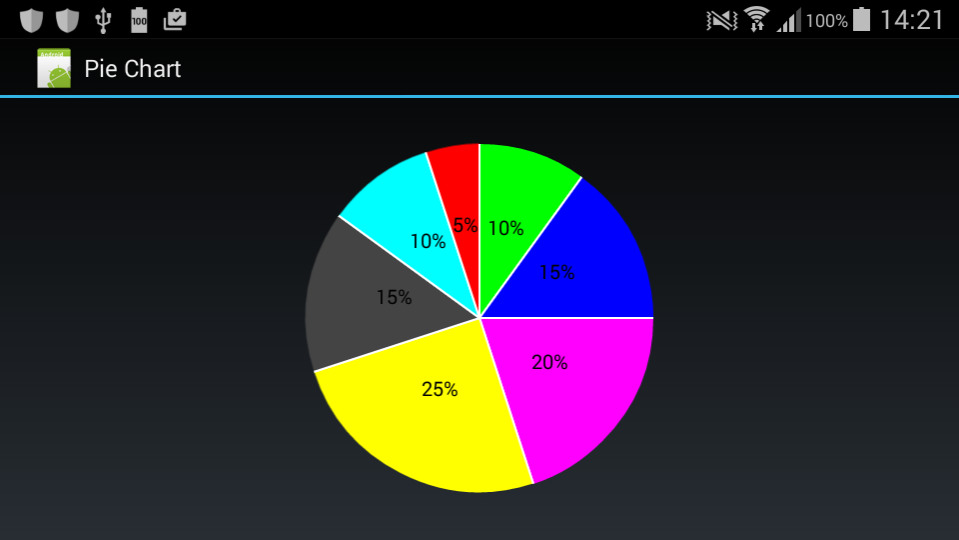
Busy wrapping this Github project. This is phase 1 - drawing a Pie Chart. The lib files are in the /files folder of the B4A project. Copy them to your additional library folder.
Edit: Latest library files are in the /files folder of the B4A project in post #13 of this thread.
Edit: New library files in post #17 that will toggle the popup (show/hide) in the line chats when you click on the same data point.

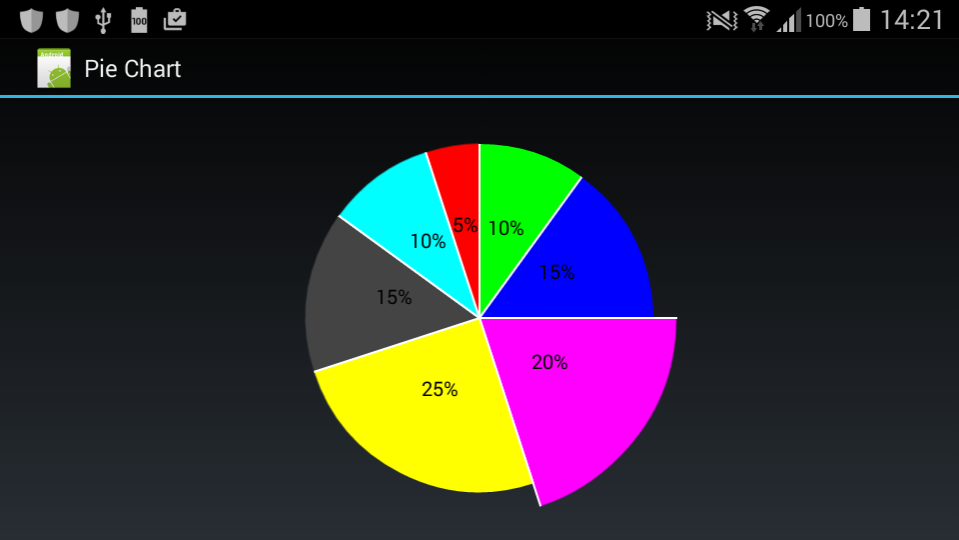
....and when you click on a slice of the pie chart....

It raises an event in B4A when you click on a slice. You can then get the index of the slice that you have clicked on.
Some sample code:
Edit: Latest library files are in the /files folder of the B4A project in post #13 of this thread.
Edit: New library files in post #17 that will toggle the popup (show/hide) in the line chats when you click on the same data point.
....and when you click on a slice of the pie chart....
It raises an event in B4A when you click on a slice. You can then get the index of the slice that you have clicked on.
Some sample code:
B4X:
Sub Globals
'These global variables will be redeclared each time the activity is created.
'These variables can only be accessed from this module.
Private pv1 As PieView
End Sub
Sub Activity_Create(FirstTime As Boolean)
'Do not forget to load the layout file created with the visual designer. For example:
Activity.LoadLayout("main")
pv1.Initialize("pv1")
Activity.AddView(pv1, 50%x - 45%y, 5%y, 90%y, 90%y)
Dim piedata() As Float = Array As Float(10, 15, 20, 25, 15, 10, 5) 'this needs to add to 100
pv1.Data = piedata
Dim piecolors() As Int = Array As Int(Colors.Green, Colors.Blue, Colors.Magenta, Colors.Yellow, Colors.DarkGray, Colors.Cyan, Colors.Red)
pv1.PieColors = piecolors
pv1.PieTextColor = Colors.Black
pv1.ShowPercentLabel = True
End Sub
Sub pv1_pie_clicked
Log("Touched pie slice with index = " & pv1.PieClickedIndex)
End SubAttachments
Last edited:
