Hallo,
Wie kann ich meine eigene id eingeben statt dieser Random id, oder besser gesagt wie kann ich ausschalten, dass er eine random id nutzt?
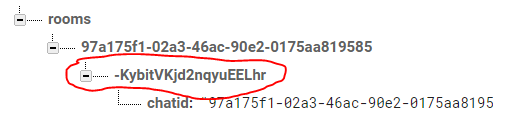
ich will das rote wegbekommen, da ich bereits darüber die eigentliche id habe.
hier mein code:

Grüße
Wie kann ich meine eigene id eingeben statt dieser Random id, oder besser gesagt wie kann ich ausschalten, dass er eine random id nutzt?
ich will das rote wegbekommen, da ich bereits darüber die eigentliche id habe.
hier mein code:
B4X:
roomref.Initialize("room",Starter.realtime.getReference2("/rooms/" & Main.cursorchatmenu.GetString("sessionid")),"room")
roomref.push.setValue(CreateMap( "chatid" :Main.cursorchatmenu.GetString("sessionid")),"newroom", "post")
roomref.orderByKeyGrüße
