I've started using ChatGPT as a starting point. It is not always 100% correct, but is usually better than I expect it to be.
https://chat.openai.com/share/0d1f7726-48bd-473b-9ba6-91c37a213fa7
eg:
User:
show me an example of using the setfont method of b4xfloattextfield
ChatGPT:
As of my last knowledge update in January 2022, B4X (Basic4Android) is a development platform that supports several programming languages, including B4A (Basic4Android), B4i (Basic4iOS), and B4J (Basic4Java). Each platform may have its own specific syntax for working with UI controls.
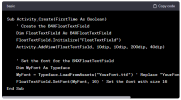
Here's a general example in B4A, assuming you have a B4XFloatTextField named FloatTextField:
View attachment 148150
In this example:
- We create a B4XFloatTextField named FloatTextField in the Activity_Create sub.
- We load a custom font (assuming it's located in the assets folder) using Typeface.LoadFromAssets.
- We set the font for the B4XFloatTextField using the SetFont method, passing the loaded font (MyFont) and the desired font size (16 in this case).
Make sure to replace "YourFont.ttf" with the actual name of your font file. Also, ensure that the font file is placed in the assets folder of your B4X project.