This is a wrap for this Github project.
Requirements:
- B4A 6+
- Your App must be ready for AppCompat 3.20+
- DesignSupport lib 2.0+
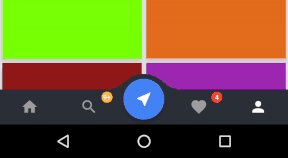
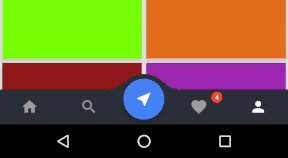
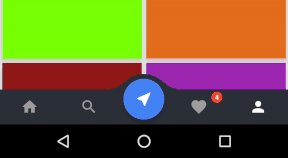
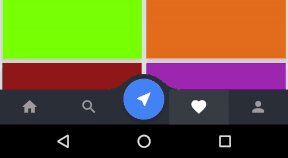
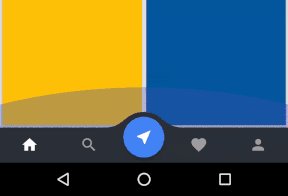
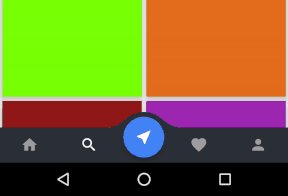
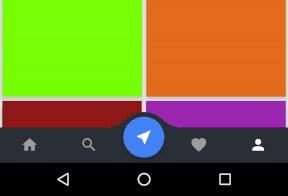
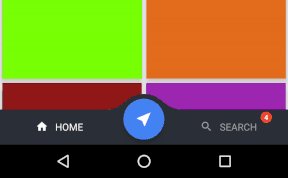
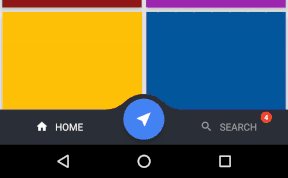
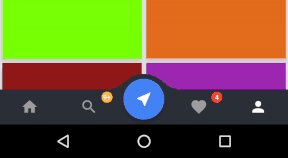
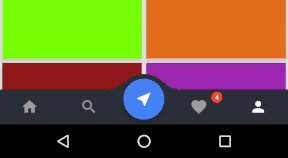
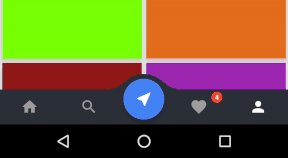
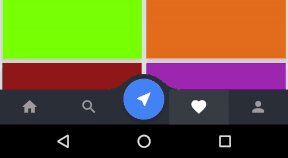
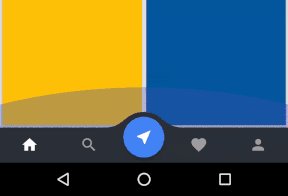
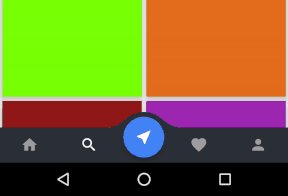
SpaceNavigation
Author: DonManfred (wrapper)
Version: 1










Requirements:
- B4A 6+
- Your App must be ready for AppCompat 3.20+
- DesignSupport lib 2.0+
SpaceNavigation
Author: DonManfred (wrapper)
Version: 1
- SpaceItem
Methods:- Initialize (itemName As String, Icon As String)
- IsInitialized As Boolean
- ItemIcon As Int
- ItemName As String
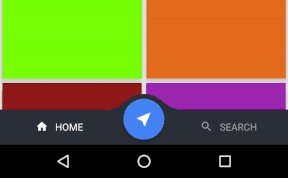
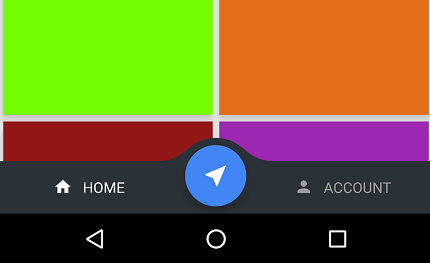
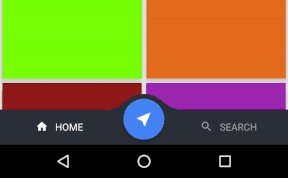
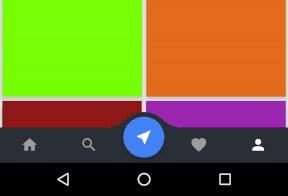
- SpaceNavigationView
Events:- onCentreButtonClick ( As )
- onItemClick (index as Int As , text As String)
- ba As BA
- BringToFront
- DesignerCreateView (base As PanelWrapper, lw As LabelWrapper, props As Map)
- Initialize (EventName As String)
- Invalidate
- Invalidate2 (arg0 As Rect)
- Invalidate3 (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int)
- IsInitialized As Boolean
- RemoveView
- RequestFocus As Boolean
- SendToBack
- SetBackgroundImage (arg0 As Bitmap)
- SetColorAnimated (arg0 As Int, arg1 As Int, arg2 As Int)
- SetLayout (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int)
- SetLayoutAnimated (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int, arg4 As Int)
- SetVisibleAnimated (arg0 As Int, arg1 As Boolean)
- addSpaceItem (spaceItem As SpaceItem)
Add space item to navigation
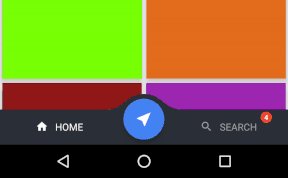
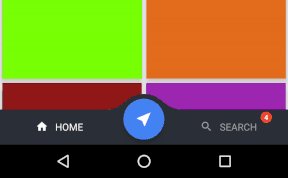
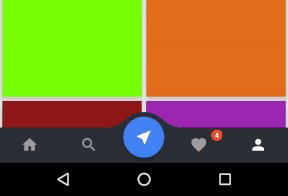
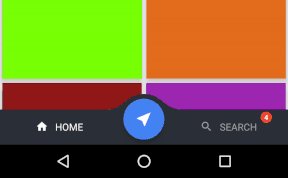
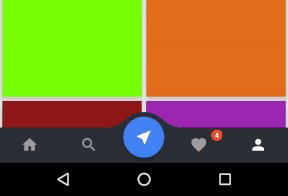
spaceItem: item to add - changeBadgeTextAtIndex (badgeIndex As Int, badgeText As Int)
Change badge text at index
badgeIndex: target index
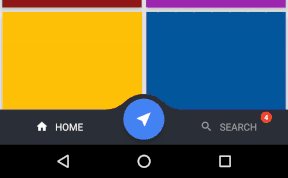
badgeText: badge count text to change - changeCurrentItem (indexToChange As Int)
Change current selected item to given index
indexToChange: given index - hideAllBadges
Hiding all available badges - hideBudgeAtIndex (index As Int)
Hide badge at index
index: badge index - initWithSaveInstanceState (savedInstanceState As Bundle)
Initialization with savedInstanceState to save current selected
position and current budges
savedInstanceState: bundle to saveInstance - onSaveInstanceState (outState As Bundle)
Save budges and current position
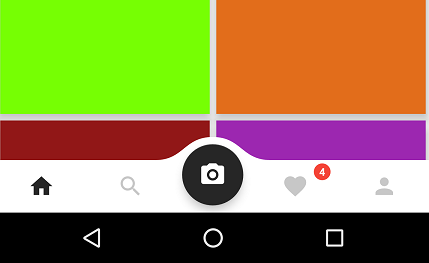
outState: bundle to saveInstance - showBadgeAtIndex (itemIndex As Int, badgeText As Int, badgeColor As Int)
Show badge at index
itemIndex: index
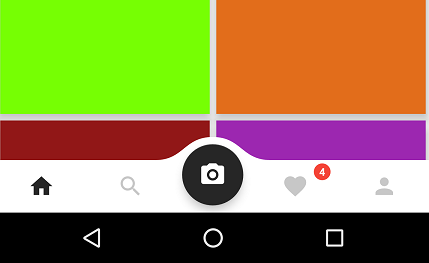
badgeText: badge count text - showIconOnly
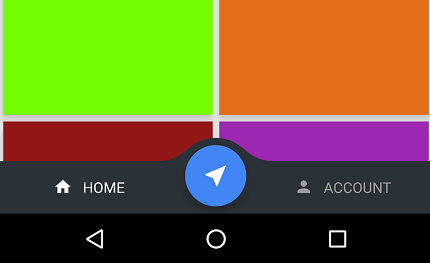
Show only icon in item - showTextOnly
Show only text in item
- ActiveSpaceItemColor As Int [write only]
Set active item text color - Background As Drawable
- CentreButtonColor As Int [write only]
Set centre circle button background color - CentreButtonIcon As String [write only]
Set centre button icon - Color As Int [write only]
- Enabled As Boolean
- Font As Typeface [write only]
Set custom font for space item textView - Height As Int
- InActiveSpaceItemColor As Int [write only]
Set inactive item text color - Left As Int
- Parent As Object [read only]
- SpaceBackgroundColor As Int [write only]
Set main background color - SpaceItemIconSize As Int [write only]
Set item icon size - SpaceItemIconSizeInOnlyIconMode As Int [write only]
Set item icon size if showIconOnly() called - SpaceItemTextSize As Int [write only]
Set item text size - Tag As Object
- Top As Int
- Visible As Boolean
- Width As Int
Attachments
Last edited:
