Hi people.
I am learning how to use ABMaterial (which is just great), I have been working with Modal Sheets, SQL, and tables and I am having a issue with a second scrollbar (something similar was posted last December https://www.b4x.com/android/forum/posts/551824/).
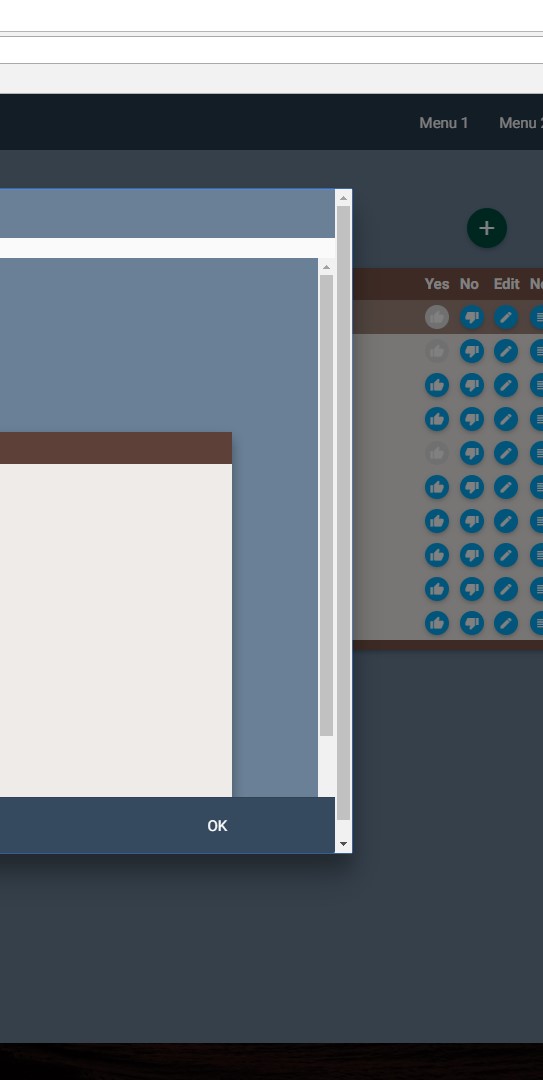
I got the normal scrollbar when the content is larger than the modal sheet, but there is another scrollbar for the whole modal sheet which actually moves the header and the footer.
The "funny" thing is that there is another Modal Sheet defined in the same page which behave as it should, it shows just one scrollbar when it is needed.

This is the how it is defined
And this is how it is populated
Any idea?
I am learning how to use ABMaterial (which is just great), I have been working with Modal Sheets, SQL, and tables and I am having a issue with a second scrollbar (something similar was posted last December https://www.b4x.com/android/forum/posts/551824/).
I got the normal scrollbar when the content is larger than the modal sheet, but there is another scrollbar for the whole modal sheet which actually moves the header and the footer.
The "funny" thing is that there is another Modal Sheet defined in the same page which behave as it should, it shows just one scrollbar when it is needed.
This is the how it is defined
B4X:
Sub DefNotasModal() As ABMModalSheet
Dim MyModal As ABMModalSheet
MyModal.Initialize(page,"demonotas",True,ABM.MODALSHEET_TYPE_NORMAL,"modal")
'Temas
MyModal.Header.UseTheme("modalheader")
MyModal.Content.UseTheme("modalcontent")
MyModal.Footer.UseTheme("modalfooter")
MyModal.IsDismissible = False
'************* Grid *********************
'Cabezera
MyModal.Header.AddRows(1,True,"").AddCells12(1,"center")
MyModal.header.BuildGrid
'Cuerpo
MyModal.Content.AddRows(1,True,"").AddCellsOS(1,0,0,0,8,8,8,"").AddCellsOS(1,0,0,0,4,4,4,"")
MyModal.Content.AddRows(1,True,"").AddCells12(1,"")
MyModal.Content.BuildGrid
'Pie
MyModal.Footer.AddRows(1,True,"").AddCells12(1,"")
MyModal.Footer.BuildGrid
'*****************************************
'************ Campos *******************
'Encabezado
MyModal.Header.Cell(1,1).AddComponent(ABMShared.BuildSubHeader(page,"modaltitulo",""))
'Captura del comentario
Dim texto As ABMInput
texto.Initialize(page,"notetexto",ABM.INPUT_TEXT,"Note",True,"input")
MyModal.Content.Cell(1,1).AddComponent(texto)
Dim textbtn As ABMButton
textbtn.InitializeFloating(page,"notetxtbtn","mdi-content-add","blue")
textbtn.Size = ABM.BUTTONSIZE_NORMAL
MyModal.Content.Cell(1,2).Addcomponent(textbtn)
'Tabla
Dim tabla As ABMTable
tabla.Initialize(page,"tblnotes",False,False,True,"notas")
tabla.SetHeaders(Array As String("Date and Hour","Notes"))
tabla.SetHeaderThemes(Array As String("header","header"))
tabla.SetColumnWidths(Array As Int(200,0))
MyModal.Content.Cell(2,1).AddComponent(tabla)
Dim okbtn As ABMButton
okbtn.InitializeFlat(page, "demnotokbtn", "", "", "OK", "transparent")
MyModal.Footer.Cell(1,1).AddComponent(okbtn)
Return MyModal
End SubAnd this is how it is populated
B4X:
Sub CargaNotasModal(demoid As Int)
Dim temp As ABMModalSheet = page.ModalSheet("demonotas")
Dim encabezado As ABMLabel = temp.Header.Cell(1,1).Component("modaltitulo")
Dim temptabla As ABMTable = temp.Content.Cell(2,1).Component("tblnotes")
Dim sql As SQL = DBM.GetSQL
Dim query As String
Dim tick As Long
Dim resultado As List
Dim sqltitulo As Map
Dim linea As String
'Crea el encabezado de la pantalla
resultado.Initialize
query = "Select date_format(date,'%W %M %e, %Y') as dfecha, demodescript as dtexto from demos where demoid = ?"
resultado = DBM.SQLSelect(sql,query,Array As Int(demoid))
sqltitulo = resultado.Get(0)
linea = sqltitulo.Get("dfecha")&" "&sqltitulo.Get("dtexto")
encabezado.Text = linea
Dim notinput As ABMInput = temp.Content.Cell(1,1).Component("notetexto")
notinput.Text = ""
'Lee la base de datos
resultado.Clear
temptabla.Clear
query = "Select * from demonotes where demoid = ? order by demnotfecha DESC"
resultado = DBM.SQLSelect(sql,query,Array As Int(demoid))
DBM.CloseSQL(sql)
If resultado.Size > 0 Then
For i = 0 To resultado.Size -1
Dim fila As Map
Dim tblfila As List
Dim tblfilacolors As List
Dim textotbl As String
Dim fechahora As String
Dim noteid As Int
fila = resultado.Get(i)
noteid = fila.Get("demnotid")
fechahora = fila.Get("demnotfecha")
tick = MisFunciones.YMDHHMMtoTicks(fechahora.SubString2(0,16))
fechahora = MisFunciones.Tickstonmdyyyy(tick)
textotbl = fila.Get("demnottexto")
tblfila.Initialize
tblfilacolors.Initialize
tblfila.Add(fechahora)
tblfilacolors.Add("notafecha")
tblfila.Add(textotbl)
tblfilacolors.Add("notatexto")
temptabla.AddRow("rid"¬eid,tblfila)
temptabla.SetRowThemes(tblfilacolors)
Next
End If
GlobalDemoId = demoid
temp.Refresh
End SubAny idea?
