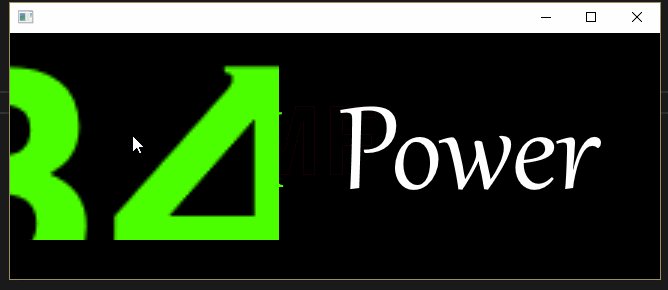
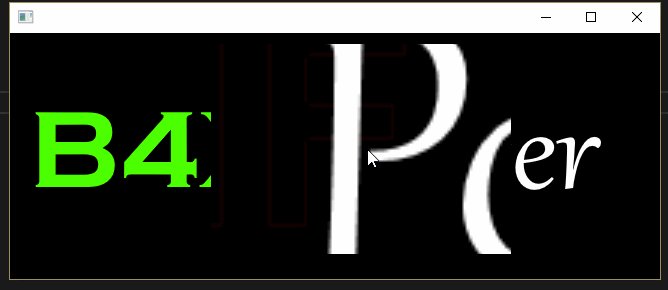
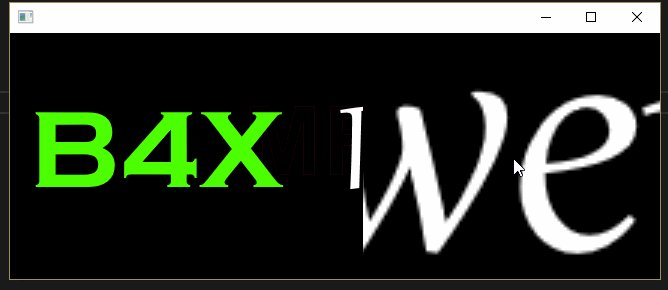
Found some code ages ago when I was looking into how to zoom images.
It uses a javafx.geometry.Rectangle2D object as a ViewPort and a method of the ImageView which sets the ViewPort (called setViewport). I haven't seen this available in B4J so I adapted the code to work with B4J.
This zooming effect can probably be made in other ways by just using native B4J skipping calling not exposed objects/methods with JavaObject.
I am also sure the code can be optimized so please be my guest to do so if you wish...

The code:
If you want to change the zoom level, just play around with the Scale variable.
Ps: sample project attached as well
Enjoy.
It uses a javafx.geometry.Rectangle2D object as a ViewPort and a method of the ImageView which sets the ViewPort (called setViewport). I haven't seen this available in B4J so I adapted the code to work with B4J.
This zooming effect can probably be made in other ways by just using native B4J skipping calling not exposed objects/methods with JavaObject.
I am also sure the code can be optimized so please be my guest to do so if you wish...
The code:
B4X:
#Region Project Attributes
#MainFormWidth: 650
#MainFormHeight: 246
#End Region
Sub Process_Globals
Private fx As JFX
Private MainForm As Form
Dim vpWidth As Double = 100
Dim vpHeight As Double = 70
Private Root1 As AnchorPane
Private scaledImage As Pane
Dim img As ImageView
Dim scale As Double = 3
End Sub
Sub AppStart (Form1 As Form, Args() As String)
MainForm = Form1
'MainForm.RootPane.LoadLayout("Layout1") 'Load the layout file.
Load
MainForm.Show
End Sub
Sub Load
img.Initialize("")
img.SetImage(fx.LoadImage(File.DirAssets,"b4x.png"))
'//setCache to impove performance
Dim joImg As JavaObject = img
joImg.RunMethod("setCache",Array(True))
Dim image_background As ImageView
image_background.Initialize("")
image_background.SetImage(fx.LoadImage(File.DirAssets,"b4x.png"))
'//setCache to impove performance
Dim joImgBG As JavaObject = image_background
joImgBG.RunMethod("setCache",Array(True))
Root1.Initialize("")
'//displays the scaled image
scaledImage.Initialize("scaledImage")
'//an image part specified by coordinates ,width and height
Dim viewPort As JavaObject
viewPort.InitializeNewInstance("javafx.geometry.Rectangle2D",Array(0.0,0.0,vpWidth,vpHeight))
joImg.RunMethod("setViewport",Array(viewPort))
'//add the scaled image to imageScale pane
scaledImage.AddNode(joImg,0,0,-1,-1)
Root1.AddNode(joImgBG,0,0,-1,-1)
Root1.AddNode(scaledImage,0,0,-1,-1)
MainForm.RootPane.AddNode(Root1,0,0,-1,-1)
End Sub
Sub scaledImage_MouseDragged (EventData As MouseEvent)
Dim joScaledImg As JavaObject = scaledImage
Dim joED As JavaObject = EventData
Dim SceneX As Double = joED.RunMethod("getSceneX",Null)
Dim SceneY As Double = joED.RunMethod("getSceneY",Null)
joScaledImg.RunMethod("setLayoutX",Array(SceneX - (vpWidth/2))) 'center the mouse
joScaledImg.RunMethod("setLayoutY",Array(SceneY - (vpHeight/2))) 'center the mouse
Dim viewPort As JavaObject
viewPort.InitializeNewInstance("javafx.geometry.Rectangle2D",Array(SceneX-(vpWidth/2), SceneY-(vpHeight/2), vpWidth, vpHeight))
Dim joImg As JavaObject = img
joImg.RunMethod("setViewport",Array(viewPort))
joImg.RunMethod("setScaleX",Array(scale))
joImg.RunMethod("setScaleY",Array(scale))
joImg.RunMethod("setCache",Array(True))
joImg.RunMethod("setPreserveRatio",Array(True))
End Sub
Sub scaledImage_MouseReleased (EventData As MouseEvent)
Load
End Sub
'Return true to allow the default exceptions handler to handle the uncaught exception.
Sub Application_Error (Error As Exception, StackTrace As String) As Boolean
Return True
End SubIf you want to change the zoom level, just play around with the Scale variable.
Ps: sample project attached as well
Enjoy.
Attachments
Last edited:
