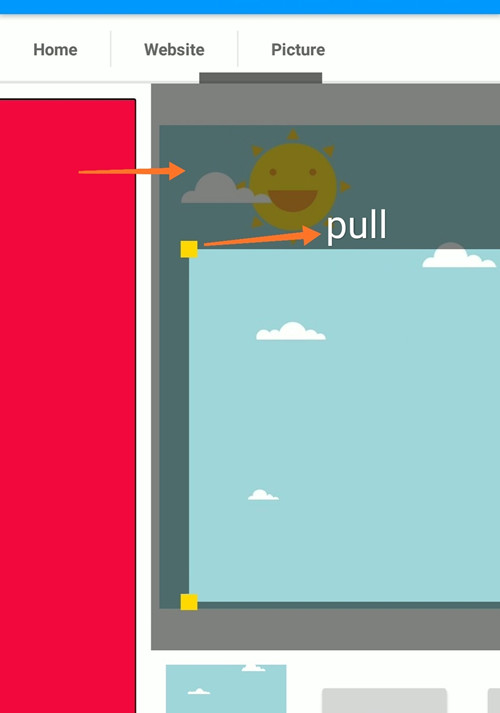
I use ResizeAndCrop sample(https://www.b4x.com/android/forum/threads/resize-and-crop.19550/#content) in TabStripViewPager(https://www.b4x.com/android/forum/threads/tabstripviewpager-better-viewpager.63975/#post-404659)

but when i DrawRect the image, the TabStrip will follow moveing, is it possible when "picture" tab is enabled, the slide control will disabled untill I click the finish button.
I see the source to add setDisabled event to tabstrips in github:
If can add above to the lib source ? or this:
but when i DrawRect the image, the TabStrip will follow moveing, is it possible when "picture" tab is enabled, the slide control will disabled untill I click the finish button.
I see the source to add setDisabled event to tabstrips in github:
B4X:
public class CustomTabStrip extends PagerSlidingTabStrip {
private boolean disabled;
public CustomTabStrip(Context context) {
super(context);
}
public CustomTabStrip(Context context, AttributeSet attrs) {
super(context, attrs);
}
public CustomTabStrip(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
public void setDisabled(boolean disabled) {
this.disabled = disabled;
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
return disabled || super.onInterceptTouchEvent(ev);
}
}
B4X:
public class ScrollableViewPager extends PagerSlidingTabStrip {
private boolean canScroll = true;
public ScrollableViewPager(Context context) {
super(context);
}
public ScrollableViewPager(Context context, AttributeSet attrs) {
super(context, attrs);
}
public void setCanScroll(boolean canScroll) {
this.canScroll = canScroll;
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
return canScroll && super.onTouchEvent(ev);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
return canScroll && super.onInterceptTouchEvent(ev);
}
}
B4X:
Sub TabStrip1_PageSelected (Position As Int)
Log($"Current page: ${Position}"$)
If Position=2 Then
Dim jo As JavaObject = TabStrip1
jo = jo.GetField("tabStrip")
jo.RunMethod("setDisable", Array(disabled))
End If
End Sub
Last edited:
