Hi there
Whilst BANano.Spread gives ones "..." for variable names, I'm wondering if there is another "this" directive. From the look of things, defining bananoobject and initializing it with "this", gives this access to the class/code module.
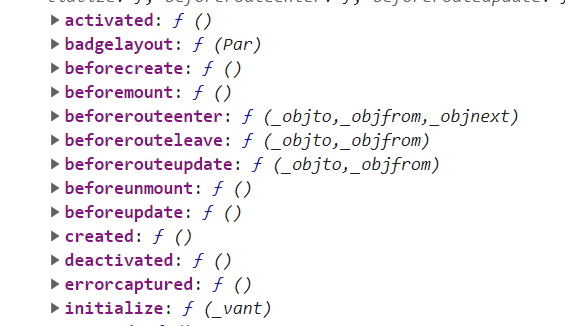
This is what I get when I log "this" inside one of my callbacks, which is methods belonging to the CodeModule..

However, lets look at this javascript code beforeMount and methods section, which have a this.$data directive.
There are 2 sections in the code where there is a reference to this.$data.
I am assuming that "this" in this instance refers back to the vm variable. I hope what I'm trying to explain has not been lost in translation. I'd like to use something similar in BANano if possible where one could be able to use "this" internally to that function, perhaps a BANanoObject also.
Thanks in advance.
Whilst BANano.Spread gives ones "..." for variable names, I'm wondering if there is another "this" directive. From the look of things, defining bananoobject and initializing it with "this", gives this access to the class/code module.
B4X:
// [119] Private Sub btn_Click (e As BANanoEvent)
_B.vantelement1_click=function(_e) {
var _this;
// [120] Dim this As BANanoObject
_this=null;
// [121] this.Initialize( {18} )
_this=this;
// [122] RefreshPage(vapp)
_B.refreshpage(_B._vapp,_B);
// [124] VanBadge1.Increment
_B._vanbadge1.increment();
// End Sub
};This is what I get when I log "this" inside one of my callbacks, which is methods belonging to the CodeModule..
However, lets look at this javascript code beforeMount and methods section, which have a this.$data directive.
B4X:
var vm = new Vue({
el: '#vm',
template: `<div>{{ item.count }}<input type="button" value="Click" @click="updateCount"/></div>`,
data: {
item: {}
},
beforeMount () {
this.$data.item.count = 0;
},
methods: {
updateCount () {
// JavaScript object is updated but
// the component template is not rendered again
this.$data.item.count++;
}
}
});There are 2 sections in the code where there is a reference to this.$data.
I am assuming that "this" in this instance refers back to the vm variable. I hope what I'm trying to explain has not been lost in translation. I'd like to use something similar in BANano if possible where one could be able to use "this" internally to that function, perhaps a BANanoObject also.
Thanks in advance.
