Hi y'all
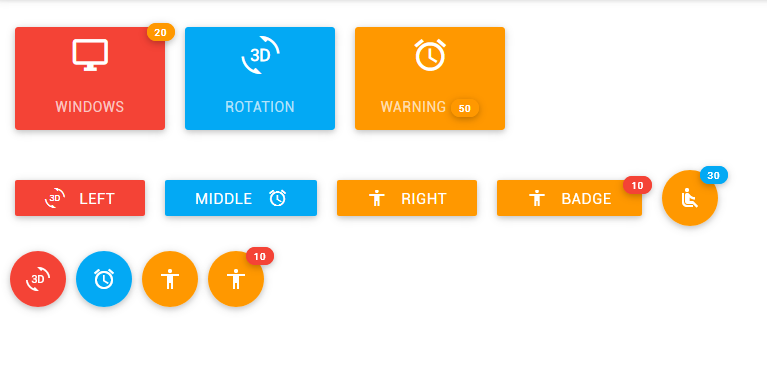
MashBadges is an extension to the normal badge and these can be placed on your buttons. In this example we have put them on the MashDashboard Button and also a floating button.

Coming to MashPlugIns...
The code...
This is possible with the extra methods added to the custom component.
MashBadges is an extension to the normal badge and these can be placed on your buttons. In this example we have put them on the MashDashboard Button and also a floating button.
Coming to MashPlugIns...
The code...
B4X:
'dashboard buttons
dbButton.Initialize(page,"dbButton",MashPlugIns.MaterialIcons.mdi_desktop_windows,"Windows",MashPlugIns.EnumThemes.danger)
dbButton.SetBadge(20,MashPlugIns.EnumThemes.Warn,False)
page.Cell(2,1).AddComponent(dbButton.ABMComp)
dbButton1.Initialize(page,"dbButton1",MashPlugIns.MaterialIcons.mdi_3d_rotation,"Rotation",MashPlugIns.EnumThemes.info)
page.Cell(2,1).AddComponent(dbButton1.ABMComp)
dbButton2.Initialize(page,"dbButton2",MashPlugIns.MaterialIcons.mdi_access_alarms,"Warning",MashPlugIns.EnumThemes.Warn)
dbButton2.SetBadge(50,MashPlugIns.EnumThemes.Warn,True)
page.Cell(2,1).AddComponent(dbButton2.ABMComp)
'normal button group
bg.Initialize(page,"bg")
bg.Margin = "10"
bg.AddButton("btnLeftv","Left",MashPlugIns.MaterialIcons.mdi_3d_rotation,MashPlugIns.EnumIconPosition.IconLeft,MashPlugIns.EnumThemes.danger)
bg.AddButton("btnMiddlev","Middle",MashPlugIns.MaterialIcons.mdi_access_alarms,MashPlugIns.EnumIconPosition.IconRight,MashPlugIns.EnumThemes.info)
bg.AddButton("btnRightv","Right",MashPlugIns.MaterialIcons.mdi_accessibility,MashPlugIns.EnumIconPosition.IconLeft,MashPlugIns.EnumThemes.Warn)
bg.AddButtonBadge("btnRightvb","Badge",MashPlugIns.MaterialIcons.mdi_accessibility,MashPlugIns.EnumIconPosition.IconLeft,MashPlugIns.EnumThemes.Warn,10,MashPlugIns.EnumThemes.danger,False)
bg.AddButtonCircleBadge("btnCircle",MashPlugIns.MaterialIcons.mdi_airline_seat_recline_normal,MashPlugIns.EnumButtonSize.large, _
MashPlugIns.EnumThemes.Warn,"30",MashPlugIns.EnumThemes.info)
page.Cell(4,1).AddComponent(bg.ABMComp)
'button group with floating buttons
bgc.Initialize(page,"bgc")
bgc.IsFloating = True
bgc.ButtonSize = MashPlugIns.EnumButtonSize.large
bgc.AddButton("btnLeftc","Left",MashPlugIns.MaterialIcons.mdi_3d_rotation,MashPlugIns.EnumIconPosition.IconLeft,MashPlugIns.EnumThemes.danger)
bgc.AddButton("btnMiddlec","Middle",MashPlugIns.MaterialIcons.mdi_access_alarms,MashPlugIns.EnumIconPosition.IconRight,MashPlugIns.EnumThemes.info)
bgc.AddButton("btnRightc","Right",MashPlugIns.MaterialIcons.mdi_accessibility,MashPlugIns.EnumIconPosition.IconLeft,MashPlugIns.EnumThemes.Warn)
bgc.AddButtonBadge("btnRightcb","Badge",MashPlugIns.MaterialIcons.mdi_accessibility,MashPlugIns.EnumIconPosition.IconLeft,MashPlugIns.EnumThemes.Warn,10,MashPlugIns.EnumThemes.danger,False)
page.Cell(5,1).AddComponent(bgc.ABMComp)This is possible with the extra methods added to the custom component.
B4X:
dbButton2.SetBadge(50,MashPlugIns.EnumThemes.Warn,True)
bg.AddButtonCircleBadge("btnCircle",MashPlugIns.MaterialIcons.mdi_airline_seat_recline_normal,MashPlugIns.EnumButtonSize.large, _
MashPlugIns.EnumThemes.Warn,"30",MashPlugIns.EnumThemes.info)
bgc.AddButtonBadge("btnRightcb","Badge",MashPlugIns.MaterialIcons.mdi_accessibility,MashPlugIns.EnumIconPosition.IconLeft,MashPlugIns.EnumThemes.Warn,10,MashPlugIns.EnumThemes.danger,False)