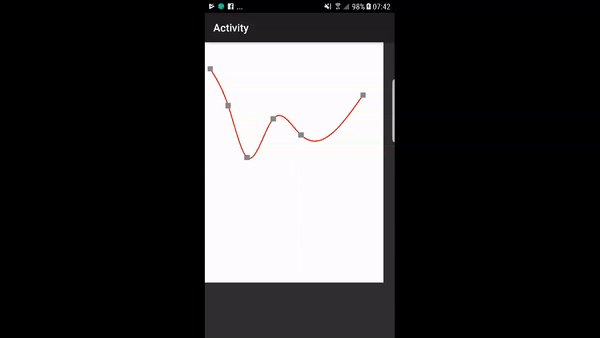
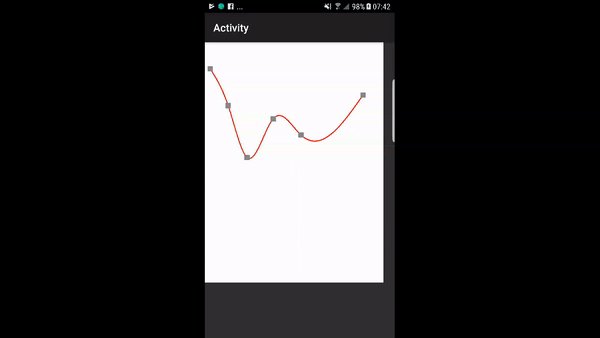
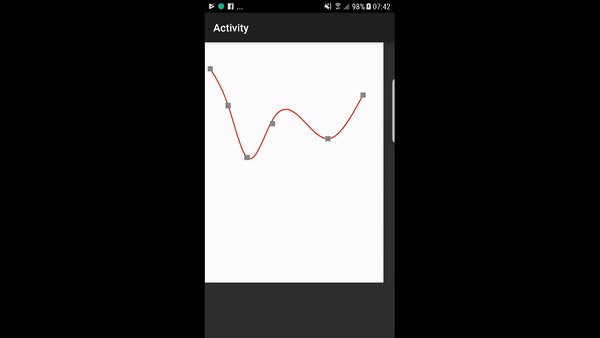
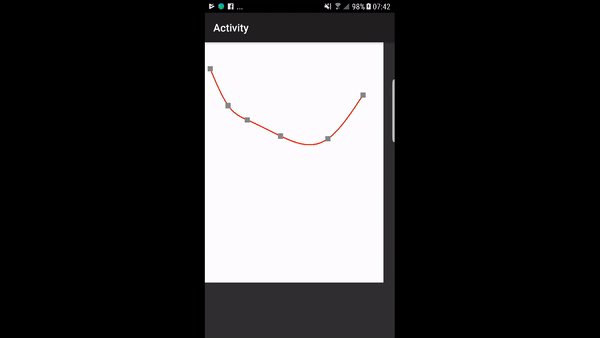
Here is also an example of Cube-Spline made in B4A.
This is just an exercise, but can be used with appropriate modifications for other applications.
Good diversion

Here [XUI] Version
This is just an exercise, but can be used with appropriate modifications for other applications.
Good diversion
Here [XUI] Version
Attachments
Last edited:




