A wrap for this Github project. Posting the following:
1. b4aZXingStandAlone.zip - the B4A project (see notes further down to make this project complete)
2. html-fr.zip - copy this zip files into the /Files folder of the B4A project and then extract it so that the files and folders in this zip is in the root of the B4A project's /Files folder
3. ZxingRes.zip - create a folder called ZXingRes on the same folder level as that of the B4A project's /Files and /Objects folder level. Then extract this zip file and copy the extracted contents into the ZXingRes folder that you have created.
4. core-3.2.1.zip - extract it and copy the jar to your additional library folder
5. ZXingStandAloneLibFiles.zip - extract it and copy the jar and xml to your additional library folder.
6. The Java code - in order to compile it you will need to create a libs folder on the same folder level as the src folder and copy core-3.2.1.jar into this folder
Notes:
a. Take note of the B4A project's Manifest file in case you start a new project from scratch
b. Use your device's volume up/down buttons to switch on/off the torch
c. Take note of this in the B4A code to reference the additional resources in point (3) above
Library:
ZXingStandAlone
Author: Github: Tarun Mudgal; Wrapped by: Johan Schoeman
Version: 1
Sample Code:




1. b4aZXingStandAlone.zip - the B4A project (see notes further down to make this project complete)
2. html-fr.zip - copy this zip files into the /Files folder of the B4A project and then extract it so that the files and folders in this zip is in the root of the B4A project's /Files folder
3. ZxingRes.zip - create a folder called ZXingRes on the same folder level as that of the B4A project's /Files and /Objects folder level. Then extract this zip file and copy the extracted contents into the ZXingRes folder that you have created.
4. core-3.2.1.zip - extract it and copy the jar to your additional library folder
5. ZXingStandAloneLibFiles.zip - extract it and copy the jar and xml to your additional library folder.
6. The Java code - in order to compile it you will need to create a libs folder on the same folder level as the src folder and copy core-3.2.1.jar into this folder
Notes:
a. Take note of the B4A project's Manifest file in case you start a new project from scratch
b. Use your device's volume up/down buttons to switch on/off the torch
c. Take note of this in the B4A code to reference the additional resources in point (3) above
B4X:
#AdditionalRes: ..\ZXingResLibrary:
ZXingStandAlone
Author: Github: Tarun Mudgal; Wrapped by: Johan Schoeman
Version: 1
- ZXingStandAlone
Events:- result (barcodetype as String As , barcodetext as String As , image as Object As )
- laserAlpha As Int[]
- laserColor As Int
- maskColor As Int
- resultColor As Int
- resultPointColor As Int
- BeginScan (EventName As String)
- android.hardware.camera
- android.hardware.camera.autofocus
- android.permission.ACCESS_WIFI_STATE
- android.permission.CAMERA
- android.permission.CHANGE_WIFI_STATE
- android.permission.FLASHLIGHT
- android.permission.INTERNET
- android.permission.READ_CONTACTS
- android.permission.VIBRATE
- android.permission.WRITE_EXTERNAL_STORAGE
- com.android.browser.permission.READ_HISTORY_BOOKMARKS
Sample Code:
B4X:
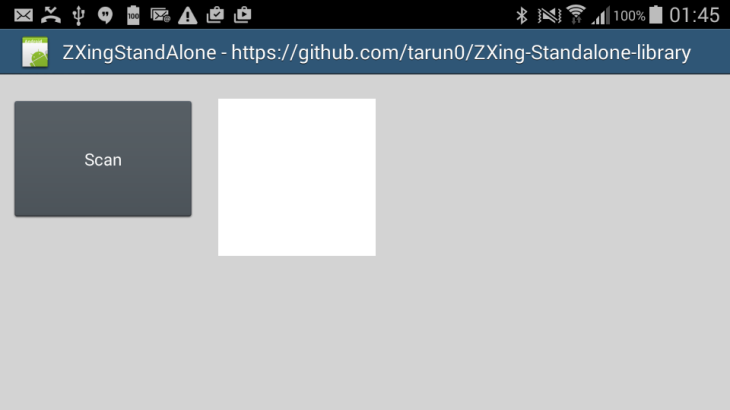
#Region Project Attributes
#ApplicationLabel: ZXingStandAlone
#VersionCode: 1
#VersionName:
'SupportedOrientations possible values: unspecified, landscape or portrait.
#SupportedOrientations: landscape
#CanInstallToExternalStorage: False
#End Region
#AdditionalRes: ..\ZXingRes
#Region Activity Attributes
#FullScreen: False
#IncludeTitle: True
#End Region
Sub Process_Globals
'These global variables will be declared once when the application starts.
'These variables can be accessed from all modules.
End Sub
Sub Globals
'These global variables will be redeclared each time the activity is created.
'These variables can only be accessed from this module.
Private Button1 As Button
Dim zxalone As ZXingStandAlone
Private ImageView1 As ImageView
Private Label1 As Label
Private Label2 As Label
End Sub
Sub Activity_Create(FirstTime As Boolean)
'Do not forget to load the layout file created with the visual designer. For example:
Activity.LoadLayout("main")
End Sub
Sub Activity_Resume
End Sub
Sub Activity_Pause (UserClosed As Boolean)
End Sub
Sub Button1_Click
Dim laserAlpha() As Int = Array As Int (0, 64, 128, 192, 255, 192, 128, 64)
zxalone.laserAlpha = laserAlpha
zxalone.laserColor = Colors.Magenta
zxalone.maskColor = Colors.ARGB(100,0,0,200)
zxalone.resultColor = Colors.ARGB(100,100,0,100)
zxalone.resultPointColor = Colors.white
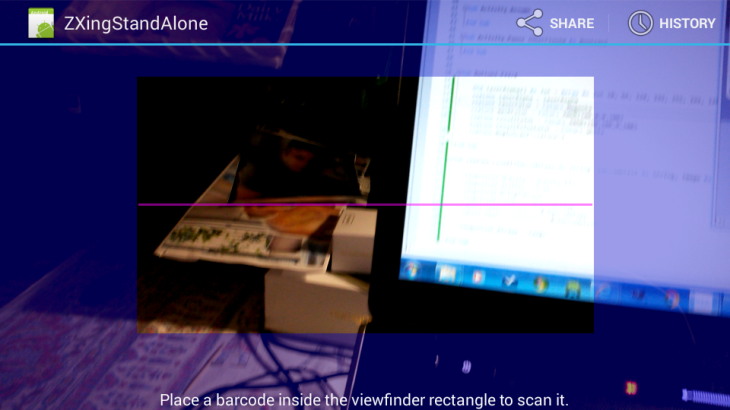
zxalone.BeginScan("zxalone")
End Sub
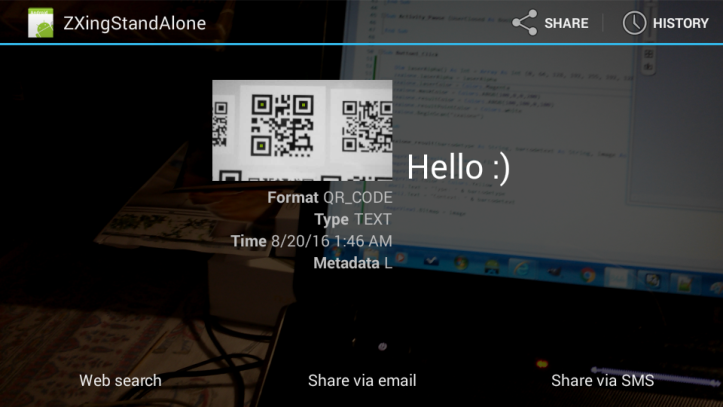
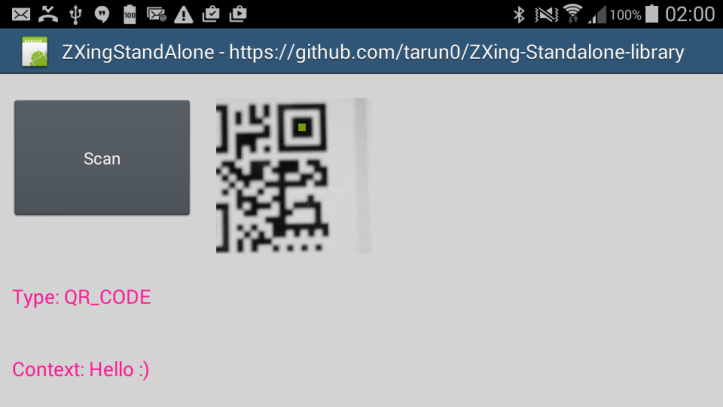
Sub zxalone_result(barcodetype As String, barcodetext As String, image As Object)
ImageView1.Gravity = Gravity.FILL
ImageView1.Visible = True
ImageView1.BringToFront
ImageView1.Color = Colors.Yellow
Label1.Text = "Type: " & barcodetype
Label2.Text = "Context: " & barcodetext
ImageView1.Bitmap = image
End SubAttachments
Last edited:
