This is a wrapper for this Github-Project.
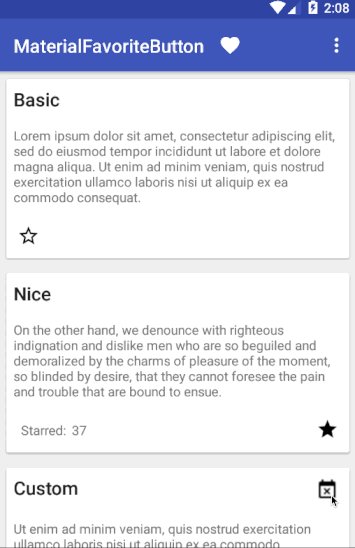
MaterialFavoriteButton
Version: 1
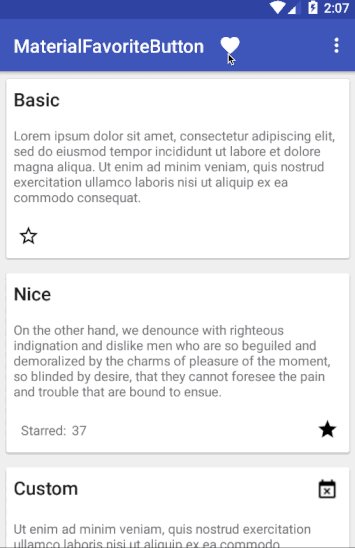
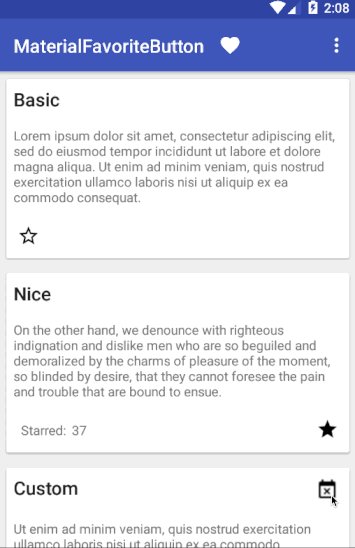
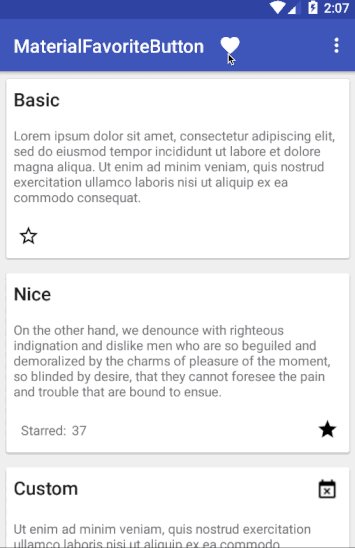
There are four "build-in" favorites: Heart and Star. Each in White and Black
They can be set using the "Color" and the "Type" of the FavoriteButton
Color = 0 (Black) or 1 (White)
Type = 0 (Star) or 1 ()




But you can set your own Favorite Buttons using



If you want to donate for my work building the wrapper you can do it here:
MaterialFavoriteButton
Version: 1
- MaterialFavoriteButton
Fields:- ba As BA
- AddToParent (Parent As ViewGroup, left As Int, top As Int, width As Int, height As Int)
- BringToFront
- DesignerCreateView (base As PanelWrapper, lw As LabelWrapper, props As Map)
- Initialize (EventName As String)
- Invalidate
- Invalidate2 (arg0 As Rect)
- Invalidate3 (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int)
- IsInitialized As Boolean
- RemoveView
- RequestFocus As Boolean
- SendToBack
- SetBackgroundImage (arg0 As Bitmap)
- SetColorAnimated (arg0 As Int, arg1 As Int, arg2 As Int)
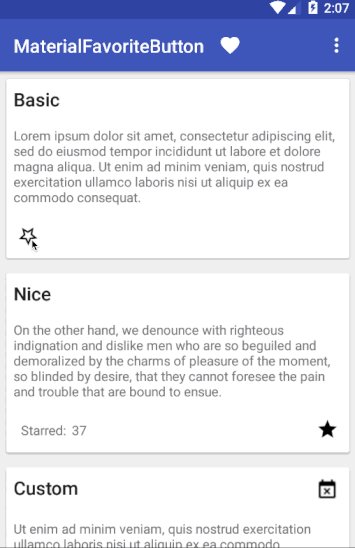
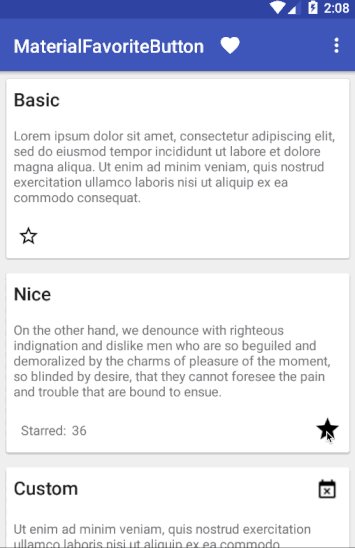
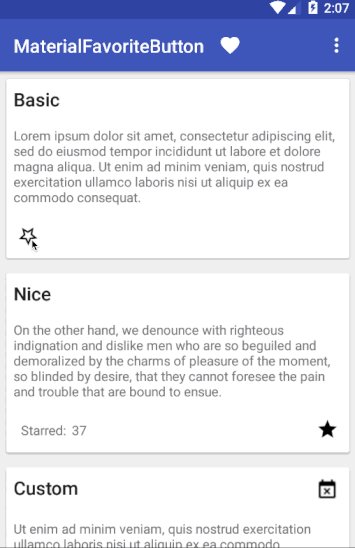
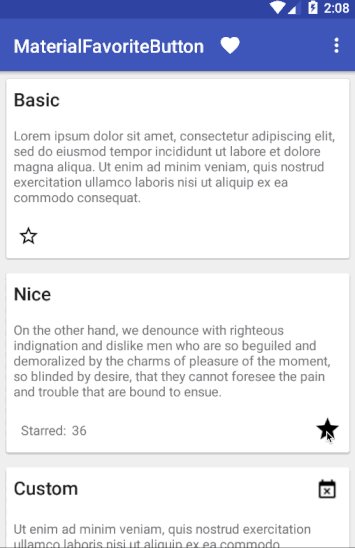
- SetFavorite (favorite As Boolean)
Changes the favorite state of this button.
favorite: true to favorite the button, false to uncheck it - SetLayout (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int)
- SetLayoutAnimated (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int, arg4 As Int)
- SetVisibleAnimated (arg0 As Int, arg1 As Boolean)
- isFavorite As Boolean
Returns favorite state.
Return type: @return:true if button is in favorite state, false if not
- AnimateFavorite As Boolean [write only]
- AnimateUnfavorite As Boolean [write only]
- Background As Drawable
- BounceDuration As Int [write only]
- Color As Int [write only]
- Enabled As Boolean
- FavoriteResource As String [write only]
- Height As Int
- Left As Int
- NotFavoriteResource As String [write only]
- Padding As Int [write only]
- RotationAngle As Int [write only]
- RotationDuration As Int [write only]
- Tag As Object
- Top As Int
- Type As Int [write only]
- Visible As Boolean
- Width As Int
There are four "build-in" favorites: Heart and Star. Each in White and Black
They can be set using the "Color" and the "Type" of the FavoriteButton
Color = 0 (Black) or 1 (White)
Type = 0 (Star) or 1 ()
But you can set your own Favorite Buttons using
B4X:
fav3.FavoriteResource = "ic_event_available_black_24dp"
fav3.NotFavoriteResource = "ic_event_busy_black_24dp"
If you want to donate for my work building the wrapper you can do it here:

Attachments
Last edited: