-
Welcome to B4X forum!
B4X is a set of simple and powerful cross platform RAD tools:
- B4A (free) - Android development
- B4J (free) - Desktop and Server development
- B4i - iOS development
- B4R (free) - Arduino, ESP8266 and ESP32 development
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
New XUI View
- Thread starter Star-Dust
- Start date
- Similar Threads Similar Threads
I would also like to do these in the future
Go Star Go ! We are your cheerleaders !!
Fantastic. I am just spoilt for choice now
Regards,
Anand
SD ElasticTrimmer 0.01
I too, but with a different viewI would also like to do these in the future
I already have something similar for Android, I would like to do it for XUI ... But like this you come in the image, I like it enoughI too, but with a different view
i have made it with the SetLayoutAnimated method, but the results was crap..I already have something similar for Android, I would like to do it for XUI
You can also do it with LayoutAnimated ... maybe you did something wrong in the corneri have made it with the SetLayoutAnimated method, but the results was crap..

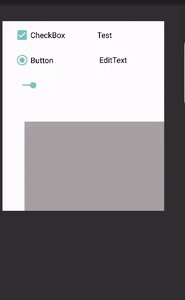
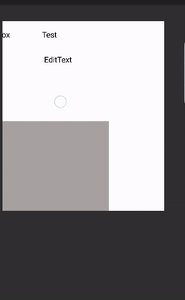
Since someone asked, I'm creating a ScrollView entirely written with the XUI library for B4X. I don't use ScrollView Native
Here is a first result
(scroll bars are missing for now)

SD_XUI_ScrollView
Author: Star-Dust
Version: 0.01
Here is a first result
(scroll bars are missing for now)
SD_XUI_ScrollView
Author: Star-Dust
Version: 0.01
- XUIScrollView
- Events:
- ScrollChanged (X As Float, Y As Float)
- Fields:
- Panel As B4XView
- Functions:
- BringToFront As String
- Class_Globals As String
- DesignerCreateView (Base As Object, Lbl As Label, Props As Map) As String
Base type must be Object - FullScroll (Bottom As Boolean) As String
- GetBase As B4XView
- Initialize (Callback As Object, EventName As String) As String
- Initialize2 (Callback As Object, EventName As String, Width As Int, Height As Int) As String
- Invalidate As String
- IsInitialized As Boolean
Verifica se l'oggetto sia stato inizializzato. - Parent As B4XView
- RemoveViewFromParent As String
- RequestFocus As String
- ScrollPositionX (X As Float) As String
- ScrollPositionY (Y As Float) As String
- ScrollToNowX (X As Float) As String
- ScrollToNowY (Y As Float) As String
- SendToBack As String
- SetBitmap (Bitmap As B4XBitmap) As String
- SetColorAndBorder (Backgroundcolor As Int, BorderWidth As Int, BorderColor As Int, BorderCornerRadius As Int) As String
- SetColorAnimated (Duration As Int, FromColor As Int, ToColor As Int) As String
- SetLayoutAnimated (Duration As Int, Left As Int, Top As Int, Width As Int, Height As Int) As String
- SetRotationAnimated (Duration As Int, Degree As Int) As String
- SetVisibleAnimated (Duration As Int, Visible As Boolean) As String
- Snapshot As B4XView
- BringToFront As String
- Properties:
- Enable As Boolean
- FastScroll As Boolean
- Height As Int
- Left As Int
- Tag As Object
- Top As Int
- Visible As Boolean
- Width As Int
- Enable As Boolean
- Events:
Last edited:
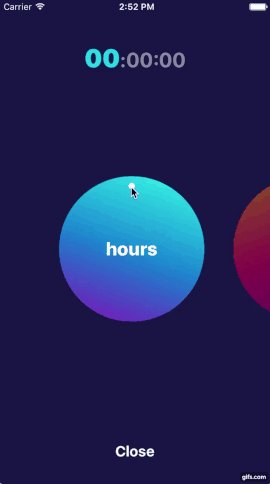
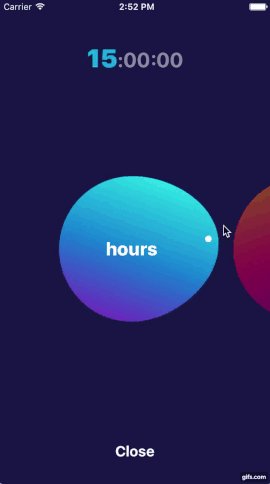
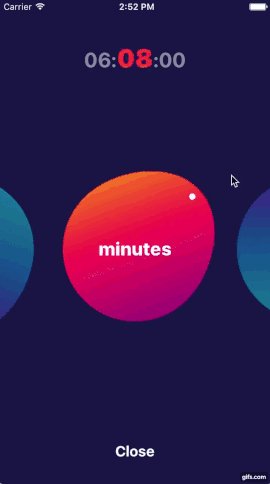
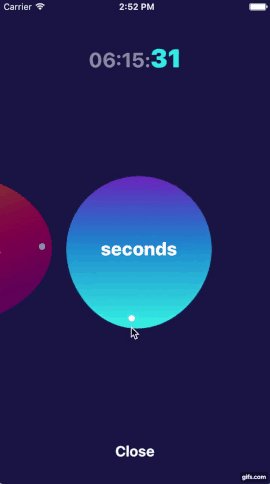
I was in love with this View

So I started developing it, it's not easy. I have to study for a while.
This is what I got for now
View attachment 80841
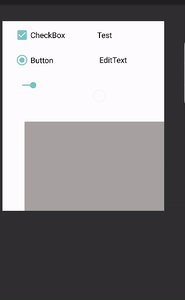
i really like the stuff you do and that you take such challenges, i wanted to help you with this cool view so this is what i have until now:
what needs to be done is to add some colors and hide all points etc and make it as a xui view. that should be the simple part of this challenge
looks funny, like a gamethis is what i have until now
looks funny, like a game
Yeah, i also thread it as a game. I use types and put them in a list like i do in my games. The output is really nice. It can be used in many ways.
In several of my animations I use different tricks but in reality there is little processing. Only a few have real graphical processing (for example the XUI3D library has a real processing)
What is the final result you want to get?what needs to be done is to add some colors and hide all points etc and make it as a xui view. that should be the simple part of this challenge
What is the final result you want to get?
What is in Post #1.