This is a wrap for this Github project.
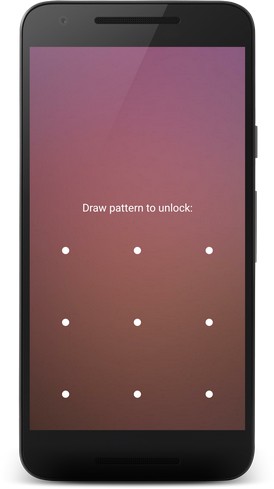
MaterialLockview
Author: DonManfred (wrapper)
Version: 1.01
This library is Donationware. You can download the library, you can test the library. But if you want to USE the library in your App you need to Donate for it.
Please click here to donate (You can donate any amount you want to donate for the library (or more work building the wrapper)


MaterialLockview
Author: DonManfred (wrapper)
Version: 1.01
- Cell
Methods:- Initialize (row As Int, column As Int)
- Initialize2 (id As Int)
- IsInitialized As Boolean
- of (id As Int) As Cell
Gets a cell from its ID.
id: the cell ID.
Return type: @return:the cell. - ofPos (row As Int, column As Int) As Cell
row: The row of the cell.
column: The column of the cell.
- Id As Int [read only]
Gets the ID.It is counted from left to right, top to bottom of the matrix, starting by zero.
- MaterialLockView
Events:- onPatternCellAdded (pattern As List, SimplePattern As String)
- onPatternCleared ( As )
- onPatternDetected (pattern As List, SimplePattern As String)
- onPatternStart ( As )
- ba As BA
- BringToFront
- DesignerCreateView (base As PanelWrapper, lw As LabelWrapper, props As Map)
- Initialize (EventName As String)
- Invalidate
- Invalidate2 (arg0 As Rect)
- Invalidate3 (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int)
- IsInitialized As Boolean
- RemoveView
- RequestFocus As Boolean
- SendToBack
- SetBackgroundImage (arg0 As Bitmap)
- SetColorAnimated (arg0 As Int, arg1 As Int, arg2 As Int)
- SetLayout (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int)
- SetLayoutAnimated (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int, arg4 As Int)
- SetVisibleAnimated (arg0 As Int, arg1 As Boolean)
- clearPattern
Clear the pattern. - disableInput
Disable input (for instance when displaying a message that will timeout so user doesn't get view into messy
state). - enableInput
Enable input. - isInStealthMode As Boolean
Return type: @return:Whether the view is in stealth mode. - isTactileFeedbackEnabled As Boolean
Return type: @return:Whether the view has tactile feedback enabled. - setPattern (displayMode As DisplayMode, pattern As List)
Set the pattern explicitly (rather than waiting for the user to input a pattern).
displayMode: How to display the pattern.
pattern: The pattern.
- Background As Drawable
- CellStates() As CellState [read only]
- Color As Int [write only]
- DisplayMode As DisplayMode
Gets display mode. - DisplayModeAnimate As DisplayMode [read only]
- DisplayModeCorrect As DisplayMode [read only]
- DisplayModeWrong As DisplayMode [read only]
- Enabled As Boolean
- Height As Int
- InStealthMode As Boolean [write only]
Set whether the view is in stealth mode. If {@code true}, there will be no visible feedback as the user enters
the pattern. - Left As Int
- Parent As Object [read only]
- Pattern As List [read only]
Retrieves current pattern. - TactileFeedbackEnabled As Boolean [write only]
Set whether the view will use tactile feedback. If {@code true}, there will be tactile feedback as the user
enters the pattern. - Tag As Object
- Top As Int
- Visible As Boolean
- Width As Int
This library is Donationware. You can download the library, you can test the library. But if you want to USE the library in your App you need to Donate for it.
Please click here to donate (You can donate any amount you want to donate for the library (or more work building the wrapper)

