
1. Create a file named dark.css with this text in the Files folder:
B4X:
.root {
-fx-base: rgba(60, 63, 65, 255); // dark
}2. Load it with:
B4X:
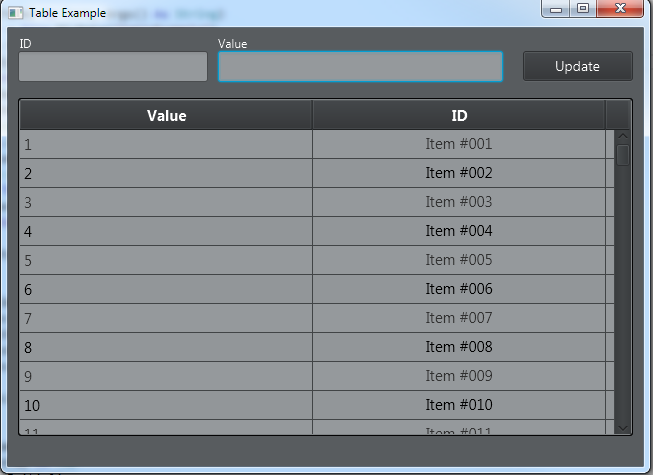
MainForm.Stylesheets.Add(File.GetUri(File.DirAssets, "dark.css"))That's it.
Based on this blog: http://dlsc.com/2017/07/03/javafx-tip-26/
