A very simple library that wraps this Github project. Copy all the JAR's and XML lib files in the /files folder to your additional library folder.
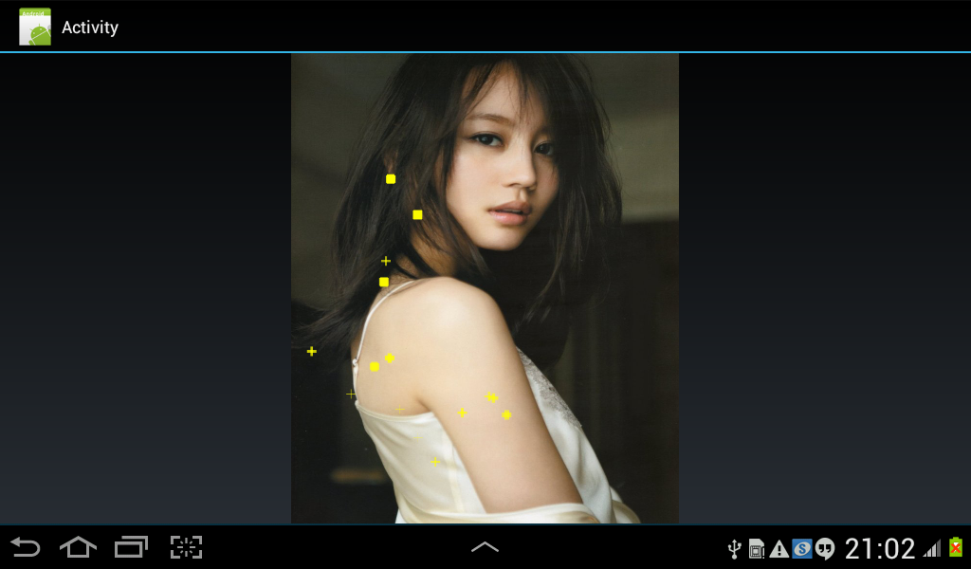
Drag your finger over the pic to see the glitter appear/disappear.

Some Sample Code:
Drag your finger over the pic to see the glitter appear/disappear.
Some Sample Code:
B4X:
#Region Project Attributes
#ApplicationLabel: GlitterView
#VersionCode: 1
#VersionName:
'SupportedOrientations possible values: unspecified, landscape or portrait.
#SupportedOrientations: unspecified
#CanInstallToExternalStorage: False
#AdditionalJar: android-support-annotations
#End Region
#Region Activity Attributes
#FullScreen: False
#IncludeTitle: True
#End Region
Sub Process_Globals
'These global variables will be declared once when the application starts.
'These variables can be accessed from all modules.
Dim t As Timer
End Sub
Sub Globals
'These global variables will be redeclared each time the activity is created.
'These variables can only be accessed from this module.
Private gv1 As GlitterView
Dim bm As Bitmap
Dim bmd As BitmapDrawable
End Sub
Sub Activity_Create(FirstTime As Boolean)
'Do not forget to load the layout file created with the visual designer. For example:
Activity.LoadLayout("main")
t.Initialize("t", 800)
bm.Initialize(File.DirAssets,"horikita_maki.jpg")
bmd.Initialize(bm)
gv1.Background = bmd
gv1.StarColor = Colors.Blue
gv1.StarPaintStrokeWidth = 10.0
End Sub
Sub Activity_Resume
t.Enabled = True
End Sub
Sub Activity_Pause (UserClosed As Boolean)
t.Enabled = False
End Sub
Sub t_tick
gv1.StarColor = Colors.ARGB(Rnd(0,256), Rnd(0,256), Rnd(0,256), Rnd(0,256))
'gv1.StarColor = Colors.Yellow
End Sub