Buenas noches y muchas gracias por la ayuda que ofrecen siempre.
Bueno tengo la idea de agregar una parte con scrollview a un app pero estoy haciendo pruebas apartes, he creado un menu con labels y juego con su tamaño con %x y %y para que se vea responsive, le di un 10%y para que cubran el 10% de la pantalla y al scrollview le di un %90 lo cual es el restante.

He creado por aparte un form o diseño para cargarlo de inicio en el scrollview

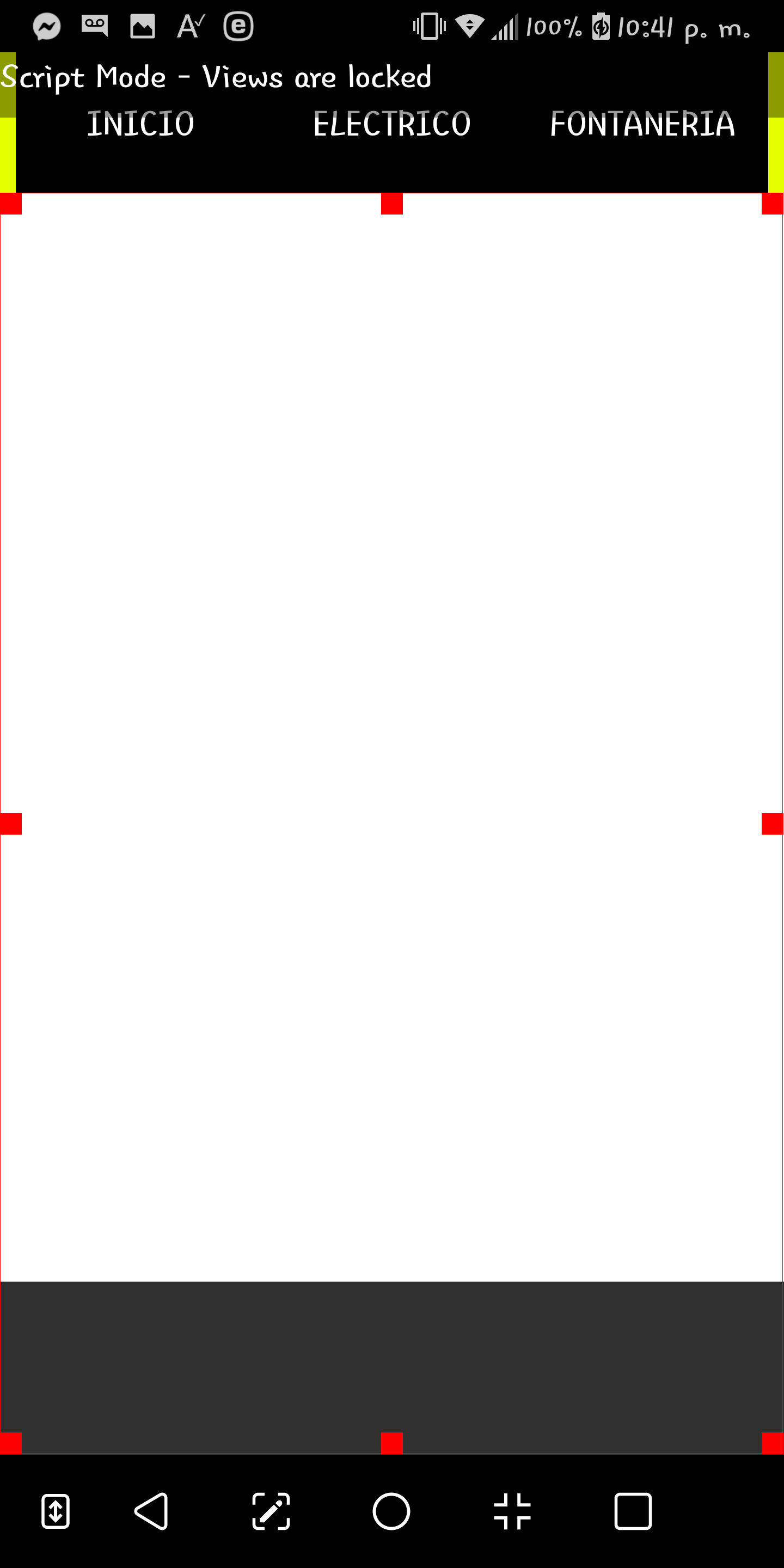
Como pueden ver igual juego con los %x y %y en el designer scrip uno lo puse al inicio otro al final y un tercero que no se mira lo puse en un 140% con 10% de alto para que sumen 150%, tambien hize un panel para guiarme ya que asi lo vi en un tutorial para que el scrollview sea del mismo tamaño del contenido y no salga un espacio muerto.
He usado el siguiente codigo para cargar el scrollview donde lo igualo al tamaño del panel que es la guia.
y me queda de esta forma:

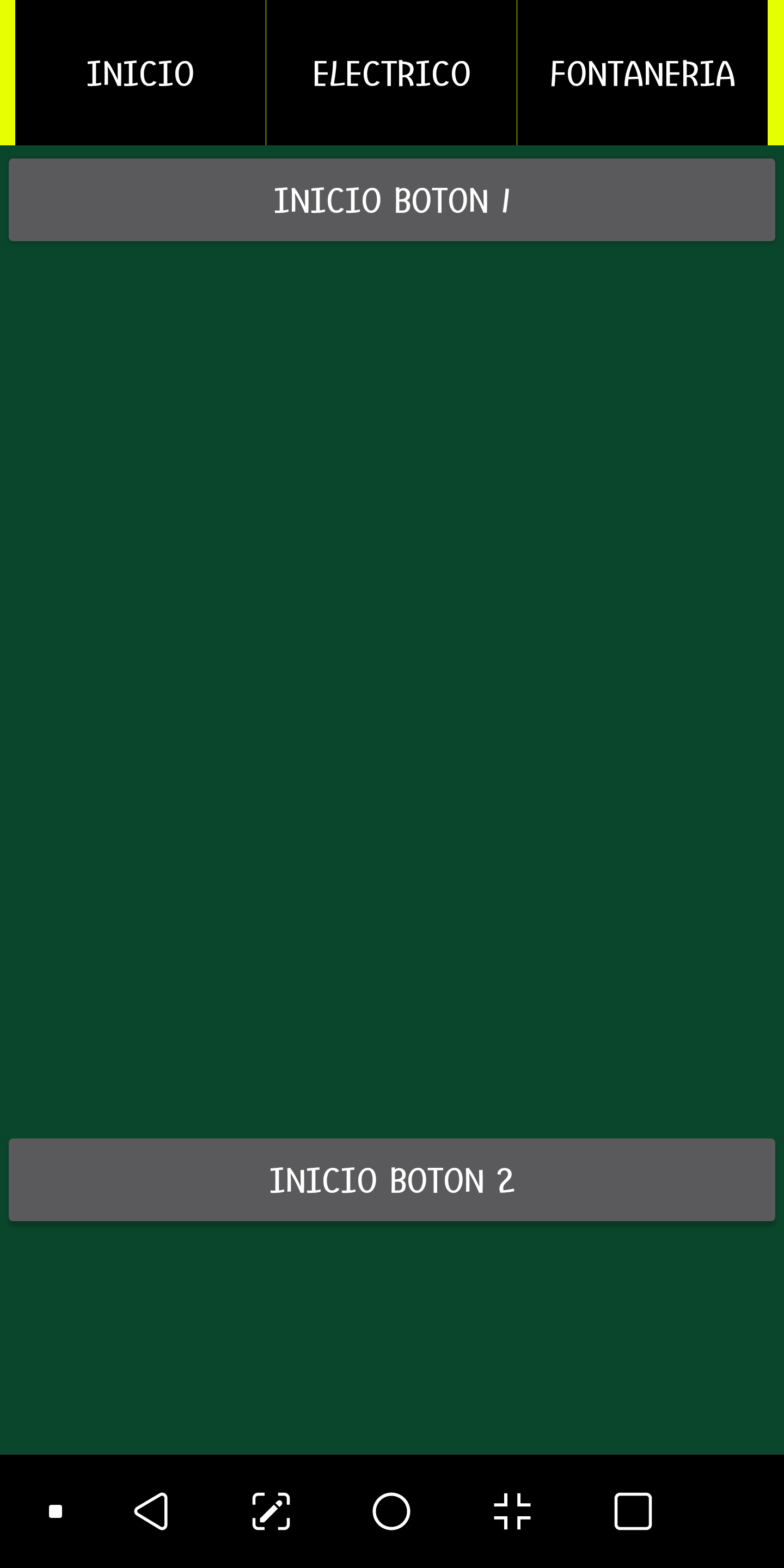
Como pueden ver en su diseño origanl el segundo boton quedaba hasta el final, pero en este no sale asi, lo que hize fue cambiarle la propiedad altura interior al scrollview, tiene 500 le puse 700 ya que en la primera imagen lo blanco no queda completamente en el scrollview y si le pongo 700 si rellena en la primera imagen y queda asi:

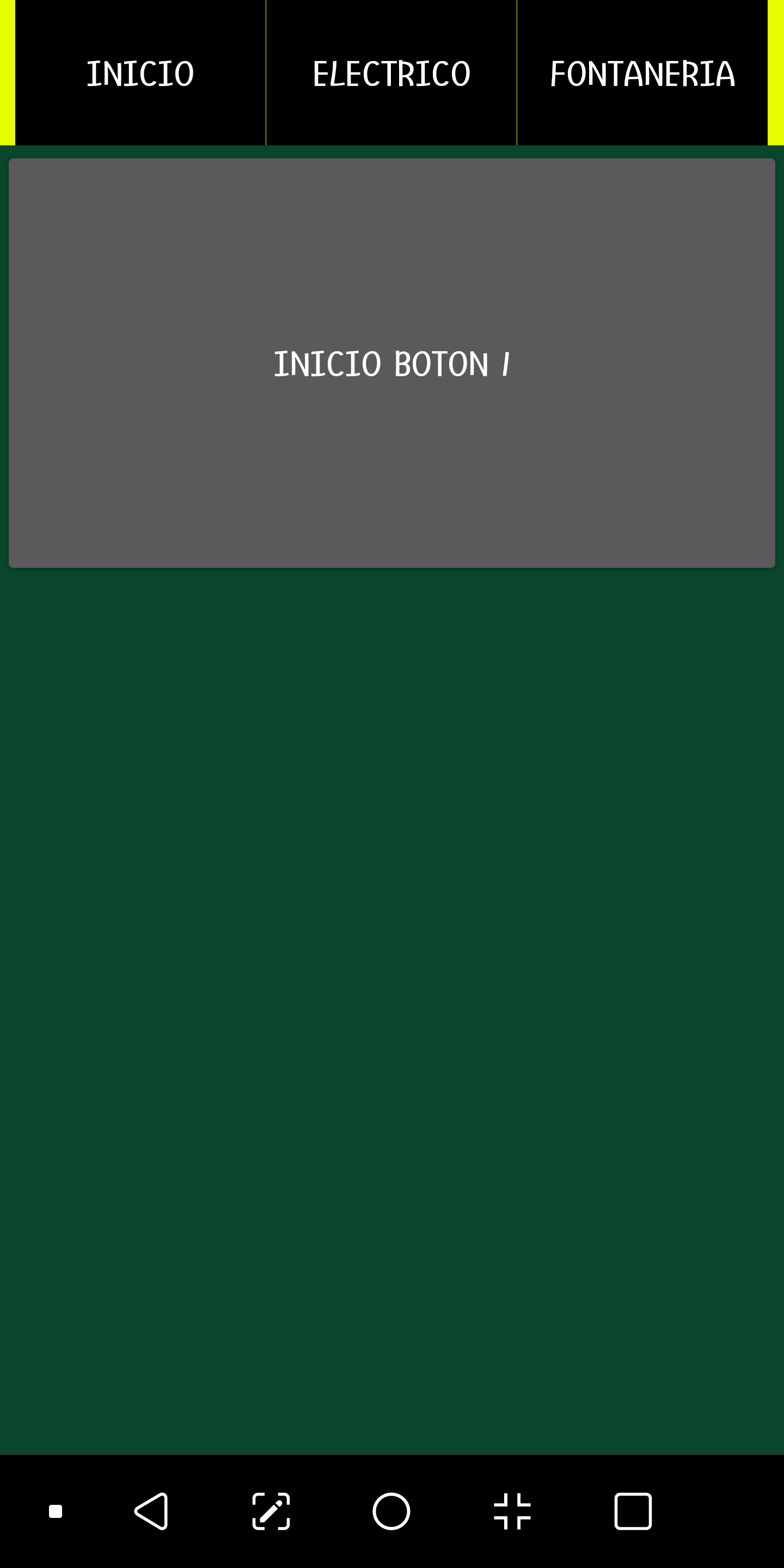
es lo mas parecido a lo que intento hacer, al bajar funciona correctamente y puedo ver el ultimo boton que es el boton 3, pero mi pregunta es si hay un standar para la propiedad altura interior del scrollview, no habra problema que le puse 700 en otros dispositivos? porque en los ejemplos que vi en este foro descargue un ejemplo y el valor que tenia era de 2000, ese valor tenia el ejemplo del foro de ingles, incluso le hace enfasis que porque esta usando de valor 500, yo le puse ese mismo valor de 2000 pero me queda asi:

Se deforma el boton, entonces mi pregunta es como manjear correctamente ese valor, lo de que sea deslizable me funciona correctamente, mas sin embargo tengo la duda de cual es el valor standar o la forma adecuada de usar la vizualización del scrollview.
Saludos.
Bueno tengo la idea de agregar una parte con scrollview a un app pero estoy haciendo pruebas apartes, he creado un menu con labels y juego con su tamaño con %x y %y para que se vea responsive, le di un 10%y para que cubran el 10% de la pantalla y al scrollview le di un %90 lo cual es el restante.
B4X:
FondoPanel.Width = 100%x
FondoPanel.Height =10%y
FondoPanel.top = 0%y
FondoPanel.Left =0%x
ScrollView1.Width = 100%x
ScrollView1.Height =90%y
ScrollView1.top = 10%y
ScrollView1.Left =0%x
Label1.Width = 32%x
Label1.Height =10%y
Label1.top = 0%y
Label1.Left =2%x
Label2.Width = 32%x
Label2.Height =10%y
Label2.top = 0%y
Label2.Left =34%x
Label3.Width = 32%x
Label3.Height =10%y
Label3.top = 0%y
Label3.Left =66%xHe creado por aparte un form o diseño para cargarlo de inicio en el scrollview
B4X:
Button1.Width = 100%x
Button1.Height =10%y
Button1.top = 0%y
Button1.Left =0%x
Button2.Width = 100%x
Button2.Height =10%y
Button2.top = 90%y
Button2.Left =0%x
Button3.Width = 100%x
Button3.Height =10%y
Button3.top = 140%y
Button3.Left =0%x
Panel1.Width = 100%x
Panel1.Height =150%y
Panel1.top = 0%y
Panel1.Left =0%xComo pueden ver igual juego con los %x y %y en el designer scrip uno lo puse al inicio otro al final y un tercero que no se mira lo puse en un 140% con 10% de alto para que sumen 150%, tambien hize un panel para guiarme ya que asi lo vi en un tutorial para que el scrollview sea del mismo tamaño del contenido y no salga un espacio muerto.
He usado el siguiente codigo para cargar el scrollview donde lo igualo al tamaño del panel que es la guia.
B4X:
Activity.LoadLayout("Main")
scrollview1.Panel.LoadLayout("INICIO")
scrollview1.Panel.Height = Panel1.Heighty me queda de esta forma:
Como pueden ver en su diseño origanl el segundo boton quedaba hasta el final, pero en este no sale asi, lo que hize fue cambiarle la propiedad altura interior al scrollview, tiene 500 le puse 700 ya que en la primera imagen lo blanco no queda completamente en el scrollview y si le pongo 700 si rellena en la primera imagen y queda asi:
es lo mas parecido a lo que intento hacer, al bajar funciona correctamente y puedo ver el ultimo boton que es el boton 3, pero mi pregunta es si hay un standar para la propiedad altura interior del scrollview, no habra problema que le puse 700 en otros dispositivos? porque en los ejemplos que vi en este foro descargue un ejemplo y el valor que tenia era de 2000, ese valor tenia el ejemplo del foro de ingles, incluso le hace enfasis que porque esta usando de valor 500, yo le puse ese mismo valor de 2000 pero me queda asi:
Se deforma el boton, entonces mi pregunta es como manjear correctamente ese valor, lo de que sea deslizable me funciona correctamente, mas sin embargo tengo la duda de cual es el valor standar o la forma adecuada de usar la vizualización del scrollview.
Saludos.
