Hi there
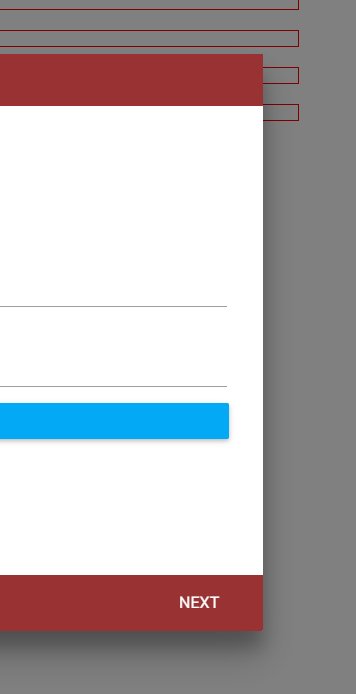
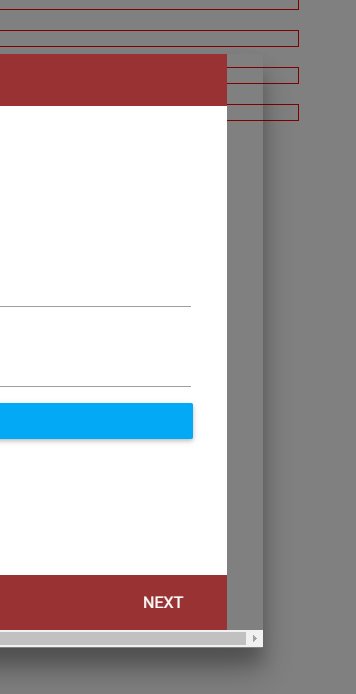
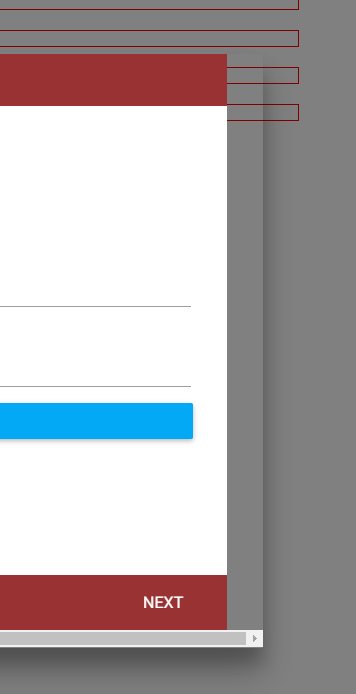
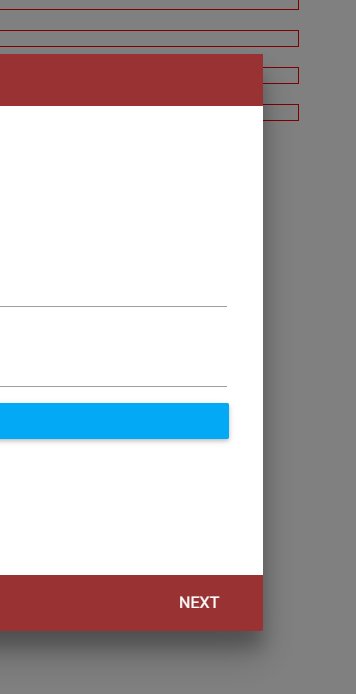
I've been cracking my skull on why my modal sheet was having a horizontal bar. An chrome dev inspection has indicated that in materialize.3.75.css, the .modal class has a property of overflow-y set to auto. Turning this off in the dev tools seems to do the trick with the modal sheet.
Thing is I cant seem to get this to work by injecting css on my BuildPage. Can someone please advise.
Thanks.
PS: Ive tried to record the toggling I'm doing to try and explain this. I'm turning on/off the background-color and also the overflow-y .modal class properties.

Chrome has an 'invalid property value' report and is not overwriting the class properties.
I've been cracking my skull on why my modal sheet was having a horizontal bar. An chrome dev inspection has indicated that in materialize.3.75.css, the .modal class has a property of overflow-y set to auto. Turning this off in the dev tools seems to do the trick with the modal sheet.
Thing is I cant seem to get this to work by injecting css on my BuildPage. Can someone please advise.
Thanks.
B4X:
page.InjectCSS(".modal {background-color: 'white' !important;overflow-y: '' !important;}")PS: Ive tried to record the toggling I'm doing to try and explain this. I'm turning on/off the background-color and also the overflow-y .modal class properties.
Chrome has an 'invalid property value' report and is not overwriting the class properties.
