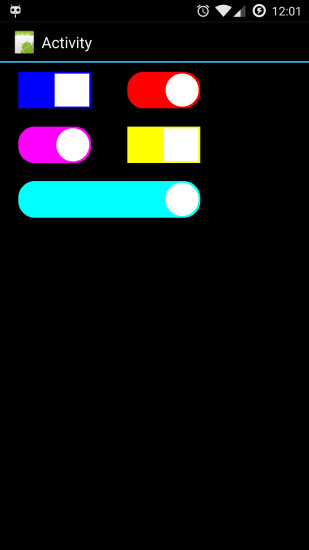
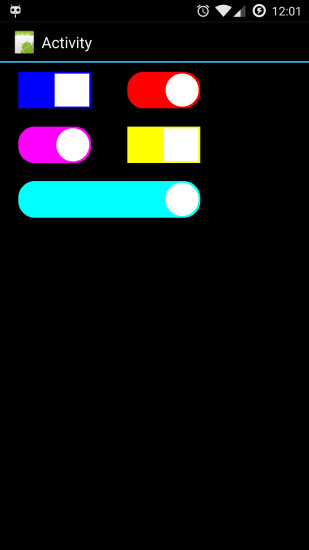
SlideSwitch
Version: 1.02

Version: 1.02
- SlideSwitch
Events:- close (swview as Object As , token as Object As )
- onClick (swview as Object As )
- open (swview as Object As , token as Object As )
- ba As BA
- AddToParent (Parent As ViewGroup, left As Int, top As Int, width As Int, height As Int)
- BringToFront
- DesignerCreateView (base As PanelWrapper, lw As LabelWrapper, props As Map)
- Initialize (EventName As String)
- Invalidate
- Invalidate2 (arg0 As Rect)
- Invalidate3 (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int)
- IsInitialized As Boolean
- RemoveView
- RequestFocus As Boolean
- SendToBack
- SetBackgroundImage (arg0 As Bitmap)
- SetColorAnimated (arg0 As Int, arg1 As Int, arg2 As Int)
- SetLayout (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int)
- SetLayoutAnimated (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int, arg4 As Int)
- SetVisibleAnimated (arg0 As Int, arg1 As Boolean)
- Background As Drawable
- Color As Int [write only]
Set the Color for the SlideSwitch - Enabled As Boolean
- Height As Int
- Left As Int
- Rounded As Boolean [write only]
Set this to true if you want to get an rounded SlideSwitch
Default is false - State As Boolean
The State of the the SlideSwitch
If true the Switch is open
false if Switch is closed - Tag As Object
- Token As Object
- Top As Int
- Visible As Boolean
- Width As Int

Attachments
Last edited:
