Hallo, ich hätte bezüglich des Tabhost ein paar Fragen.
Ich hatte mir so eine Art Einkaufsliste gemacht und möchte das ganze
jetzt verfeinern. Um einen besseren Überblick zu haben, dachte ich mir,
einen TabHost mit etwa folgenden Tabs zu verwenden :
Lebensmittel, Drogerie, Bäckerei, Tiere, Sonstiges.
Jetzt die Frage zum Designer :
Da die Buttons, Editfeld usw. ja bei jedem TAB gleich aussehen und auch
das Gleiche bewirken sollen, dachte ich mir, warum denn für jeden
TAB wieder Buttons usw. erstellen. Ändern täte sich ja nur das Listview.
Da muß halt entsprechend der Anzahl TABs auch die entsprechende
Anzahl Listviews generiert werden.
Diese könnte ich ja beim Start (Activity_Create(FirstTime As Boolean)) mit der
entsprechenden csv-Datei jeweils füttern. Natürlich mit File.Exists vorher
abfragen.
In der Main Layout stünde dann nur der TabHost und ein Ende - Button.
Die Buttons machen ja bei jedem Listview bzw. Tab das gleiche. Also könnte
man doch die .bal Dateien kopieren und jeweiles in 1, 2, 3 usw. neu speichern.
Das jeweilige Listview muß man halt noch ändern bzw. einfügen (Listview1, Listview2, usw.)
Die jeweilige Datei könnte man ja bei TabHost1_TabChanged als File setzen. Bei
TabHost1.CurrentTab erfährt man ja, welcher TAB im Moment angezeigt wird und
könnte entsprechend reagieren.
Wenn ich dort das jeweilige Listview als globales Objekt haben könnte (so ähnlich
wie bei Windows das Handle), könnte man mit einem einzigen Code
wie bei z.B. Sub speichern_Click auskommen. Ich stelle mir eine Variable vor,
der ein Objekt zugewiesen werden kann, etwa so : Listview = Listview1
beim ersten Tab usw.
Man bräuchte also nicht unzählige Buttons usw. erzeugen und immer den
gleichen Code, mit Ausnahme das entsprechende Listview zu ersetzen, dazu schreiben.
Wäre auch aus meiner Sicht kontraproduktiv.
Ist sowas machbar, bevor ich jetzt anfange, unnötig viele Buttons zu kreieren ?
Bei Erels Beispiel werden die Buttons ja vorher deklariert. Das ist ja auch nicht
schlimm, das es nur 3 sind.
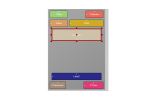
Habe mal als Anhang 2 Bilder angehängt, damit man sieht, was ich meine.
Das Main-Layout und das des ersten TAB. Beim 2. Tab würde dann das Listview2
stehen usw.
Ich hatte mir so eine Art Einkaufsliste gemacht und möchte das ganze
jetzt verfeinern. Um einen besseren Überblick zu haben, dachte ich mir,
einen TabHost mit etwa folgenden Tabs zu verwenden :
Lebensmittel, Drogerie, Bäckerei, Tiere, Sonstiges.
Jetzt die Frage zum Designer :
Da die Buttons, Editfeld usw. ja bei jedem TAB gleich aussehen und auch
das Gleiche bewirken sollen, dachte ich mir, warum denn für jeden
TAB wieder Buttons usw. erstellen. Ändern täte sich ja nur das Listview.
Da muß halt entsprechend der Anzahl TABs auch die entsprechende
Anzahl Listviews generiert werden.
Diese könnte ich ja beim Start (Activity_Create(FirstTime As Boolean)) mit der
entsprechenden csv-Datei jeweils füttern. Natürlich mit File.Exists vorher
abfragen.
In der Main Layout stünde dann nur der TabHost und ein Ende - Button.
Die Buttons machen ja bei jedem Listview bzw. Tab das gleiche. Also könnte
man doch die .bal Dateien kopieren und jeweiles in 1, 2, 3 usw. neu speichern.
Das jeweilige Listview muß man halt noch ändern bzw. einfügen (Listview1, Listview2, usw.)
Die jeweilige Datei könnte man ja bei TabHost1_TabChanged als File setzen. Bei
TabHost1.CurrentTab erfährt man ja, welcher TAB im Moment angezeigt wird und
könnte entsprechend reagieren.
Wenn ich dort das jeweilige Listview als globales Objekt haben könnte (so ähnlich
wie bei Windows das Handle), könnte man mit einem einzigen Code
wie bei z.B. Sub speichern_Click auskommen. Ich stelle mir eine Variable vor,
der ein Objekt zugewiesen werden kann, etwa so : Listview = Listview1
beim ersten Tab usw.
Man bräuchte also nicht unzählige Buttons usw. erzeugen und immer den
gleichen Code, mit Ausnahme das entsprechende Listview zu ersetzen, dazu schreiben.
Wäre auch aus meiner Sicht kontraproduktiv.
Ist sowas machbar, bevor ich jetzt anfange, unnötig viele Buttons zu kreieren ?
Bei Erels Beispiel werden die Buttons ja vorher deklariert. Das ist ja auch nicht
schlimm, das es nur 3 sind.
Habe mal als Anhang 2 Bilder angehängt, damit man sieht, was ich meine.
Das Main-Layout und das des ersten TAB. Beim 2. Tab würde dann das Listview2
stehen usw.