msEmoji
Version: 1
This Library comes basically with three Objects. All three of them are used in the Example.
EmojiParser, EmojiTextView and EmojiEditText
For the normal work you dont need the EmojiParser. It is only used in the example to get the list of all available Emojis
The Mainobjects are the other two. The EmojiTextview and the EmojiEditText
A Emoji always starts with a [ and ends with a ]. All chars between is the name of the Emoji.
This library is Donationware. You can download the library, you can test the library. But if you want to USE the library in your App you need to Donate for it.
Please click here to donate (You can donate any amount you want to donate for the library (or my work)



Due to the size of the needed resources (the example archive is 4mb in size) the Example can be downloaded from my Dropbox.
You can find a overview of all supported Emojis here.
Version: 1
- EmojiEditText
Fields:- ba As BA
- AddToParent (Parent As ViewGroup, left As Int, top As Int, width As Int, height As Int)
- BringToFront
- DesignerCreateView (base As PanelWrapper, lw As LabelWrapper, props As Map)
- Initialize (EventName As String)
- Invalidate
- Invalidate2 (arg0 As Rect)
- Invalidate3 (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int)
- IsInitialized As Boolean
- RemoveView
- RequestFocus As Boolean
- SendToBack
- SetBackgroundImage (arg0 As Bitmap)
- SetColorAnimated (arg0 As Int, arg1 As Int, arg2 As Int)
- SetLayout (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int)
- SetLayoutAnimated (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int, arg4 As Int)
- SetVisibleAnimated (arg0 As Int, arg1 As Boolean)
- Background As Drawable
- Backgroundcolor As Int [write only]
- Color As Int [write only]
- Enabled As Boolean
- Height As Int
- Left As Int
- Tag As Object
- Text As String
- Textcolor As Int [write only]
- Top As Int
- Visible As Boolean
- Width As Int
- EmojiParser
Methods:- GetEmojiDrawable (DrawableName As String) As Drawable
Get a Drawable from the Application Resources.
Returns Null if the Drawable is not found. - Initialize (EventName As String)
- ListEmoji As List
- demojizedText (text As String) As String
Return the text with emoticons changed to android code - emojiText (text As String) As String
Parse the text and change emoticons characters to chearsheet characters
param text
Input text to be parsed
returns the Text parsed
- GetEmojiDrawable (DrawableName As String) As Drawable
- EmojiTextView
Fields:- ba As BA
- AddToParent (Parent As ViewGroup, left As Int, top As Int, width As Int, height As Int)
- BringToFront
- DesignerCreateView (base As PanelWrapper, lw As LabelWrapper, props As Map)
- Initialize (EventName As String)
- Invalidate
- Invalidate2 (arg0 As Rect)
- Invalidate3 (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int)
- IsInitialized As Boolean
- RemoveView
- RequestFocus As Boolean
- SendToBack
- SetBackgroundImage (arg0 As Bitmap)
- SetColorAnimated (arg0 As Int, arg1 As Int, arg2 As Int)
- SetLayout (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int)
- SetLayoutAnimated (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int, arg4 As Int)
- SetVisibleAnimated (arg0 As Int, arg1 As Boolean)
- Background As Drawable
- Color As Int [write only]
- Enabled As Boolean
- Height As Int
- Left As Int
- Tag As Object
- Text As String [write only]
- Top As Int
- Visible As Boolean
- Width As Int
This Library comes basically with three Objects. All three of them are used in the Example.
EmojiParser, EmojiTextView and EmojiEditText
For the normal work you dont need the EmojiParser. It is only used in the example to get the list of all available Emojis
The Mainobjects are the other two. The EmojiTextview and the EmojiEditText
A Emoji always starts with a [ and ends with a ]. All chars between is the name of the Emoji.
This library is Donationware. You can download the library, you can test the library. But if you want to USE the library in your App you need to Donate for it.
Please click here to donate (You can donate any amount you want to donate for the library (or my work)



Due to the size of the needed resources (the example archive is 4mb in size) the Example can be downloaded from my Dropbox.
You can find a overview of all supported Emojis here.
B4X:
Activity.LoadLayout("Layout1")
lv.Clear
Emoji.Initialize("")
Dim emojilist As List = Emoji.ListEmoji
For i = 0 To emojilist.Size-1
Dim s As String = emojilist.Get(i)
Dim d As BitmapDrawable = Emoji.GetEmojiDrawable(s)
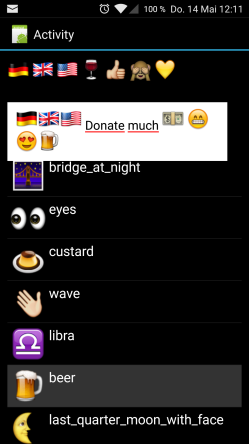
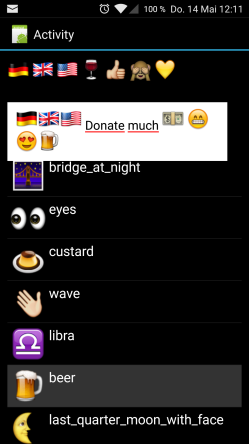
lv.AddTwoLinesAndBitmap2(s,"Type ["&s&"] to get this Image",d.Bitmap,"["&s&"]")
Next
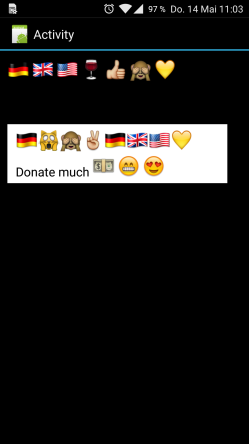
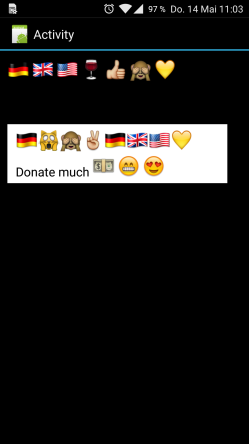
lblEmoji.Text = "[de] [uk] [us] [wine_glass] [p1] [see_no_evil] [yellow_heart]"
edtEmoji.Backgroundcolor = Colors.White
edtEmoji.Text = "[de][uk][us] Donate much [dollar] [grin] [heart_eyes]"
edtEmoji.Textcolor = Colors.BlackAttachments
Last edited:
