Yes!!!!
Finally, found the right component for my intentions. This is rather an exciting time. In my project management webapp im doing i wanted to add a decision tree i.e. a flowchart as part of a lessons module. This is going to come handy.
Wrapped from https://github.com/adrai/flowchart.js
1. You can add a st-art and e-end, an operation, a condition, a parallel, a subroutine and inputoutput.
2. You can theme each node with a FlowState (fill, fontcolor, fontweight, fontsize, yes-text and no-text)
3. You can set the color of each connecting line.
NB: Recommended Use
1. Add all your nodes that you will need per type
2. Define the FlowStates (if necessary) and apply these
3. Add Connections
3. Add Colors for lines.

In BuildPage..
In ConnectPage
I have prefixed each node caption with the node key, e.g. st, e, etc. The start and end nodes should always be st and e respectively, other nodes can have their unique names. The flow states are like themes for each node. Methods that end with 'Right' mean the node will be added to the right of its source node. So to start each flow chart, first add a start and an end and then add other nodes per methods provided.
Without the flowstates...

Enjoy..
Finally, found the right component for my intentions. This is rather an exciting time. In my project management webapp im doing i wanted to add a decision tree i.e. a flowchart as part of a lessons module. This is going to come handy.
Wrapped from https://github.com/adrai/flowchart.js
1. You can add a st-art and e-end, an operation, a condition, a parallel, a subroutine and inputoutput.
2. You can theme each node with a FlowState (fill, fontcolor, fontweight, fontsize, yes-text and no-text)
3. You can set the color of each connecting line.
NB: Recommended Use
1. Add all your nodes that you will need per type
2. Define the FlowStates (if necessary) and apply these
3. Add Connections
3. Add Colors for lines.
In BuildPage..
B4X:
page.AddExtraJavaScriptFile("custom/raphael.min.js")
page.AddExtraJavaScriptFile("custom/flowchart.min.js")
page.AddExtraJavaScriptFile("custom/flowchart.plugin.js")In ConnectPage
I have prefixed each node caption with the node key, e.g. st, e, etc. The start and end nodes should always be st and e respectively, other nodes can have their unique names. The flow states are like themes for each node. Methods that end with 'Right' mean the node will be added to the right of its source node. So to start each flow chart, first add a start and an end and then add other nodes per methods provided.
B4X:
Dim mfc As MashFlowChart
mfc.Initialize(page,"mfc")
mfc.AddStart("st: Start","past","http://www.google.com",True)
mfc.AddEnd("e: End","","http://www.google.com",False)
mfc.AddOperation("op1","op1: My Operation","past","",False).ConnectStart("op1").ConnectRight("op1","cond").ColorStart("op1","red")
mfc.AddOperation("op2","op2: Stuff","current","",False).ConnectEnd("op2")
mfc.AddSubroutine("sub1","sub1: My subroutine","invalid","",False).ConnectLeft("sub1","op1")
mfc.AddCondition("cond","cond: Yes or No?","approved","http://www.google.com",False).IfYesConnectRight("cond","c2").IfNoConnect("cond","para").Color("cond","c2","red")
mfc.AddCondition("c2","c2: Good idea","rejected","",False).IfYesConnect("c2","io").IfNoConnectEnd("c2")
mfc.AddInputOutput("io","io: catch something...","request","",False).ConnectEnd("io").ColorEnd("io","cyan")
mfc.AddParallel("para","para: parallel tasks","","",False).Path1Bottom("para","sub1").Path2Right("para","op2")
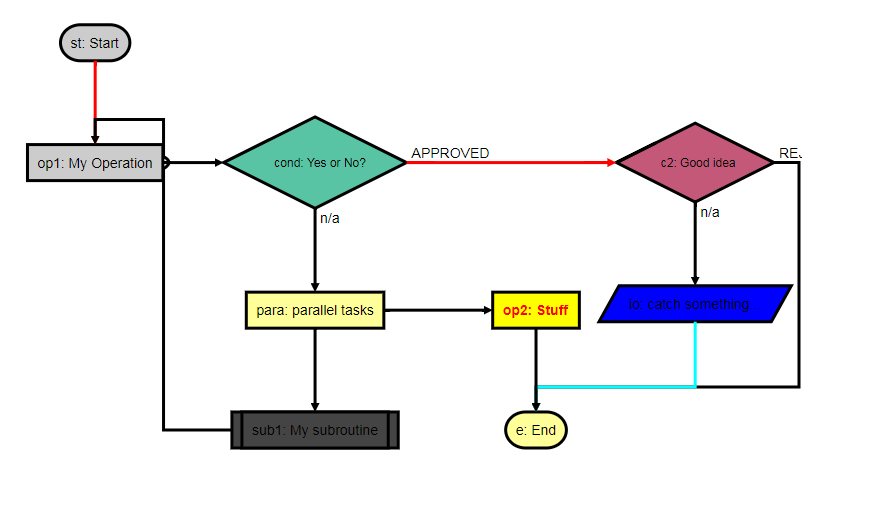
'set flow states, this applies a theme to the flowchart
mfc.AddFlowStateFill("future","#FFFF99").AddFlowStateFill("invalid","#444444").AddFlowStateFill("request","blue")
mfc.AddFlowState("past","#CCCCCC","","12","","","")
mfc.AddFlowState("current","yellow","red","bold","","","")
mfc.AddFlowState("approved","#58C4A3","","","12","APPROVED","n/a")
mfc.AddFlowState("rejected","#C45879","","","12","n/a","REJECTED")
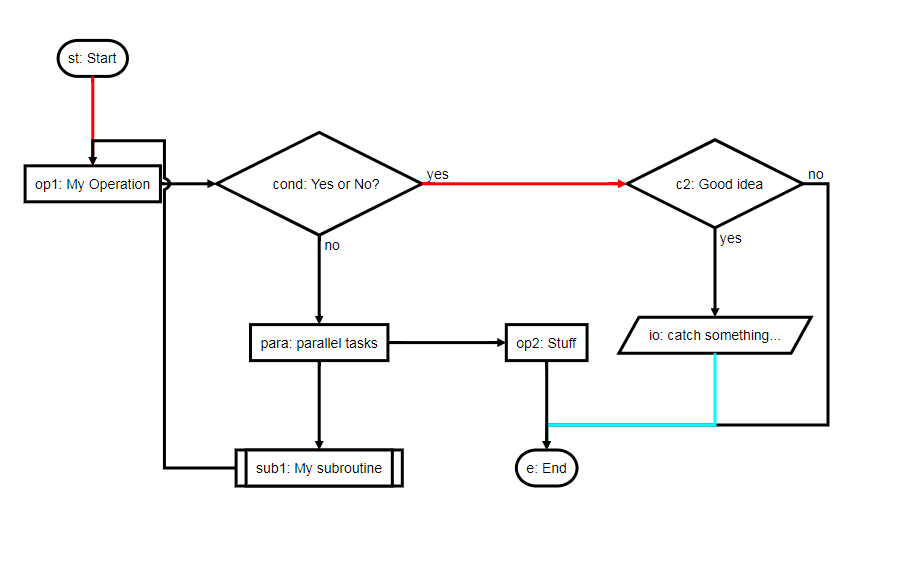
page.Cell(2,1).AddComponent(mfc.ABMComp)Without the flowstates...
Enjoy..
Attachments
Last edited:

