Ola
Library & Example Download
Latest Version: 113 - 13/04/2017
The AMTileView Library is a WebView based library using HTML5 Components, JavaScript and CSS
The following components are included
This library uses the WebViewExtras library to trap javascript events and pass them to your b4a application. I have written an article here about how this was wrapped up.
I had initially thought of separate items, but due to these components being related, I consolidated everything into one library, the library including the necessary and required js and css files and are maintaining everything in this post.
The library files are now suffixed by the version code, thus on the dropbox folder, download ...113.jar with its linked xml file if that is the latest version etc etc.
Version 113 Additions (AMDialog and AMTab Video)
Some events have been changed for consistency. These are still fired from the page class.
The AMTab button click events are trappable, just need to add images. A partial listview has also been added but will be beefed up for more functionality. The AMDialog events and returned values are also trappable, see source code. Also the AMMenu has been changed to AMRadialMenuItem.
My initial Post
Well, I'm kinda of excited right now. It's been a hectic two days, but finally here is it. I;m working on a book app that will contain a couple of books which will have text to speech. I wanted something better in terms of a dashboard, so I decided to explore some javascript components and came up with this.
NB: The examples in the attached files are the latest on the use and functionality. Some changes were made for consistency..
First, thanks for the WebViewExtras library that enables one to trap javascript commands and pass them to B4A.
Known Issues:
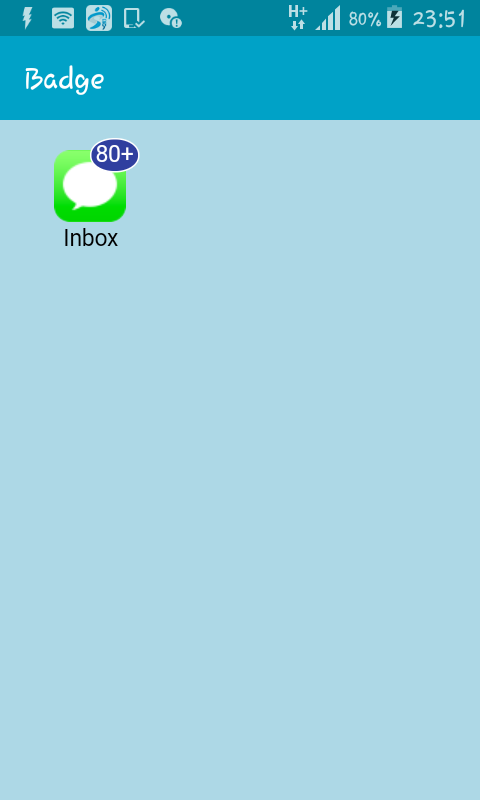
The tile with badge uses a 48px image.
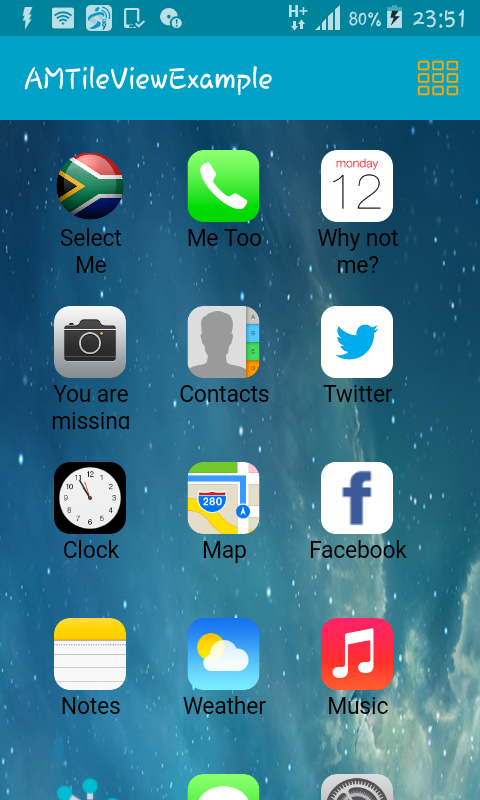
Small Tiles: These can now have a background and are clickable.

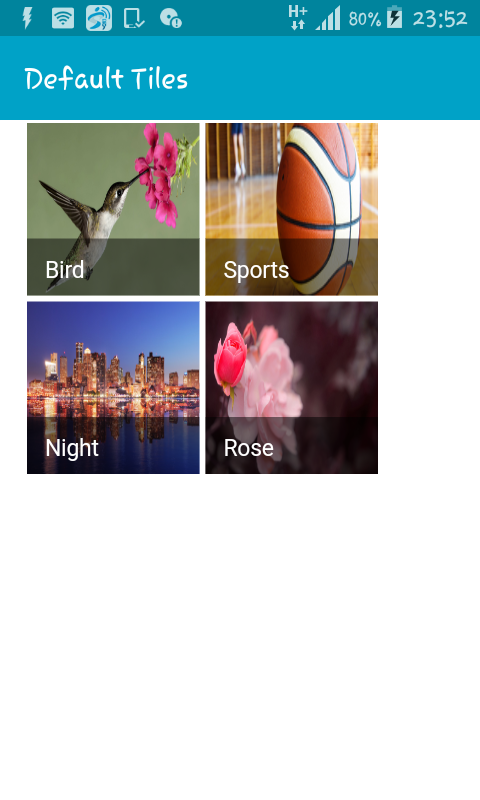
Default Tiles

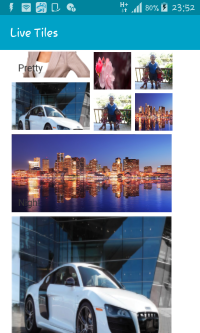
Live Times: these can be times each running at each own's interval

Tile with Badge

You can indicate the background color of each page[/CODE]
Library & Example Download
Latest Version: 113 - 13/04/2017
The AMTileView Library is a WebView based library using HTML5 Components, JavaScript and CSS
The following components are included
- AMPage
- AMRadialMenu
- AMRadialSlider
- AMSlider
- AMGroupButton
- AMRotator
- AMTile
- AMTileView
- AMDialog
- AMTab (partial)
This library uses the WebViewExtras library to trap javascript events and pass them to your b4a application. I have written an article here about how this was wrapped up.
I had initially thought of separate items, but due to these components being related, I consolidated everything into one library, the library including the necessary and required js and css files and are maintaining everything in this post.
The library files are now suffixed by the version code, thus on the dropbox folder, download ...113.jar with its linked xml file if that is the latest version etc etc.
Version 113 Additions (AMDialog and AMTab Video)
Some events have been changed for consistency. These are still fired from the page class.
B4X:
#Event: TileClicked (value As String)
#Event: TabButtonClicked (value As String)
#Event: RadialMenuClicked (value As String, childIndex as string)
#Event: GroupButtonClicked (value As String)
#Event: RadialSliderChanged (element as String, Value as string)
#Event: RangeSliderChanged (element as String, Value as string)
#Event: RatingChanged (element as string, value as string)
#Event: DialogClosed (element as string, Value as string)
#Event: DialogOpened (Value as string)
#Event: Loaded ()
#Event: RangeSliderRead(value1 as string, value2 as string)The AMTab button click events are trappable, just need to add images. A partial listview has also been added but will be beefed up for more functionality. The AMDialog events and returned values are also trappable, see source code. Also the AMMenu has been changed to AMRadialMenuItem.
My initial Post
Well, I'm kinda of excited right now. It's been a hectic two days, but finally here is it. I;m working on a book app that will contain a couple of books which will have text to speech. I wanted something better in terms of a dashboard, so I decided to explore some javascript components and came up with this.
NB: The examples in the attached files are the latest on the use and functionality. Some changes were made for consistency..
First, thanks for the WebViewExtras library that enables one to trap javascript commands and pass them to B4A.
Known Issues:
The tile with badge uses a 48px image.
Small Tiles: These can now have a background and are clickable.
Default Tiles
Live Times: these can be times each running at each own's interval
Tile with Badge
You can indicate the background color of each page[/CODE]
Attachments
Last edited:


