I use the GreyScale function provided in this post (by Erel) in my B4J application:
 www.b4x.com
www.b4x.com
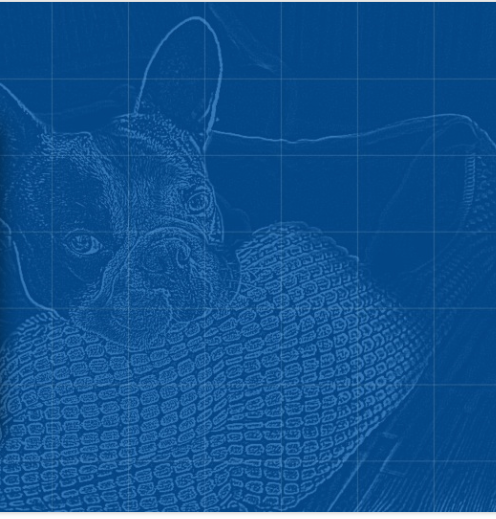
But I'd like to be able to also generate this type of 'blueprint' image effect:

Here is the GreyScale function code for quicker reference:
I did see that if this conditional block:
If c < 127 Then c = 0 Else c = 255
is added after line #7, then a black & white image effect is rendered - yet too much image detail is then lost IMO. Thus what I'd really prefer is a way to essentially produce a "bluescale" effect which applies like 6-8 shades of blue, versus just replacing one specific image color with a single blue one.
I suspect this is a fairly simple way to accomplish this, but I've yet to figure it out...
[B4X] BitmapCreator Effects
BitmapCreatorEffects class includes all kinds of very simple to use image effects. The class is cross platform and compatible with B4J (v6.3+), B4A (v8.3+) and B4i (v5.0+). Example: 'Greyscale an image: Dim GreyImage As B4XBitmap = effects.GreyScale(ExistingBmp) 'Blur an image: Dim BlurImage As...
But I'd like to be able to also generate this type of 'blueprint' image effect:
Here is the GreyScale function code for quicker reference:
B4X:
Public Sub GreyScale (bmp As B4XBitmap) As B4XBitmap
Dim bc As BitmapCreator = CreateBC(bmp)
Dim argb As ARGBColor
For x = 0 To bc.mWidth - 1
For y = 0 To bc.mHeight - 1
bc.GetARGB(x, y, argb)
Dim c As Int = argb.r * 0.21 + argb.g * 0.72 + 0.07 * argb.b
argb.r = c
argb.g = c
argb.b = c
bc.SetARGB(x, y, argb)
Next
Next
Return bc.Bitmap
End SubI did see that if this conditional block:
If c < 127 Then c = 0 Else c = 255
is added after line #7, then a black & white image effect is rendered - yet too much image detail is then lost IMO. Thus what I'd really prefer is a way to essentially produce a "bluescale" effect which applies like 6-8 shades of blue, versus just replacing one specific image color with a single blue one.
I suspect this is a fairly simple way to accomplish this, but I've yet to figure it out...
