Ola
A long time ago I was requested to come up with a mermaid custom component for ABM. So Im taking a break today from everything and looking at it for @joulongleu

I should be having this working soon, and the code seems to be simple enough..
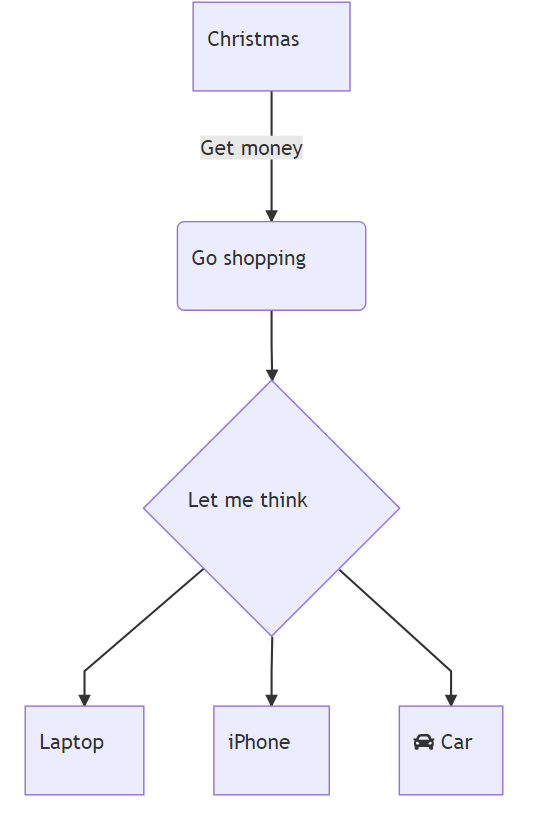
1. We are doing a flowchart. There are a variety of components
2. It should be a top to bottom flowchart, there are a variety, LR, RL, BT etc.
3. We need to decide on what to get for Christmas gift.
4. We need to go shopping but also get money.
5. We also need to think about the present to buy.
Component to be uploaded soon! Watch this space!
A long time ago I was requested to come up with a mermaid custom component for ABM. So Im taking a break today from everything and looking at it for @joulongleu
I should be having this working soon, and the code seems to be simple enough..
B4X:
shop.Initialize(Page,"shop").FlowChart.TopBottom
shop.AddRectangle("a","Christmas")
shop.AddRoundEdges("b","Go shopping")
shop.AddRhombus("c","Let me think")
shop.AddRectangle("d","Laptop")
shop.AddRectangle("e","iPhone")
shop.AddRectangle("f","fa:fa-car Car")
shop.ArrowText("a","b","Get money")
shop.Arrow("b","c")
shop.Arrow("c","d")
shop.Arrow("c","e")
shop.Arrow("c","f")1. We are doing a flowchart. There are a variety of components
2. It should be a top to bottom flowchart, there are a variety, LR, RL, BT etc.
3. We need to decide on what to get for Christmas gift.
4. We need to go shopping but also get money.
5. We also need to think about the present to buy.
Component to be uploaded soon! Watch this space!
