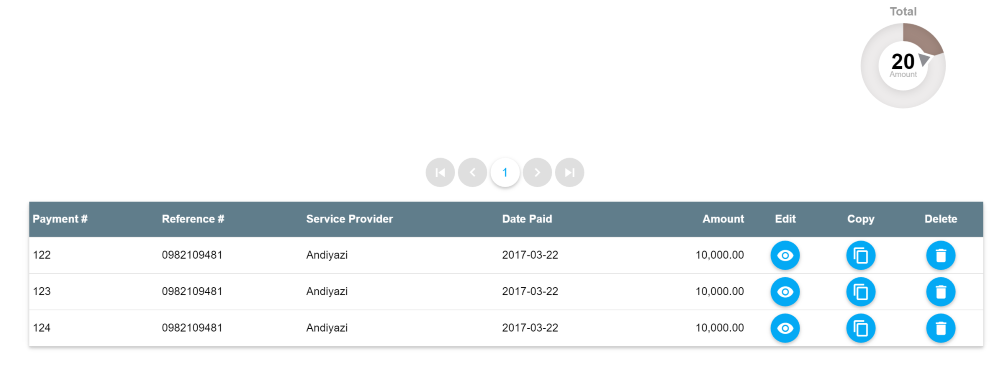
As an example here, I have been able to add a pointer to the JustGuage and changed the color to be the same as my ABMNavigationBar for consistency and set counter to true so that numbers start from 1 to the Value set. This is sitting in a row with 2 cells of 10x2 where 2.1 contains a blank {NBSP} label and 2,2 is the JustGauge component itself. Of course I still have to refresh the value to be 30K as per total amount column of the table.

I have defined jg2039 in the class_globals first so its accessible throughtout the page, I then created it on ConnectPage with the code below.
By default, the gauge has level colours depending on the percentage value so I wanted to make that the same, thus me using the same color for all Levels. You can see the added module for the default values for the gauge and how you can play with it. Most of the properties set here however are default and can be left out.
That's all folks.
The original post about the JustGauge component is here, and after liking the component itself, looked into its functionality, wanted to use it to meet my needs and then added functionality and decided to add some umph to it.
The justgauge.js file itself contains some properties that you can set at runtime when designing your component. So after much deliberation, I have been able to set most of the properties. What I have excluded though is the font properties.
As an example here, I have been able to add a pointer to the JustGuage and changed the color to be the same as my ABMNavigationBar for consistency and set counter to true so that numbers start from 1 to the Value set. This is sitting in a row with 2 cells of 10x2 where 2.1 contains a blank {NBSP} label and 2,2 is the JustGauge component itself. Of course I still have to refresh the value to be 30K as per total amount column of the table.
I have defined jg2039 in the class_globals first so its accessible throughtout the page, I then created it on ConnectPage with the code below.
B4X:
jg2039.Initialize(page, "jg2039", 20,"Total","Amount")
jg2039.pointertoplength = -15
jg2039.pointerbottomlength = 10
jg2039.pointerbottomwidth = 12
jg2039.pointercolor = fx.Colors.rgb(142,142,147)
jg2039.pointerstroke = fx.colors.rgb(255,255,255)
jg2039.pointerstrokewidth = 3
jg2039.pointerstrokelinecap = jg2039.EnumPointerStrokeLineCap.isround
jg2039.pointerstrokewidth = 3
jg2039.levelcolor1 = fx.Colors.RGB(161,136,127)
jg2039.levelcolor2 = fx.Colors.rgb(161,136,127)
jg2039.levelcolor3 = fx.Colors.RGB(161,136,127)
jg2039.humanfriendlydecimal = 0
jg2039.gaugewidthscale = 1.0
jg2039.gaugecolor = fx.Colors.RGB(237,235,235)
jg2039.labelfontcolor = fx.Colors.RGB(179,179,179)
jg2039.shadowopacity = 0.2
jg2039.shadowsize = 5
jg2039.shadowverticaloffset = 3
jg2039.startanimationtime = 700
jg2039.startanimationtype = jg2039.EnumAnimationType.right
jg2039.refreshanimationtime = 700
jg2039.refreshanimationtype = jg2039.EnumAnimationType.right
jg2039.donutstartangle = 90
jg2039.valueminfontsize = 16
jg2039.titleminfontsize = 10
jg2039.labelminfontsize = 10
jg2039.minlabelminfontsize = 10
jg2039.maxlabelminfontsize = 10
jg2039.hidevalue = False
jg2039.hideminmax = False
jg2039.titlefontcolor = fx.Colors.rgb(153,153,153)
jg2039.hideinnershadow = False
jg2039.humanfriendly = True
jg2039.nogradient = False
jg2039.donut = True
jg2039.relativegaugesize = True
jg2039.counter = True
jg2039.decimals = 0
jg2039.formatnumber = True
jg2039.pointer = True
jg2039.titleposition = jg2039.EnumTitlePosition.above
jg2039.valuefontcolor = fx.Colors.Black
jg2039.minvalue = 0
jg2039.maxvalue = 100
jg2039.reverse = False
page.Cell(2,2).AddComponent(jg2039.ABMComp)By default, the gauge has level colours depending on the percentage value so I wanted to make that the same, thus me using the same color for all Levels. You can see the added module for the default values for the gauge and how you can play with it. Most of the properties set here however are default and can be left out.
That's all folks.
